Heim >Web-Frontend >HTML-Tutorial >So führen Sie Symbole in die Webentwicklung ein
So führen Sie Symbole in die Webentwicklung ein
- angryTomnach vorne
- 2019-11-30 15:35:013349Durchsuche

So führen Sie Symbole in HTML ein
1. Zitieren Sie etwas in der Kopfzeile
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
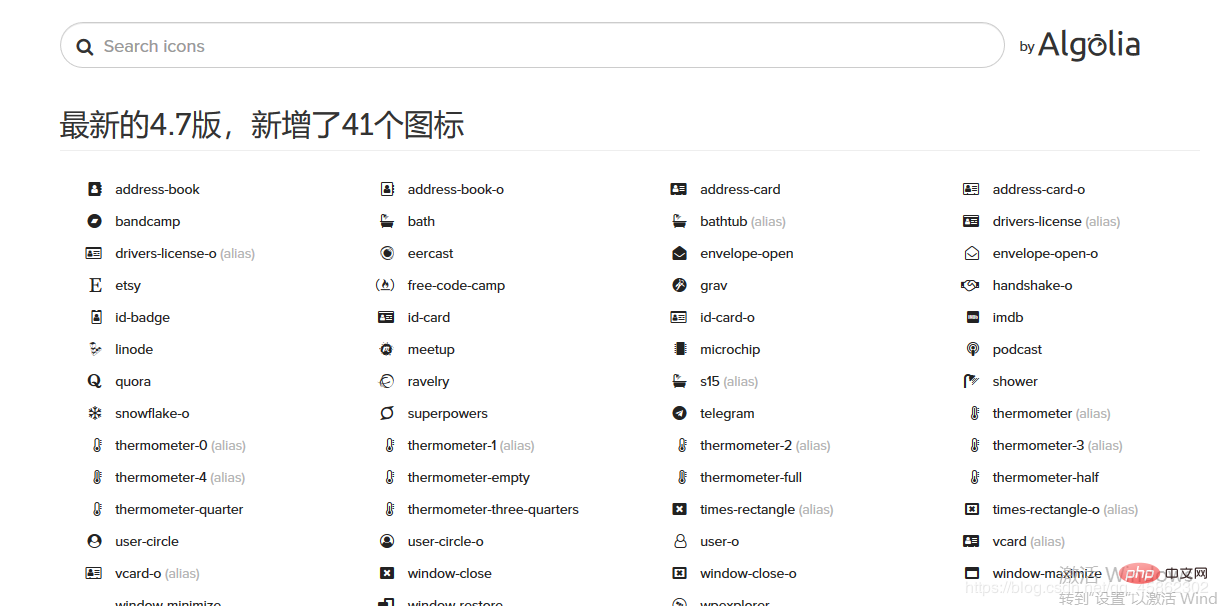
2. Suchen Sie dann im Internet nach „font awesome“. Sie können diese offizielle Website besuchen (ausländische Websites sind relativ langsam). Das Folgende ist der Klick, um die chinesische Website aufzurufen – Schriftartensymbol
Klicken Sie auf die Symbolbibliothek in der oberen rechten Ecke

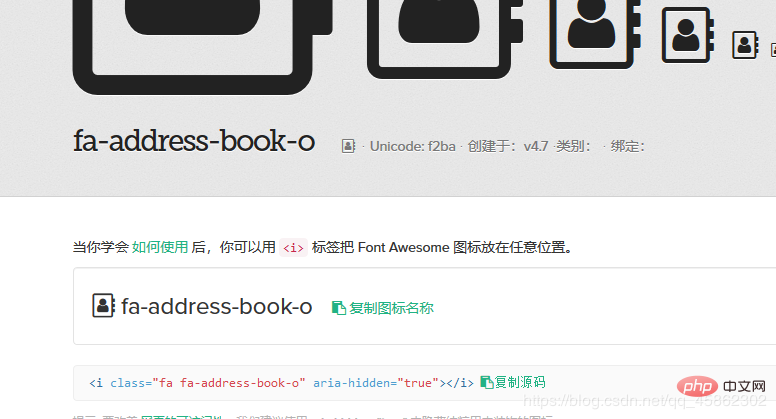
3. Klicken Sie auf ein beliebiges Symbol um

4 einzugeben. Kopieren Sie
und fügen Sie es in Ihren Code ein >> ;
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
In div oder referenziert in span können Sie die Funktionen von Blockelementen und Inline-Elementen unabhängig vom i-Tag realisieren. Verwenden Sie die Schriftgröße, um die Größe des Symbols zu ändern und die Ober- und Unterseite anzupassen heights line-height und passen Sie die linke und rechte Position der Textausrichtung an.

Einige Symbole können nicht referenziert werden, der allgemeine Stil wird verwendet.
Empfohlenes Lernen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie Symbole in die Webentwicklung ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

