Heim >Entwicklungswerkzeuge >VSCode >So erstellen Sie neues CSS in vscode
So erstellen Sie neues CSS in vscode
- 藏色散人Original
- 2019-11-18 10:16:058656Durchsuche

Wie erstelle ich neues CSS in vscode?
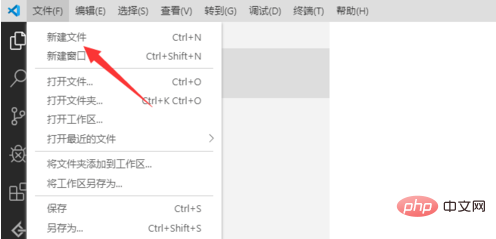
Klicken Sie zunächst auf die Datei, um eine neue Datei auszuwählen, wie im Bild unten gezeigt

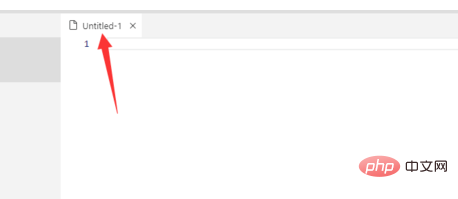
Dann wird eine temporäre Datei erstellt, wie gezeigt im Bild unten

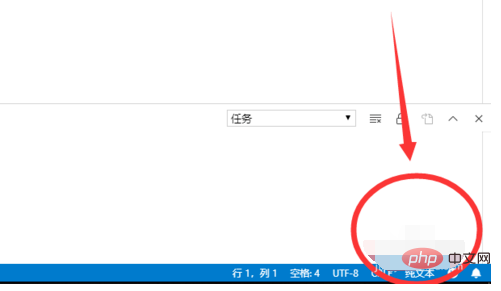
Dann ist der Dokumenttyp unten Klartext, klicken Sie auf Klartext

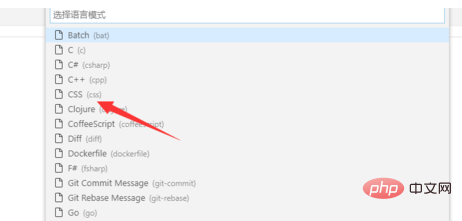
und Wählen Sie CSS in der Popup-Oberfläche wie folgt aus Wie im Bild gezeigt

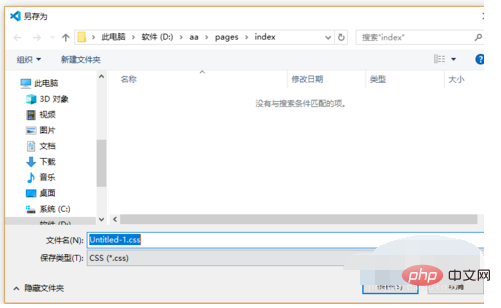
Drücken Sie dann Strg+S, um das Dokument zu speichern, wie im Bild unten gezeigt

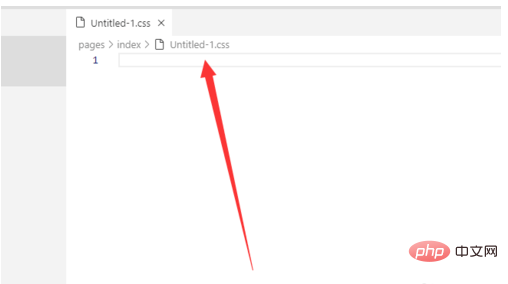
Schließlich erhalten Sie eine CSS-Datei, wie unten gezeigt

Abschließend lässt sich zusammenfassen, dass das Erstellen von CSS-Dateien in vscode hauptsächlich ist erstellt durch Ändern des Dokumenttyps. Haben Sie es gelernt?
Das obige ist der detaillierte Inhalt vonSo erstellen Sie neues CSS in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

