Heim >PHP-Framework >Workerman >So laden Sie Workerman herunter
So laden Sie Workerman herunter
- (*-*)浩Original
- 2019-12-02 09:31:273789Durchsuche

Erster Download von Workerman https://www.workerman.net/download (empfohlenes Lernen: Workerman-Tutorial)

Erstellen Sie nach dem Herunterladen eine neue Datei start.php unter der Workerman-Datei

Der Code lautet wie folgt
<?php
use Workerman\Worker;
//Autoloader.php路径
require_once "./Autoloader.php";
$global_uid = 0;
// 当客户端连上来时分配uid,并保存连接,并通知所有客户端
function handle_connection($connection)
{
global $text_worker, $global_uid;
// 为这个连接分配一个uid
$connection->uid = ++$global_uid;
}
// 当客户端发送消息过来时,转发给所有人
function handle_message($connection, $data)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] said: $data");
}
}
// 当客户端断开时,广播给所有客户端
function handle_close($connection)
{
global $text_worker;
foreach($text_worker->connections as $conn)
{
$conn->send("user[{$connection->uid}] logout");
}
}
// 创建一个文本协议的Worker监听2000接口 用0.0.0.0方便链接内网外网
$text_worker = new Worker("websocket://0.0.0.0:2000");
// 只启动1个进程,这样方便客户端之间传输数据
$text_worker->count = 1;
$text_worker->onConnect = 'handle_connection';
$text_worker->onMessage = 'handle_message';
$text_worker->onClose = 'handle_close';
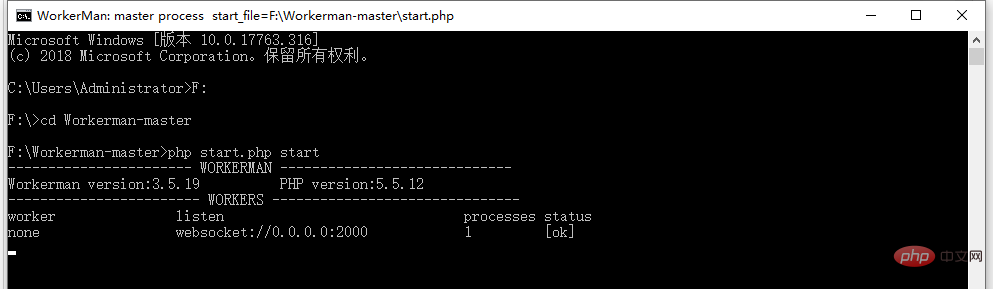
Worker::runAll();Dann führen Sie die Befehlszeile ausphp start.php start
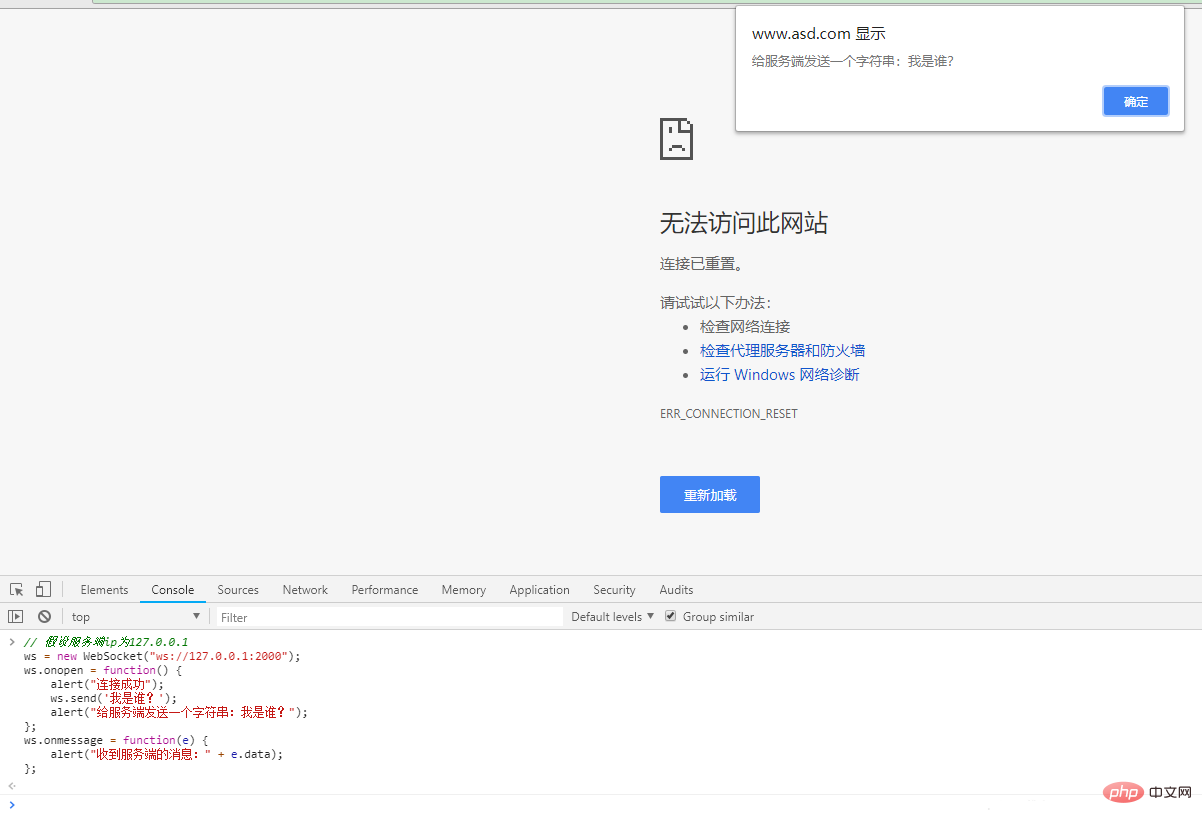
 Öffnen Sie einfach den Browser und testen Sie Drücken Sie F12, um es zu öffnen. Debuggen Sie die Konsole, geben Sie in die Spalte „Konsole“ ein (oder fügen Sie den folgenden Code in die HTML-Seite ein und führen Sie ihn mit js
Öffnen Sie einfach den Browser und testen Sie Drücken Sie F12, um es zu öffnen. Debuggen Sie die Konsole, geben Sie in die Spalte „Konsole“ ein (oder fügen Sie den folgenden Code in die HTML-Seite ein und führen Sie ihn mit js
// 假设服务端ip为127.0.0.1
ws = new WebSocket("ws://127.0.0.1:2000");
ws.onopen = function() {
alert("连接成功");
ws.send('我是谁?');
alert("给服务端发送一个字符串:我是谁?");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
Das obige ist der detaillierte Inhalt vonSo laden Sie Workerman herunter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

