Heim >CMS-Tutorial >DEDECMS >Wie DedeCMS den LightBox-Effekt implementiert
Wie DedeCMS den LightBox-Effekt implementiert
- 藏色散人Original
- 2019-11-18 11:31:221646Durchsuche

Wie erreicht DedeCMS den LightBox-Effekt?
Es gibt viele Möglichkeiten, Bilder auf der Website anzuzeigen. Im Allgemeinen öffnen Sie ein zusätzliches Fenster oder eine Registerkarte für den Bildlink und zeigen ihn an, als würden Sie die URL aufrufen schlechte Erfahrung. Denn jedes Mal, wenn ein Besucher ein Bild ansieht, muss ein weiteres Fenster geöffnet werden, um es anzuzeigen. Dies beansprucht nicht nur Ressourcen, sondern verringert auch die Korrelation zwischen dem Bild und dem Inhalt, erhöht die Anzahl der Benutzervorgänge und verringert die Anzahl der Benutzeroperationen Ermüdung bis zu einem gewissen Grad.
Empfehlung: „dedecms-Nutzungsanleitung“
LightBox-Einführung
Das Aufkommen des LightBox-Bildanzeigeeffekts hat die traditionelle Art des Durchsuchens von Bildern verändert Dadi hat die Art und Weise, Bilder zu durchsuchen, erheblich verändert. Das Prinzip von LightBox ist sehr einfach: Verwenden Sie jQuery, um eine Ebene über der aktuellen Seite anzuzeigen, blockieren Sie die nicht angezeigten Ebenenteile (reduzieren Sie die Helligkeit) und zeigen Sie dann das Bild in der Popup-Ebene an. Der Vorteil dieser Methode besteht darin, dass die Seite beim Anzeigen des Bildes weder aktualisiert wird noch zu einem anderen Fenster oder einer anderen Registerkarte springt. Und es gibt auch eine Funktion, die ein tolles Erlebnis bietet. Wenn Sie auf die Nicht-Popup-Ebene klicken, schließt das Skript die Popup-Ebene von LightBox Einige dienen beispielsweise nur zum Vergrößern eines Bildes, einige bieten eine Zoomfunktion und andere bieten die Funktion zum Anzeigen des vorherigen und nächsten Bildes usw., aber die grundlegenden Implementierungsmethoden sind ähnlich.
 Befolgen Sie als Nächstes ein paar einfache Schritte, um LightBox-Anzeigeeffekte zu den Bildern auf der DreamWeaver CMS-Seite hinzuzufügen.
Befolgen Sie als Nächstes ein paar einfache Schritte, um LightBox-Anzeigeeffekte zu den Bildern auf der DreamWeaver CMS-Seite hinzuzufügen.
Dateien hochladen und Code hinzufügen
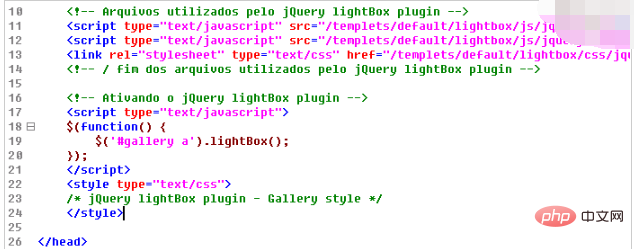
Laden Sie zunächst den Quellcode des LightBox-Plug-ins herunter. Der Quellcode enthält eine index.htm-Beispielseite und zugehörige JS- und CSS-Dateien. Laden Sie das gesamte Lightbox-Verzeichnis mit Ausnahme der Datei index.htm in das Standardvorlagenverzeichnis (Standard) von DedeCMS hoch, kopieren Sie dann den unten gezeigten Code in die Datei „article_image.htm“ im Standardvorlagenverzeichnis (Standard) und platzieren Sie ihn im Verzeichnis zwischen:
 Der obige Code ist Teil der index.htm-Datei im LightBox-Quellcode und wird beim Erstellen der Vorlage einfach nach DedeCMS kopiert Achten Sie beim Aufrufen von Dateien auf den Aufrufpfad der JS-Datei.
Der obige Code ist Teil der index.htm-Datei im LightBox-Quellcode und wird beim Erstellen der Vorlage einfach nach DedeCMS kopiert Achten Sie beim Aufrufen von Dateien auf den Aufrufpfad der JS-Datei.
Nach Abschluss dieser beiden Schritte können Sie den LightBox-Effekt im Bildanzeigemodul von DedeCMS implementieren. Wenn Sie planen, den LightBox-Effekt auch im Artikelmodul oder Software-Download-Modul des DreamWeaver-Content-Management-Systems zu implementieren, Es wird empfohlen, den obigen Code hinzuzufügen. Fügen Sie ihn der Datei head.htm hinzu, damit alle Dateien, die head.htm aufrufen, den LightBox-Effekt erzielen können.
Das obige ist der detaillierte Inhalt vonWie DedeCMS den LightBox-Effekt implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

