Heim >Web-Frontend >Layui-Tutorial >Grafik-Tutorial für benutzerdefinierte Laui-Schriftsymbole
Grafik-Tutorial für benutzerdefinierte Laui-Schriftsymbole
- 尚nach vorne
- 2019-11-28 13:18:376418Durchsuche

Das Symbol von Laui stammt aus Alibabas Vektor-Symbolbibliothek Iconfont.
Der erste Schritt besteht darin, http://iconfont.cn/ über den Browser zu öffnen und Alibaba Baba Vector zu besuchen Symbolbibliothek.
 Der zweite Schritt besteht darin, die Anmeldung bei einem Konto über das Benutzersymbol in der oberen rechten Ecke zu autorisieren. Hier wähle ich die Verwendung von Github als Anmeldekonto.
Der zweite Schritt besteht darin, die Anmeldung bei einem Konto über das Benutzersymbol in der oberen rechten Ecke zu autorisieren. Hier wähle ich die Verwendung von Github als Anmeldekonto.
 Im dritten Schritt, nachdem die Anmeldung abgeschlossen ist, wollen wir uns ein wenig mit den grundlegenden Vorgängen befassen.
Im dritten Schritt, nachdem die Anmeldung abgeschlossen ist, wollen wir uns ein wenig mit den grundlegenden Vorgängen befassen.
Iconfont bietet zahlreiche Symbolbibliotheken, darunter offizielle Symbolressourcen und einige Materialien von Drittanbietern. Es gibt verschiedene Möglichkeiten zur Auswahl und Sie können einige farbenfrohe Symbole in das Projekt integrieren. Hier wählen wir als Beispiel die „Mehrfarbigen Finanzgeschäftssymbole“ in der „Farbigen Symbolbibliothek“.
Durch die Bedienung des Panels können wir ganz einfach verschiedene Symbole sammeln/herunterladen und diese Symbole auch zu einem Projekt hinzufügen, z. B. „In den Warenkorb“.
 Legen Sie alle durchsuchten Symbole in den Warenkorb und erstellen Sie einen Artikel.
Legen Sie alle durchsuchten Symbole in den Warenkorb und erstellen Sie einen Artikel.



Im vierten Schritt machen wir uns nach dem Hinzufügen eines Projekts mit der Verwaltung und dem Betrieb des Projekts vertraut
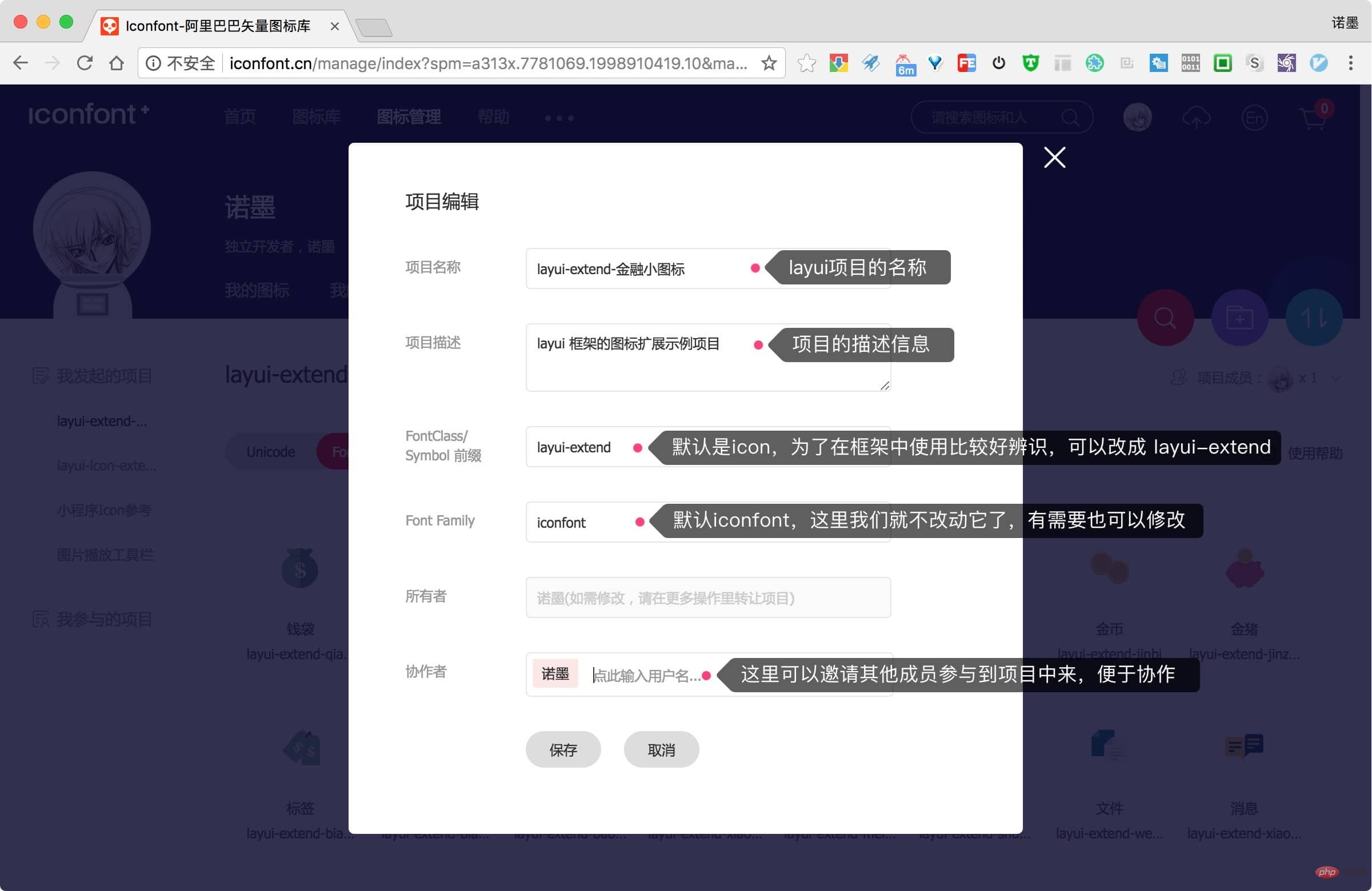
 Legen Sie die Projektinformationen fest und ändern Sie das FontClass-Präfix des Symbols in „layui-extend“
Legen Sie die Projektinformationen fest und ändern Sie das FontClass-Präfix des Symbols in „layui-extend“
 Dies ist das Rendering nach dem Ändern und Speichern.
Dies ist das Rendering nach dem Ändern und Speichern.
 Der fünfte Schritt besteht darin, die Integrationsmethode auszuwählen.
Der fünfte Schritt besteht darin, die Integrationsmethode auszuwählen.
Iconfont bietet zwei Integrationsmethoden: Die Integration erfolgt durch die Generierung von Online-CDN-Ressourcen. Der Vorteil besteht darin, dass die Wartung sehr einfach ist. Ein Projekt verfügt über eine eindeutige Adresse, die unverändert bleibt. Nach der Aktualisierung des Lagers kann direkt darauf verwiesen werden, und das Aktualisierungsproblem wird ignoriert. Eine andere Möglichkeit ist der Download zur lokalen Integration, was den Vorteil hat, die Integrität des gesamten Projekts sicherzustellen und verschiedene Versionen beizubehalten.
 Der Betrachter hat seine eigene Meinung, daher habe ich mich entschieden, die Datei zur Integration herunterzuladen.
Der Betrachter hat seine eigene Meinung, daher habe ich mich entschieden, die Datei zur Integration herunterzuladen.
Nachdem wir auf die Schaltfläche „Auf lokal herunterladen“ geklickt hatten, erhielten wir ein ZIP-Paket. Laden Sie die neueste Version des Frameworks von der offiziellen Website von Laui herunter und legen Sie sie im selben Verzeichnis ab.
 Der sechste Schritt besteht darin, ein neues Verzeichnis mit dem Namen „layui-icon-extend“ unter „css/modules“ im Verzeichnis „layui“ zu erstellen und die Dateien, die mit „iconfont“ beginnen, im Verzeichnis „font“ dorthin zu kopieren.
Der sechste Schritt besteht darin, ein neues Verzeichnis mit dem Namen „layui-icon-extend“ unter „css/modules“ im Verzeichnis „layui“ zu erstellen und die Dateien, die mit „iconfont“ beginnen, im Verzeichnis „font“ dorthin zu kopieren.
 Schritt 7, beginnen Sie mit dem Schreiben von Code! ! !
Schritt 7, beginnen Sie mit dem Schreiben von Code! ! !
Zitieren Sie die Datei „iconfont.css“ unter „layui-icon-extend“ in der Seitenreferenz. Anschließend können Sie „iconfont „layui-extend-xxxx““ verwenden, um auf das Symbol zu verweisen.
 Im obigen Stil bezieht sich iconfont auf den Stilnamen in iconfont.css. Um Konflikte zu vermeiden, wird eine Änderung grundsätzlich nicht empfohlen. Wenn Sie auf iconfont auf weitere Projekte verweisen, können Sie es natürlich auch ändern.
Im obigen Stil bezieht sich iconfont auf den Stilnamen in iconfont.css. Um Konflikte zu vermeiden, wird eine Änderung grundsätzlich nicht empfohlen. Wenn Sie auf iconfont auf weitere Projekte verweisen, können Sie es natürlich auch ändern.
Hinweis: Ändern Sie es nicht in „layui-icon“, da es sonst zu Konflikten mit dem mit „layui“ gelieferten Symbol kommt! !
 Schritt 8, schauen wir uns die Wirkung an.
Schritt 8, schauen wir uns die Wirkung an.

Das obige ist der detaillierte Inhalt vonGrafik-Tutorial für benutzerdefinierte Laui-Schriftsymbole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Behalten Sie bei Verwendung der Laui-Verschönerung das Änderungsereignis in der Auswahl bei
- Detaillierte Erläuterung der LayUI-Plug-in-Entwicklungsspezifikationen von Drittanbietern
- Ausführliche Erklärung zum Hochladen von Bildern in Laui (mit Code)
- Modulare und nicht-modulare Verwendung von Laui (mit Code)

