Heim >Entwicklungswerkzeuge >VSCode >So stellen Sie das vscode-Design transparent ein
So stellen Sie das vscode-Design transparent ein
- 爱喝马黛茶的安东尼Original
- 2019-12-06 10:58:305701Durchsuche

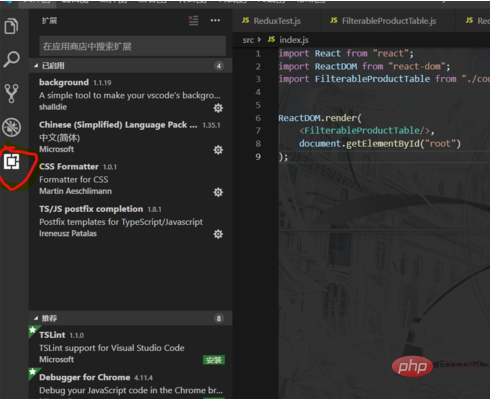
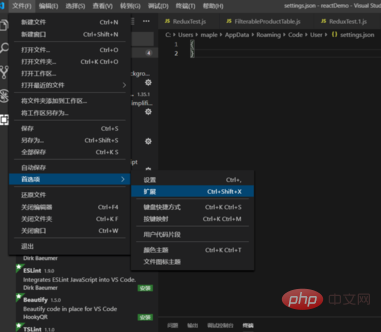
Öffnen Sie vscode. Wir können Strg+Umschalt+X verwenden oder auf die letzte Spalte der linken Symbolleiste klicken, um die Plug-in-Liste aufzurufen.

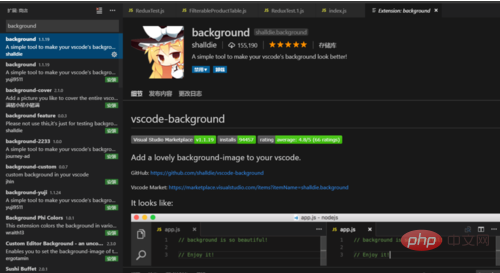
Wir suchen in der Liste nach Hintergrund und klicken auf das erste Plug-in. Hier können wir die Einführung dieses Plug-ins sehen.

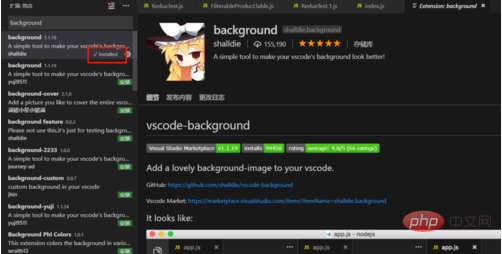
Nach Abschluss der Installation erscheint in der unteren rechten Ecke des Plug-Ins eine Installationsaufforderung.

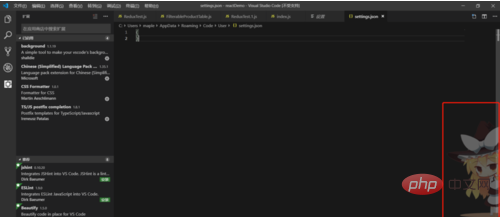
An diesem Punkt sehen wir rechts eine Zeichentrickfigur.

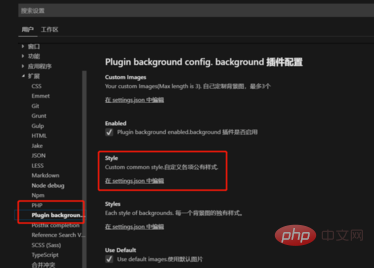
Wir können den Anzeigemodus von Bildern, Bildern und anderen Informationen in der Datei „settings.json“ in vscode ändern. Klicken Sie auf Datei -> Einstellungen -> Erweiterungen, um Plug-in-bezogene Konfigurationen zu finden.


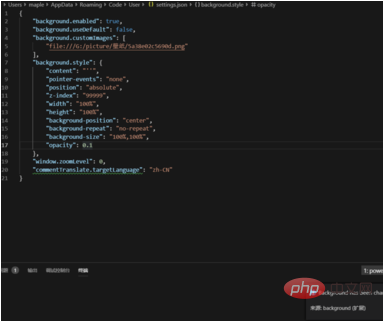
Hier klicken wir auf „Bearbeiten“ in „settings.json“ und bearbeiten die Plug-in-Konfiguration.
Das Attribut „background.enabled“ konfiguriert, ob das Plug-in aktiviert werden soll.
Das Attribut „background.useDefault“ konfiguriert, ob das Standardbild verwendet werden soll.
background.style verwendet das Stylesheet um den Bildanzeigestil zu konfigurieren
Nachdem die Konfiguration abgeschlossen und gespeichert wurde, werden wir in der unteren rechten Ecke aufgefordert, vscode neu zu starten.

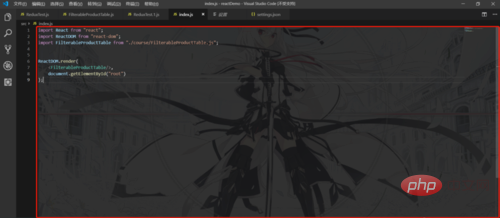
Nach Abschluss des Neustarts wird das Symbol vergrößert und in der Codebearbeitungsleiste angezeigt.

Die chinesische PHP-Website bietet eine große Anzahl kostenloser Vscode-Einführungs-Tutorials, die jeder gerne lernen kann.
Das obige ist der detaillierte Inhalt vonSo stellen Sie das vscode-Design transparent ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

