Heim >Web-Frontend >js-Tutorial >基于Echarts 3.19 制作常用的图形(非静态)_javascript技巧
基于Echarts 3.19 制作常用的图形(非静态)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-23 13:15:461988Durchsuche
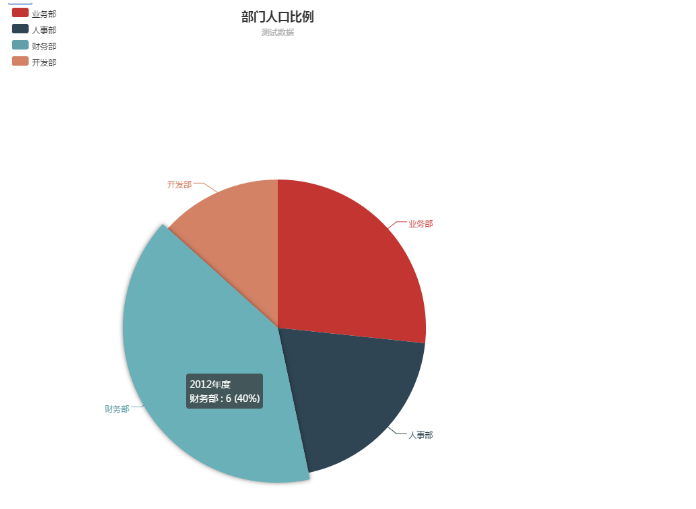
饼图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为 [{value:23,name:'xxxx' }] 请将key 的名字不要写错
具体代码,各位看官 请下移目光。
<!--请先引用文件--> <script src="../Scripts/jquery-1.8.2.min.js"></script> <script src="../Scripts/echarts/echarts.min.js"></script>
页面部分就设置一个div 就好了
<div><input type="button" id="btngo" value="Pie" /> </div> <div id="contanis" style="width:px;height:px"></div>
接下来就是js部分了 其实Echarts 跟HTML5中的 Canvans 还是有联系的 想知道的可以查资料哟
$("#btngo").click(function () { //这里用的是点击事件下面 当然这也是模仿你有条件查询的时候咯
var dom = document.getElementById('contanis');
var mycharts = echarts.init(dom);
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: []
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)' //这怎么会有个.5呢? 看来还是要看看H5哟
}
}
}
]
};
mycharts.setOption(option);
接下来就是 ajax部分了 动态加载数据才是根本的 数据固定多没意思,来干了这碗孟婆汤 来世就做UI设计尸
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) {
for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
mycharts.setOption({ //加载数据图表
legend:{data:name },
series: [{
data:result
}]
});
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
}
});
ashx部分就简单多了 单纯的序列化数据
DataTable result = BLL.Department.GetDeptNumber();
List<object> list = new List<object>();
foreach (DataRow dr in result.Rows)
{
// 附上Echarts 所需的格式:[{value:335, name:'直接访问'}]
Deart d = new Deart();
d.value = Convert.ToInt32(dr["number"]);
//自己粗心 用values Echarts 不认 一直就是undefined
d.name = dr["D_Name"].ToString();
list.Add(d);
}
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(list);
public class Deart //其实可以不用这么定义 自己保险让它出来的 value 值为int
{
public int value { get; set; }
public string name { get; set; }
}
附上效果图吧:

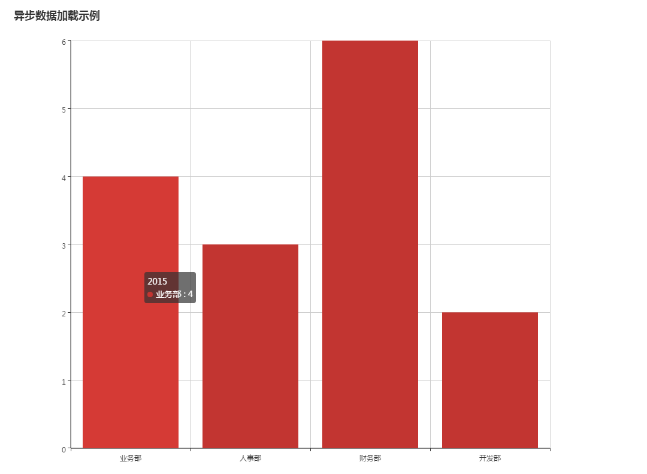
柱状图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为:[5,6,7,9,34] 数组类型
具体代码,各位看官 请下移目光。
<!--js代码 --> <script src="../Scripts/jquery-1.8.2.min.js"></script>
<script src="../Scripts/echarts/echarts.min.js"></script>
<div>
<%--按钮触发--%>
<input type="button" id="btncanv" value="去吧 皮卡丘" />
</div>
<%--声明一个DIV 用来装Canvas绘制的图片--%>
<div id="contanis" style="width:1000px;height:800px" >
<script type="text/javascript">
$("#btncanv").click(function () {
//获取到绘制dom
var dom = document.getElementById("contanis");
var myChart = echarts.init(dom);
myChart.setOption({
title: {
text: '异步数据加载示例' //图片标题
},
tooltip: {},
legend: {
data: ['部门人口']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '2015',
type: 'bar',//可以更改为 line(折线)
data: [] //此处给空 后面用ajax给他赋值
}]
});
老规律 下面就是ajax 部分了 :
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx", //请求发送到../Handler/DepartmentHandler处
data: {},
dataType: "json", //返回数据形式为json
success: function (result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //挨个取出类别并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].values); //挨个取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis:{data: names},
series: [{ data: nums }]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
});
附上效果图吧:

其实option的设置是可以放在ajax里面的 一样会出效果 而且容易更看
就拿饼图来说吧 代码可以这么写啊
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) { for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data:name
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: result,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
}, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } });
如果你是想学习这个 作为一个吃过亏的菜鸟告诉你 先还是好好看看 官方的例子 然后理清思路在下手
以上所述是小编给大家介绍的基于Echarts 3.19 制作常用的图形(非静态)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:jQuery判断元素是否显示 是否隐藏的简单实现代码_jqueryNächster Artikel:JavaScript中的ParseInt("08")和“09”返回0的原因分析及解决办法_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

