Heim >Entwicklungswerkzeuge >VSCode >So verwenden Sie ts in vscode
So verwenden Sie ts in vscode
- 爱喝马黛茶的安东尼Original
- 2019-12-06 15:51:258272Durchsuche

Schritte:
1. Öffnen Sie die Befehlszeile und geben Sie npm i -g typescript ein, um TS global zu installieren.
2. Geben Sie zur Initialisierung weiterhin tsc -init in die Befehlszeilenumgebung ein. Sie werden feststellen, dass sich im Stammverzeichnis eine zusätzliche Datei tsconfig.json befindet, die die Optionen für die Kompilierung in JS aufzeichnet.
3. Öffnen Sie die Datei und Sie werden feststellen, dass die wichtigsten Optionen für Sie festgelegt wurden:
(1) „Ziel“: welche Spezifikation kompiliert werden soll , im Allgemeinen auf ES5 oder ES2016/2017 eingestellt; (2) „outdir“: Ausgabeverzeichnis; (3) „alwaysStrict“: strikten Modus aktivieren („strikt verwenden“);
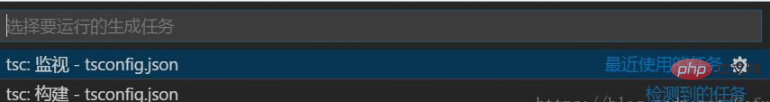
4. Geben Sie den Code in die Befehlszeile ein und drücken Sie die Tastenkombination Strg+Umschalt+B. Der Kompilierungsmodus wird ausgewählt.
Der Überwachungsmodus wird automatisch kompiliert, wenn eine Änderung in der TS-Datei auftritt, wenn Sie hier manuell zum Kompilieren aufgefordert werden. 
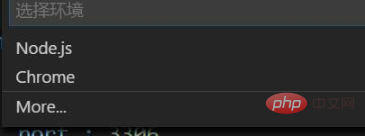
5. Drücken Sie F5, um das Debuggen zu starten. Beim ersten Debuggen können Sie die Debugging-Umgebung auswählen.
Dies wird basierend auf Ihrer eigenen JS-Hosting-Umgebung ausgewählt. Dieser Artikel verwendet die NODE-Umgebung. 
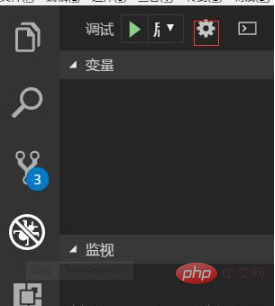
6. Über der Debugging-Schaltfläche befindet sich eine Konfigurationsschaltfläche. Klicken Sie hier, um detaillierte Änderungen am Debugging vorzunehmen.
Vscode-Einführungs-Tutorials , die jeder gerne lernen kann!
, die jeder gerne lernen kann!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie ts in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

