Heim >Web-Frontend >Layui-Tutorial >So stellen Sie sicher, dass Laui den WangEditor-Editor unterstützt
So stellen Sie sicher, dass Laui den WangEditor-Editor unterstützt
- 尚nach vorne
- 2019-11-28 11:36:405371Durchsuche

So stellen Sie sicher, dass Laui den wangEditor-Editor unterstützt: (Empfohlen: Tutorial zur Verwendung von Laui)
wangEditor.min.js-Modulcode
比如引用一个123.js
"123.js" 基本配置编辑器模块代码如下
layui.config({
base: '../lib/wang/' //wangEditor.min.js目录,根据自己存放位置修改
// 比如我的位置:lib/wang/wangEditor.min.js
});
layui.define(function(exports) {
exports('wangeditor.min', function(){
demo:demo//这句没用,只是测试
});
});
//核心来了
layui.use(['layer', 'form','wangeditor.min'], function(){
var layer = layui.layer
,form = layui.form
,wang=layui.wangeditor('wang');
wang.create(); //创建编辑器
//一般在执行按钮操作时使用
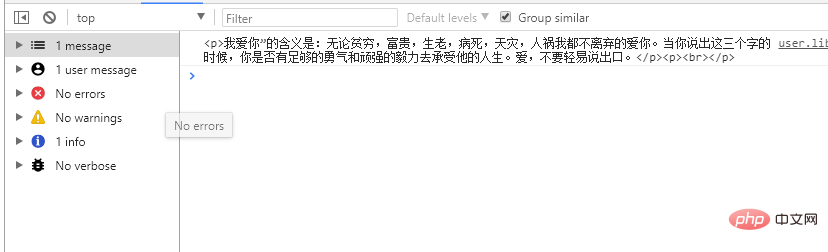
var html = wang.$txt.html(); // 获取内容,更多方法,请wangEditor编辑器官网
console.log(html);
//一般在执行按钮操作时使用
});
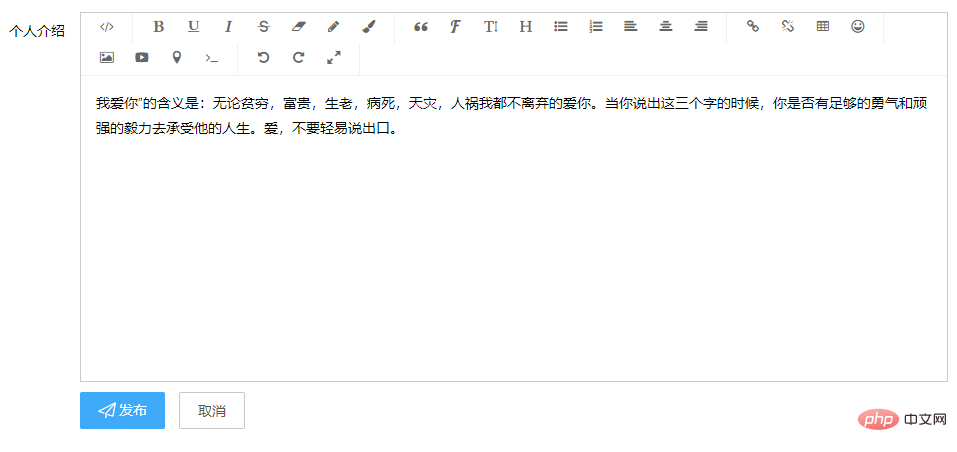
Dies ist der Herausgeber


//富文本编辑器配置图片上传
wang.config.uploadImgUrl = '../page/upload/upload.aspx '//调用后台方法
wang.config.uploadImgFileName = 'file'// 可自己定义
wang.config.uploadHeaders = {'Accept' : 'text/x-json'};
//后台上传返回代码
//图片上传失败。Response.Write "error|返回的信息" 根据自己的程序相应输出
------------成功返回-------------
直接输出图片路径地址:如 "/upload/xxxx.jpg"
------------成功返回-------------
error|返回的信息Das Folgende ist eine einfache Einführung der Inhalt des Aufgabeneditors, der im Allgemeinen zum Bearbeiten von Artikeln verwendet wird
Bearbeitungsseite
<textarea class="layui-textarea layui-hide//隐藏显示" name="content" id="content">这里是数据库读取的文章内容</textarea>
var editorhtml=$("#content").val() //获取 textarea的内容
wang.$txt.html(editorhtml);// 将内容添加到编辑器里Vollständiger Code: https://pan.baidu.com/s/1-cXiYUIgqUfIpZBopEimWg
Das obige ist der detaillierte Inhalt vonSo stellen Sie sicher, dass Laui den WangEditor-Editor unterstützt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:layui.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Verwendung der Laui-EreignisüberwachungNächster Artikel:Verwendung der Laui-Ereignisüberwachung

