Heim >Backend-Entwicklung >PHP-Tutorial >Einfache Implementierung von Javascript-zu-PHP-verschlüsselter Kommunikation
Einfache Implementierung von Javascript-zu-PHP-verschlüsselter Kommunikation
- 藏色散人nach vorne
- 2019-12-04 11:32:193927Durchsuche
Bei den meisten Websites im Internet werden Benutzerdaten direkt im Klartext an das Back-End-CGI übermittelt, und die meisten Zugriffe zwischen Servern werden im Klartext übertragen, was von einigen Personen mit Hintergedanken auf irgendeine Weise überwacht werden kann. Websites mit höheren Sicherheitsanforderungen, wie Banken und große Unternehmen, werden HTTPS verwenden, um den Kommunikationsprozess zu verschlüsseln.
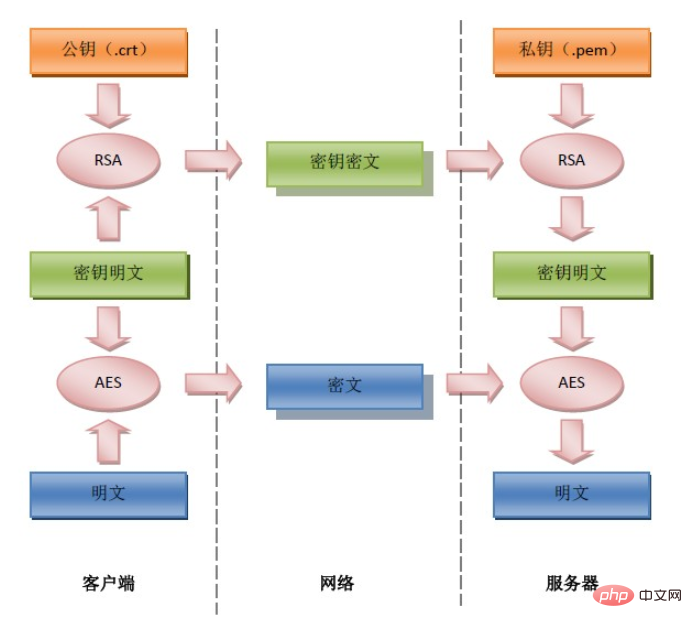
Aber die Verwendung von HTTPS ist extrem teuer. Es ist nicht nur der Kauf von CA-Zertifikaten, sondern, was noch wichtiger ist, der ernsthafte Leistungsengpass. Die Lösung kann derzeit nur in der Verwendung spezieller SSL-Hardwarebeschleunigungsgeräte wie BIGIP von F5 bestehen. Daher entscheiden sich einige Websites dafür, einfach SSL zu simulieren und RSA und AES zur Verschlüsselung der übertragenen Daten zu verwenden. Das Prinzip ist in der folgenden Abbildung dargestellt:

Dadurch wird die Sicherheit der Datenübertragung in gewissem Maße verbessert. Bei den meisten Websites müssen die meisten Daten jedoch nicht so streng sein und nur bestimmte wichtige kleine Daten, wie z. B. Passwörter, können selektiv verschlüsselt werden. Für die Verschlüsselung kleiner Datenmengen ist es nicht notwendig, den gesamten Prozess zu nutzen, sondern einfach RSA zu verwenden, was den Prozess erheblich vereinfacht.
Warum ist die Datengröße klein? Denn im Vergleich zur symmetrischen Verschlüsselung wird der asymmetrische Verschlüsselungsalgorithmus mit zunehmender Datenmenge extrem langsam. Daher werden für die eigentliche Datenverschlüsselung im Allgemeinen symmetrische Verschlüsselungsalgorithmen verwendet. Daher unterstützen die erweiterten OpenSSL-Verschlüsselungsfunktionen für öffentliche und private Schlüssel in PHP nur kleine Datenmengen (117 Byte für die Verschlüsselung und 128 Byte für die Entschlüsselung).
Es gibt einige Open-Source-Javascript-Algorithmusbibliotheken für AES und RSA im Internet, die über entsprechende Erweiterungen direkt in PHP implementiert werden können (der AES-Algorithmus kann sein). RSA kann über die zugehörigen Funktionen von openssl implementiert werden, anstatt reinen PHP-Code zur Implementierung des Algorithmus zu verwenden, wie im Internet erwähnt. Aus Platzgründen wird in diesem Artikel nur die Implementierung der RSA-verschlüsselten Kommunikation zwischen Javascript und PHP am Beispiel der Passwortverschlüsselung vorgestellt.
Erster Code:
Front-End-Verschlüsselung
Laden Sie zunächst drei RSA-JS-Bibliotheksdateien, die hier heruntergeladen werden können http://www.ohdave.com/rsa/
$(document).ready(function(){
//十六进制公钥
var rsa_n = "C34E069415AC02FC4EA5F45779B7568506713E9210789D527BB89EE462662A1D0E94285E1A764F111D553ADD7C65673161E69298A8BE2212DF8016787E2F4859CD599516880D79EE5130FC5F8B7F69476938557CD3B8A79A612F1DDACCADAA5B6953ECC4716091E7C5E9F045B28004D33548EC89ED5C6B2C64D6C3697C5B9DD3";
$("#submit").click(function(){
setMaxDigits(131); //131 => n的十六进制位数/2+3
var key = new RSAKeyPair("10001", '', rsa_n); //10001 => e的十六进制
var password = $("#password").val();
password = encryptedString(key, password);//美中不足,不支持汉字~
$("#password").val(password);
$("#login").submit();
});
});PHP-Verschlüsselungsfunktion
/**
* 私钥解密
*
* @param string 密文(base64编码)
* @param string 密钥文件(.pem)
* @param string 密文是否来源于JS的RSA加密
* @return string 明文
*/
function privatekey_decodeing($crypttext, $fileName,$fromjs = FALSE)
{
$key_content = file_get_contents($fileName);
$prikeyid = openssl_get_privatekey($key_content);
$crypttext = base64_decode($crypttext);
$padding = $fromjs ? OPENSSL_NO_PADDING : OPENSSL_PKCS1_PADDING;
if (openssl_private_decrypt($crypttext, $sourcestr, $prikeyid, $padding))
{
return $fromjs ? rtrim(strrev($sourcestr), "/0") : "".$sourcestr;
}
return FALSE;
}PHP-Entschlüsselungsfunktion
/**
* 私钥解密
*
* @param string 密文(base64编码)
* @param string 密钥文件(.pem)
* @param string 密文是否来源于JS的RSA加密
* @return string 明文
*/
function privatekey_decodeing($crypttext, $fileName,$fromjs = FALSE)
{
$key_content = file_get_contents($fileName);
$prikeyid = openssl_get_privatekey($key_content);
$crypttext = base64_decode($crypttext);
$padding = $fromjs ? OPENSSL_NO_PADDING : OPENSSL_PKCS1_PADDING;
if (openssl_private_decrypt($crypttext, $sourcestr, $prikeyid, $padding))
{
return $fromjs ? rtrim(strrev($sourcestr), "/0") : "".$sourcestr;
}
return FALSE;
}
Testcode
define("CRT", "ssl/server.crt"); //公钥文件
define("PEM", "ssl/server.pem"); //私钥文件
//JS->PHP 测试
$data = $_POST['password'];
$txt_en = base64_encode(pack("H*", $data)); //转成base64格式
$txt_de = privatekey_decodeing($txt_en, PEM, TRUE);
var_dump($txt_de);
//PHP->PHP 测试
$data = "测试TEST"; //PHP端支持汉字:D
$txt_en = publickey_encodeing($data, CRT);
$txt_de = privatekey_decodeing($txt_en, PEM);
var_dump($txt_de);
Der Code ist gepostet , Es gibt ein paar Dinge, die erklärt werden müssen. Der Schlüssel besteht darin, den hexadezimalen öffentlichen Schlüssel zu erhalten. Da der Schlüssel aus dem x.509-Zertifikat bezogen wird, müssen zuerst die Schlüssel- und Zertifikatsdatei generiert werden (der in diesem Artikel verwendete 1024-Bit-Schlüssel, bitte Google für die spezifische Generierungsmethode :P). Hier konzentrieren wir uns darauf, wie man den Hexadezimalschlüssel erhält.
Lesen Sie den Hexadezimalschlüssel aus der Datei. Im Internet heißt es, dass die Daten mit ASN.1 codiert sind...囧~ Schließlich ist mir zufällig aufgefallen, dass openSL unter Die Linux-Shell sieht aus wie Kann aus einer privaten Schlüsseldatei (Schlüssel oder PEM) extrahiert werden.
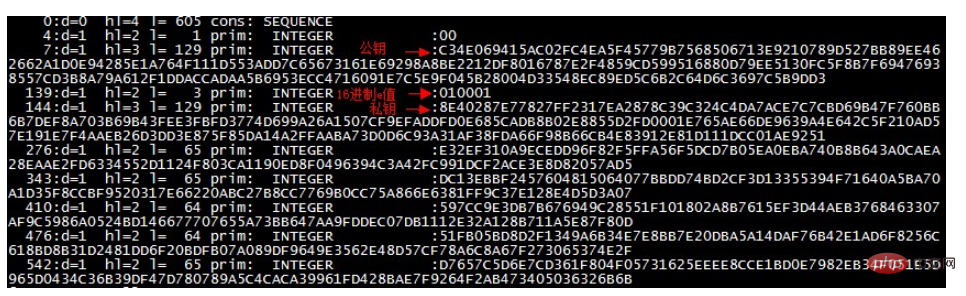
openssl asn1parse -out temp.ans -i -inform PEM < server.pem
Die Ergebnisse werden wie folgt angezeigt:

Von hier aus können Sie endlich die zehn erforderlichen sehen in Javascript Hexadezimaler öffentlicher Schlüssel: D
Das obige ist der detaillierte Inhalt vonEinfache Implementierung von Javascript-zu-PHP-verschlüsselter Kommunikation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

