Es wurde eine Methode geschrieben, um den aktuellen Browsertyp und die aktuelle Version zu ermitteln. Sie wurde nur auf IE 8/11, Google und 360 Browser getestet (unvollständig). Sie erfordert die Verwendung von jquery.
Kerncode:
;(function($, window, document,undefined){
if(!window.browser){
var userAgent = navigator.userAgent.toLowerCase(),uaMatch;
window.browser = {}
/**
* 判断是否为ie
*/
function isIE(){
return ("ActiveXObject" in window);
}
/**
* 判断是否为谷歌浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/chrome\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'chrome';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为火狐浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/firefox\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'firefox';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为opera浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/opera.([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'opera';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为Safari浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/safari\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'safari';
window.browser['version'] = uaMatch[1];
}
}
/**
* 最后判断是否为IE
*/
if(!uaMatch){
if(userAgent.match(/msie ([\d.]+)/)!=null){
uaMatch = userAgent.match(/msie ([\d.]+)/);
window.browser['name'] = 'ie';
window.browser['version'] = uaMatch[1];
}else{
/**
* IE10
*/
if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){
window.browser['name'] = 'ie';
window.browser['version'] = '10';
}
/**
* IE11
*/
if(isIE() && !document.attachEvent){
window.browser['name'] = 'ie';
window.browser['version'] = '11';
}
}
}
/**
* 注册判断方法
*/
if(!$.isIE){
$.extend({
isIE:function(){
return (window.browser.name == 'ie');
}
});
}
if(!$.isChrome){
$.extend({
isChrome:function(){
return (window.browser.name == 'chrome');
}
});
}
if(!$.isFirefox){
$.extend({
isFirefox:function(){
return (window.browser.name == 'firefox');
}
});
}
if(!$.isOpera){
$.extend({
isOpera:function(){
return (window.browser.name == 'opera');
}
});
}
if(!$.isSafari){
$.extend({
isSafari:function(){
return (window.browser.name == 'safari');
}
});
}
}
})(jQuery, window, document);
Anwendung:
//使用方式 console.log(window.browser); console.log($.isIE()); console.log($.isChrome());
Der vollständige Testcode, der speziell vom Herausgeber von Script House bereitgestellt wurde:
<html>
<head>
<title>jquery 浏览器判断</title>
</head>
<body>
<script src="http://demo.jb51.net/jslib/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
(function($, window, document,undefined){
if(!window.browser){
var userAgent = navigator.userAgent.toLowerCase(),uaMatch;
window.browser = {}
/**
* 判断是否为ie
*/
function isIE(){
return ("ActiveXObject" in window);
}
/**
* 判断是否为谷歌浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/chrome\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'chrome';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为火狐浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/firefox\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'firefox';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为opera浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/opera.([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'opera';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为Safari浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/safari\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'safari';
window.browser['version'] = uaMatch[1];
}
}
/**
* 最后判断是否为IE
*/
if(!uaMatch){
if(userAgent.match(/msie ([\d.]+)/)!=null){
uaMatch = userAgent.match(/msie ([\d.]+)/);
window.browser['name'] = 'ie';
window.browser['version'] = uaMatch[1];
}else{
/**
* IE10
*/
if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){
window.browser['name'] = 'ie';
window.browser['version'] = '10';
}
/**
* IE11
*/
if(isIE() && !document.attachEvent){
window.browser['name'] = 'ie';
window.browser['version'] = '11';
}
}
}
/**
* 注册判断方法
*/
if(!$.isIE){
$.extend({
isIE:function(){
return (window.browser.name == 'ie');
}
});
}
if(!$.isChrome){
$.extend({
isChrome:function(){
return (window.browser.name == 'chrome');
}
});
}
if(!$.isFirefox){
$.extend({
isFirefox:function(){
return (window.browser.name == 'firefox');
}
});
}
if(!$.isOpera){
$.extend({
isOpera:function(){
return (window.browser.name == 'opera');
}
});
}
if(!$.isSafari){
$.extend({
isSafari:function(){
return (window.browser.name == 'safari');
}
});
}
}
})(jQuery, window, document);
//使用方式
alert(window.browser.name);
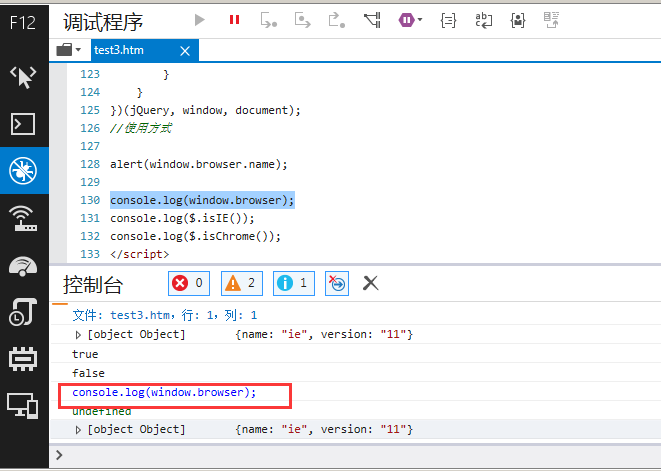
//下面是ie F2中测试可以看到效果
console.log(window.browser);
console.log($.isIE());
console.log($.isChrome());
</script>
</body>
</html>

 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.





