Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über den Javascript-Ausführungsmechanismus
Eine kurze Diskussion über den Javascript-Ausführungsmechanismus
- 青灯夜游nach vorne
- 2019-11-30 16:25:491959Durchsuche

js ist Single-Threaded. Warum kann es asynchrone Vorgänge ausführen?
Dies wird auf die Tatsache zurückgeführt, dass der Browser (die Host-Umgebung von js) dafür sorgt, dass js auf irgendeine Weise asynchrone Attribute hat.
Unterscheiden Sie zwischen Prozessen und Threads:
Prozess: eine laufende Anwendung. Jeder Prozess verfügt über einen eigenen unabhängigen Speicherbereich. Beispiel: Ein geöffneter Browser ist ein Prozess.
Thread: Eine Teilmenge eines Prozesses, der unabhängig ist. Threads werden im gemeinsam genutzten Speicherbereich ausgeführt.
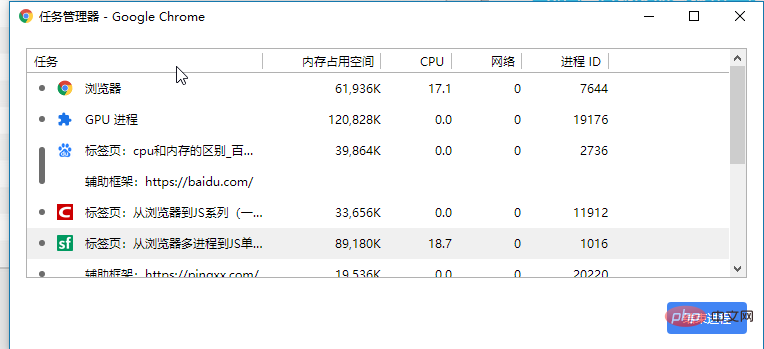
Der Browser ist mehrprozessfähig. Wie unten gezeigt:

Und jedes Mal, wenn eine Seite geöffnet wird, wird ein unabhängiger Prozess erstellt. Der Prozess verfügt über ein eigenes Multithreading. Wenn es sich bei dem Browser um einen einzelnen Prozess handelt, wirkt sich der Absturz einer bestimmten Seite auf den gesamten Browser aus.
Was sind die Prozesse des Browsers:
1. Browser: Der Hauptprozess des Browsers (zuständig für Koordination und Steuerung). ist nur einer und seine Funktionen sind:
• Verantwortlich für die Anzeige der Browseroberfläche und die Benutzerinteraktion. Wie vorwärts, rückwärts usw.
• Verantwortlich für die Verwaltung jeder Seite, das Erstellen und Zerstören anderer Prozesse
• Zeichnen der Bitmap im durch den Renderer-Prozess erhaltenen Speicher auf der Benutzeroberfläche
• Verwaltung von Netzwerkressourcen, Downloads usw.
2. Plug-in-Prozess von Drittanbietern: Jeder Plug-in-Typ entspricht einem Prozess, der nur beim Plug-in erstellt wird -in wird verwendet
3, GPU-Prozess: höchstens einer, wird für 3D-Zeichnungen usw. verwendet.
4 Browser-Rendering-Prozess (Browser-Kernel) (Renderer ( Renderer), ist intern multithreaded ) Standardmäßig hat jede Registerkartenseite einen Prozess und beeinflusst sich nicht gegenseitig. Hauptfunktionen: Seitenrendering, Skriptausführung, Ereignisverarbeitung usw.
Im Browser-Rendering-Prozess enthaltene Threads (Browser-Kernel):
1, GUI-Rendering-Thread
• Verantwortlich für das Rendern der Browseroberfläche, das Parsen von HTML, CSS, den Aufbau des DOM-Baums und des RenderObject-Baums, Layout und Zeichnen usw.
• Wenn die Schnittstelle neu gezeichnet werden muss (Repaint) oder ein Reflow durch einen bestimmten Vorgang verursacht wird, wird dieser Thread ausgeführt.
• Beachten Sie, dass der GUI-Rendering-Thread nichts damit zu tun hat Wenn die JS-Engine ausgeführt wird, schließen sich die Threads gegenseitig aus ist untätig.
2. JS-Engine-Thread ( „JavaScript-Engine“ wird oft als virtuelle Maschine bezeichnet. Sie wird auch als JS-Kernel bezeichnet und ist für die Verarbeitung von Javascript-Skriptprogrammen verantwortlich. (z. B. V8-Engine). ) • Der JS-Engine-Thread ist für das Parsen von Javascript-Skripten und das Ausführen von Code verantwortlich • Die JS-Engine hat auf das Eintreffen von Aufgaben in der Aufgabenwarteschlange gewartet und diese dann verarbeitet, nein Es spielt keine Rolle, wann auf einer Tab-Seite (Renderer-Prozess) nur ein JS-Thread das JS-Programm ausführt Ist es zu lang, führt dies dazu, dass das Rendern und Laden der Seite blockiert wird. 3. Ereignisauslösender Thread • Gehört zum Browser und nicht zum JS Engine und wird zur Steuerung der Ereignisschleife verwendet (es ist verständlich, dass die JS-Engine selbst zu beschäftigt ist. Der Browser muss einen anderen Thread öffnen, um zu helfen) • Wenn die JS-Engine einen Codeblock wie setTimeOut ausführt (Es kann auch von anderen Threads im Browserkernel stammen, z. B. Mausklicks, asynchrone AJAX-Anforderungen usw.), wird die entsprechende Aufgabe hinzugefügt Zum Ereignisthread • Wenn das entsprechende Ereignis den Auslöser erfüllt Bedingungen und ausgelöst wird, fügt der Thread das Ereignis zum Ende der zu verarbeitenden Warteschlange hinzu und wartet auf die Verarbeitung durch die JS-Engine • Hinweis: Aufgrund der Single-Thread-Beziehung von JS werden die Ereignisse in Die ausstehende Warteschlange muss zur Verarbeitung durch die JS-Engine in die Warteschlange gestellt werden (wird ausgeführt, wenn die JS-Engine inaktiv ist) 4. Timing-Trigger-Thread• Der Thread, in dem sich die legendären Werte setInterval und setTimeout befinden befinden sich • Der Browser-Timing-Zähler wird von der JavaScript-Engine nicht gezählt (da die JavaScript-Engine Single-Threaded ist, wirkt sich dies auf die Genauigkeit des Timings aus, wenn sie sich in einem blockierten Thread-Zustand befindet) ) • Daher wird ein separater Thread für die Zeitmessung und das Auslösen des Timings verwendet (nachdem die Zeitmessung abgeschlossen ist, wird er zur Ereigniswarteschlange hinzugefügt und wartet vor der Ausführung darauf, dass die JS-Engine inaktiv ist) • Beachten Sie, dass W3C im HTML-Standard vorschreibt, dass das Zeitintervall unter 4 ms in setTimeout als 4 ms gezählt wird • Nachdem XMLHttpRequest verbunden wurde, a Neue Thread-Anfrage wird über den Browser geöffnet• Wenn eine Statusänderung erkannt wird und eine Rückruffunktion festgelegt ist, generiert der asynchrone Thread ein Statusänderungsereignis und stellt den Rückruf in die Ereigniswarteschlange. Anschließend von der JavaScript-Engine ausgeführt.
Der GUI-Rendering-Thread und der JS-Engine-Thread schließen sich gegenseitig aus:
Da JavaScript das DOM manipulieren kann, wenn Sie die Attribute von ändern Wenn Sie diese Elemente gleichzeitig rendern und sie über eine Schnittstelle rendern (dh der JS-Thread und der UI-Thread werden gleichzeitig ausgeführt), sind die vor und nach dem Rendering-Thread erhaltenen Elementdaten möglicherweise inkonsistent. Um unerwartete Rendering-Ergebnisse zu verhindern, stellt der Browser daher eine gegenseitig ausschließende Beziehung zwischen dem GUI-Rendering-Thread und der JS-Engine ein. Wenn die JS-Engine ausgeführt wird, wird der GUI-Thread angehalten und GUI-Updates werden in einem gespeichert Warteschlange, bis die JS-Engine Es wird sofort ausgeführt, wenn der Thread inaktiv ist.
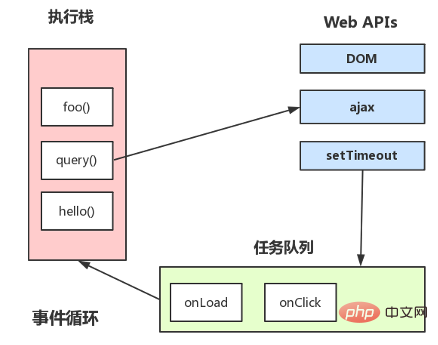
js-Ausführungsmechanismus: Immer wenn eine Funktion ausgeführt wird, wird die Funktion in den Stapel verschoben. Wenn jedoch eine asynchrone Operation vorliegt, wird diese vom Browser-Thread (webAPI) verarbeitet Wenn sich eine Aufgabe in der Aufgabenwarteschlange befindet, wird sie ausgeführt, wenn der Hauptthread (Ausführungsstapel) die Ausführung abgeschlossen hat.

Aus diesem Grund gibt der folgende Code zuerst b und dann a aus. Die Funktion settimeout wird in die Aufgabenwarteschlange gestellt, und console.log('b') ist der Hauptthread.
setTimeout(() => {
console.log('a');
}, 0);
console.log('b');
Dieser Artikel stammt aus der Rubrik JS-Tutorial, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über den Javascript-Ausführungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

