Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der ES6-Module
Detaillierte Erläuterung der ES6-Module
- 青灯夜游nach vorne
- 2019-11-29 17:45:452249Durchsuche

Derzeit werden fast alle unserer Projekte auf Basis von Build-Tools wie Webpack und Rollup entwickelt, und Modularisierung ist zur Norm geworden.
Heute werden wir den Modulmechanismus von ES6 systematisch überprüfen und die gängigen Vorgänge und Best Practices zusammenfassen.
Einige einfache Hintergründe
Es ist ein gebrauchsfertiger Mechanismus, den wir alle realisieren wollen.
Das Gleiche gilt für Javascript. Teilen Sie ein großes Javascript-Programm in verschiedene Teile auf.
[Verwandte Kursempfehlungen: JavaScript-Video-Tutorial]
NodeJS verfügte lange Zeit über solche Funktionen. Später wurden immer mehr Bibliotheken und Frameworks entwickelt zu modularisieren, wie CommonJS, oder Implementierung basierend auf dem AMD-Modell (wie RequireJs), sowie nachfolgendes Webpack, Babel usw.
Im Jahr 2015 wurde ein Standard-Baukastensystem geboren. Dies ist der Protagonist, über den wir heute sprechen werden – das ES6-Modellsystem.
Auf den ersten Blick ist es nicht schwer zu erkennen, dass das ES6-Modellsystem der CommonJS-Syntax sehr ähnlich ist. Schließlich stammt das ES6-Modellsystem aus der CommonJS-Ära und ist stark von CommonJS beeinflusst.
Schauen Sie sich ein einfaches Beispiel an, z. B. in CommonJs: (https://flaviocopes.com/commonjs/)
//file.js
module.exports = value;
// 引入value
const value = require('file.js')
Und in ES6:
// const.js
export const value = 'xxx';
import { value } from 'const.js'
Die Syntax lautet Sehr ähnlich.
Jetzt werden wir uns hauptsächlich mit Import und Export sowie mehreren damit verbundenen Funktionen befassen, um mehr über ES6-Module zu erfahren.
Die Vorteile der Modularität
Die Hauptvorteile der Modularität sind zwei Punkte:
1. 避免全局变量污染 2. 有效的处理依赖关系
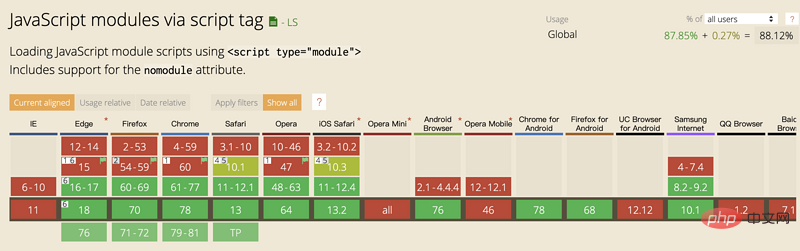
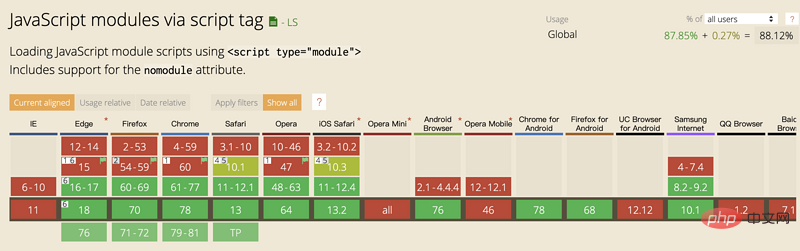
Mit der Entwicklung der Zeit , Browser haben auch damit begonnen, die ES6-Import- und Exportsyntax nativ zu unterstützen.

Schauen wir uns zunächst ein einfaches Beispiel an:
<script>
import { addTextToBody } from '/util.js';
addTextToBody('Modules are pretty cool.');
</script>
// util.js
export function addTextToBody(text) {
const p = document.createElement('p');
p.textContent = text;
document.body.appendChild(p);
}
Wenn Sie Ereignisse verarbeiten möchten, gilt das Gleiche:
<button>Show Message</button>
<script></script>
// showImport.js
import { showMessage } from '/show.js'
document.getElementById('test').onclick = function() {
showMessage();
}
// show.js
export function showMessage() {
alert("Hello World!")
}
Wenn Sie diese Demo ausführen möchten, stellen Sie sicher, dass Sie einen einfachen Dienst einrichten:
$ http-server
Andernfalls wird ein CORS-Fehler angezeigt.
Die konkreten Gründe für den Fehler und andere Details stehen nicht im Mittelpunkt dieses Artikels. Wenn Sie interessiert sind, können Sie den folgenden Link lesen.
https://jakearchibald.com/2017/es-modules-in-browsers/
Strenger Modus
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode
Die Anweisung „use strict“ ist uns bekannt und wird in der es5-Ära normalerweise häufig verwendet Der Zweck des Hinzufügens dieser Anweisung am Anfang der Datei besteht darin, die weniger benutzerfreundlichen Teile von Javascript zu deaktivieren und uns dabei zu helfen, strengeren Code zu schreiben.
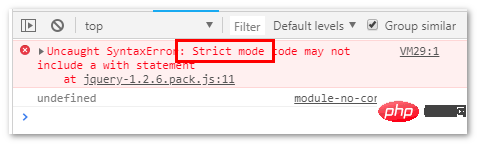
Diese Funktion ist in der es6-Syntax standardmäßig aktiviert. Wenn der Code weniger streng ist, wird ein Fehler gemeldet, zum Beispiel:

Unten habe ich einige Teile, die 严格模式 in 禁用 waren, aus MDN übernommen:
Variables can’t be left undeclared-
Function parametersmüssenunique nameshaben (oder gelten als Syntaxfehler) -
withist verboten - Fehler werden bei der Zuweisung zu
read-only properties -
Octal numberswie 00840 ausgegeben, sindsyntax errors - Versuche zu
delete undeletable propertieseinen Fehler auslösen -
delete propist ein Syntaxfehler, anstatt anzunehmen, dass delete global[prop] -
evalkeine neuen Variablen in den umgebenden Bereich einführt -
evalund Argumente können nicht gebunden oder zugewiesen werden -
argumentsverfolgt Änderungen an Methodenparametern nicht auf magische Weise -
arguments.calleelöst einen TypeError aus, der nicht mehr unterstützt wird -
arguments.callerlöst einen TypeError aus, der nicht mehr unterstützt wird - Kontext, der übergeben wird, da dieser in Methodenaufrufen nicht „eingepackt“ (erzwungen) wird, um ein Objekt zu werden
- Dies ist nicht mehr möglich Verwenden Sie
fn.callerund fn.arguments, um auf den JavaScript-Stack zuzugreifen -
Reserved words(z. B. geschützt, statisch, Schnittstelle usw.) kann nicht gebunden werden
Mehrere Verwendungsmöglichkeiten von Exporten
ES6-Module unterstützen nur den statischen Export. Sie können den Export nur im äußersten Bereich des Moduls verwenden und können ihn auch nicht in bedingten Anweisungen verwenden Umfang.
Auf der Klassifizierungsebene gibt es drei Haupttypen von Exporten:
1. Benannte Exporte (keine oder mehr Exporte pro Modul)
2 Modul)
3. Hybrid-Exporte
Exporte-Übersicht:
// Exporting inpidual features
export let name1, name2, …, nameN; // also var, const
export let name1 = …, name2 = …, …, nameN; // also var, const
export function functionName(){...}
export class ClassName {...}
// Export list
export { name1, name2, …, nameN };
// Renaming exports
export { variable1 as name1, variable2 as name2, …, nameN };
// Exporting destructured assignments with renaming
export const { name1, name2: bar } = o;
// Default exports
export default expression;
export default function (…) { … } // also class, function*
export default function name1(…) { … } // also class, function*
export { name1 as default, … };
// Aggregating modules
export * from …; // does not set the default export
export * as name1 from …;
export { name1, name2, …, nameN } from …;
export { import1 as name1, import2 as name2, …, nameN } from …;
export { default } from …;
Im Folgenden werde ich die allgemeine Verwendung von Exporten vorstellen.
1. Named exports (导出每个函数/变量)
具名导出,这种方式导出多个函数,一般使用场景比如 utils、tools、common 之类的工具类函数集,或者全站统一变量等。
只需要在变量或函数前面加 export 关键字即可。
//------ lib.js ------
export const sqrt = Math.sqrt;
export function square(x) {
return x * x;
}
export function diag(x, y) {
return sqrt(square(x) + square(y));
}
//------ main.js 使用方式1 ------
import { square, diag } from 'lib';
console.log(square(11)); // 121
console.log(diag(4, 3)); // 5
//------ main.js 使用方式2 ------
import * as lib from 'lib';
console.log(lib.square(11)); // 121
console.log(lib.diag(4, 3)); // 5
我们也可以直接导出一个列表,例如上面的lib.js可以改写成:
//------ lib.js ------
const sqrt = Math.sqrt;
function square(x) {
return x * x;
}
function add (x, y) {
return x + y;
}
export { sqrt, square, add }
2. Default exports (导出一个默认 函数/类)
这种方式比较简单,一般用于一个类文件,或者功能比较单一的函数文件使用。
一个模块中只能有一个export default默认输出。
export default与export的主要区别有两个:
不需要知道导出的具体变量名, 导入(import)时不需要{}.
//------ myFunc.js ------
export default function () {};
//------ main.js ------
import myFunc from 'myFunc';
myFunc();
导出一个类
//------ MyClass.js ------
class MyClass{}
export default MyClass;
//------ Main.js ------
import MyClass from 'MyClass';
注意这里默认导出不需要用{}。
3. Mixed exports (混合导出)
混合导出,也就是 上面第一点和第二点结合在一起的情况。比较常见的比如 Lodash,都是这种组合方式。
//------ lib.js ------
export var myVar = ...;
export let myVar = ...;
export const MY_CONST = ...;
export function myFunc() {
// ...
}
export function* myGeneratorFunc() {
// ...
}
export default class MyClass {
// ...
}
// ------ main.js ------
import MyClass, { myFunc } from 'lib';
再比如lodash例子:
//------ lodash.js ------
export default function (obj) {
// ...
};
export function each(obj, iterator, context) {
// ...
}
export { each as forEach };
//------ main.js ------
import _, { forEach } from 'lodash';
4. Re-exporting (别名导出)
一般情况下,export输出的变量就是在原文件中定义的名字,但也可以用 as 关键字来指定别名,这样做一般是为了简化或者语义化export的函数名。
//------ lib.js ------
export function getUserName(){
// ...
};
export function setName(){
// ...
};
//输出别名,在import的时候可以同时使用原始函数名和别名
export {
getName as get, //允许使用不同名字输出两次
getName as getNameV2,
setName as set
}
5. Module Redirects (中转模块导出)
有时候为了避免上层模块导入太多的模块,我们可能使用底层模块作为中转,直接导出另一个模块的内容如下:
//------ myFunc.js ------
export default function() {...};
//------ lib.js ------
export * from 'myFunc';
export function each() {...};
//------ main.js ------
import myFunc, { each } from 'lib';
export 只支持在最外层静态导出、只支持导出变量、函数、类,如下的几种用法都是错误的。
`错误`的export用法:
//直接输出变量的值
export 'Mark';
// 未使用中括号 或 未加default
// 当只有一个导出数,需加default,或者使用中括号
var name = 'Mark';
export name;
//export不要输出块作用域内的变量
function () {
var name = 'Mark';
export { name };
}
import的几种用法
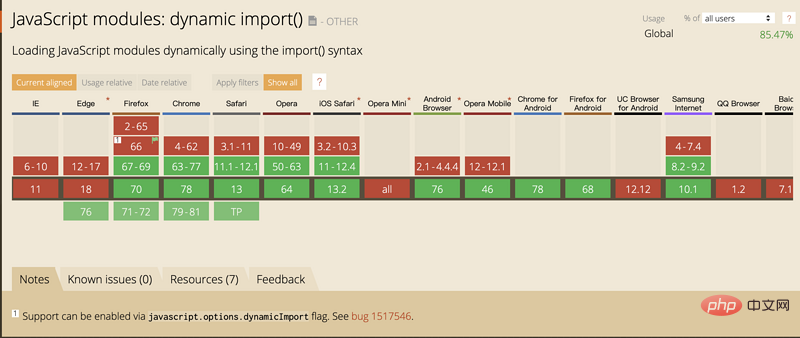
import的用法和export是一一对应的,但是import支持静态导入和动态导入两种方式,动态import支持晚一些,兼容性要差一些。

下面我就总结下import的基本用法:
1. Import All things
当export有多个函数或变量时,如文中export的第一点,可以使用 * as 关键字来导出所有函数及变量,同时 as 后面跟着的名称做为 该模块的命名空间。
//导出lib的所有函数及变量 import * as lib from 'lib'; //以 lib 做为命名空间进行调用,类似于object的方式 console.log(lib.square(11)); // 121
2. Import a single/multiple export from a module
从模块文件中导入单个或多个函数,与 * as namepage 方式不同,这个是按需导入。如下例子:
//导入square和 diag 两个函数
import { square, diag } from 'lib';
// 只导入square 一个函数
import { square } from 'lib';
// 导入默认模块
import _ from 'lodash';
// 导入默认模块和单个函数,这样做主要是简化单个函数的调用
import _, { each } from 'lodash';
3. Rename multiple exports during import
和 export 一样,也可以用 as 关键字来设置别名,当import的两个类的名字一样时,可以使用 as 来重设导入模块的名字,也可以用as 来简化名称。
比如:
// 用 as 来 简化函数名称
import {
reallyReallyLongModuleExportName as shortName,
anotherLongModuleName as short
} from '/modules/my-module.js';
// 避免重名
import { lib as UserLib} from "alib";
import { lib as GlobalLib } from "blib";
4. Import a module for its side effects only
有时候我们只想import一个模块进来,比如样式,或者一个类库。
// 导入样式 import './index.less'; // 导入类库 import 'lodash';
5. Dynamic Imports
静态import在首次加载时候会把全部模块资源都下载下来.
我们实际开发时候,有时候需要动态import(dynamic import)。
例如点击某个选项卡,才去加载某些新的模块:
// 当动态import时,返回的是一个promise
import('lodash')
.then((lodash) => {
// Do something with lodash.
});
// 上面这句实际等同于
const lodash = await import('lodash');
es7的新用法:
async function run() {
const myModule = await import('./myModule.js');
const { export1, export2 } = await import('./myModule.js');
const [module1, module2, module3] =
await Promise.all([
import('./module1.js'),
import('./module2.js'),
import('./module3.js'),
]);
}
run();
总结
以上, 我总结了ES6 Module 的简单背景和 常见的import , export 用法, 但这远远不是它的全部, 篇幅有限,如果想了解更多, 可以看下面的延伸阅读部分(质量都还不错, 可以看看)。
本文来自 js教程 栏目,欢迎学习!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der ES6-Module. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

