Heim >CMS-Tutorial >DEDECMS >Kostenlose DedeCMS-Listenfunktionen
Kostenlose DedeCMS-Listenfunktionen
- (*-*)浩Original
- 2019-11-16 15:53:433507Durchsuche

Die kostenlose Listenfunktion wurde zu DedeCMS V5.3 hinzugefügt. Die kostenlose Listenfunktion wurde zu DedeCMS V5.3 hinzugefügt Allgemeine Website-Daten können über das Tag {dede:arclist/} aufgerufen werden, Spaltendaten können über das Tag {dede:list/} auf der Spaltenseite aufgerufen werden. (Empfohlenes Lernen: dedecms-Tutorial)
Diese beiden Aufrufmethoden haben ihre eigenen Vor- und Nachteile. Die erste Methode zum Aufrufen von Daten ist sehr flexibel, kann jedoch nicht in Seiten aufgerufen werden kann in Seiten aufgerufen werden, aber die aufrufende Methode Die Daten sind nicht sehr flexibel und können nur die aktuellen Spaltendaten aufrufen. Um dieses Problem zu lösen, wurde die kostenlose Listenfunktion von DreamWeaver eingeführt, die dieses Problem sehr gut löst.
Freie Liste: Anders als Tags wie arclist kann das Freie-Listen-Tag freelist die aufgerufenen Daten paginieren, sodass durch die Angabe von Vorlagen für die freie Liste unterschiedliche Bestelllisten nach benutzerdefinierten Regeln generiert werden können Vereinheitlichung der Dokumentenverwaltung.
Kostenlose Listen können unabhängig zusammengestellt werden und werden nicht mit anderen Vorlagen gemischt und haben keinen Einfluss auf die HTML-Generierung und Zugriffsgeschwindigkeit des Systems.
Beginnen wir damit, die Funktion der kostenlosen Dreamweaver-Liste zu verstehen. Zuerst melden wir uns als Superadministrator beim System-Backend an und klicken auf [Core]-[Channel Model]-[Free List Management], um die kostenlose Liste aufzurufen Listenverwaltungsschnittstelle. Das DreamWeaver-System bietet Ihnen standardmäßig ein gutes Beispiel für die Verwendung kostenloser Listen, nämlich eine kostenlose Liste mit dem Namen „Google SiteMap Generator“.

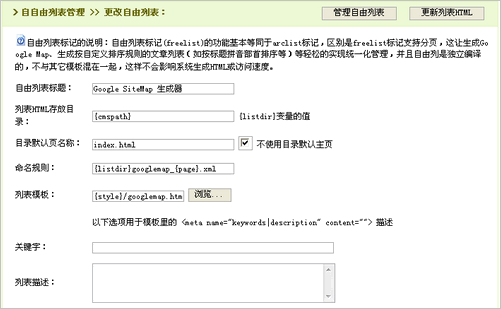
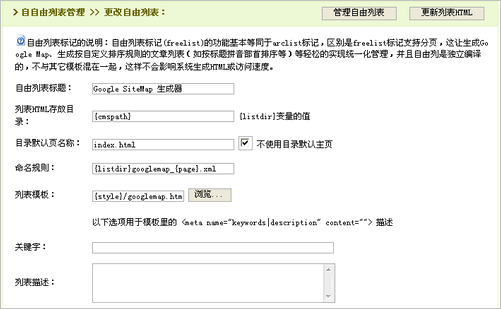
Wir fügen eine kostenlose Liste hinzu, um zu erfahren, wie Sie diese Funktion verwenden. Auf der Seite „Kostenlose Liste hinzufügen“ sehen wir die im Bild oben gezeigten Informationen Einige Erklärungen für mehrere Optionen:
·Titel der kostenlosen Liste: {dede:field.title/} wird verwendet, um den Titel auf der Seite der kostenlosen Liste anzuzeigen
·Listen-HTML-Speicherverzeichnis Das zum Generieren von HTML verwendete Speicherverzeichnis
{cmspath}: stellt das Stammverzeichnis der Website-Installation dar
Wenn Sie dieselbe Adresse wie eine bestimmte Spalte beibehalten müssen, können Sie den Hintergrund [Core] eingeben. -[Website-Spaltenverwaltung]], ändern Sie das Dateispeicherverzeichnis einer Spalte, um die Spalte anzuzeigen
·Standardseitenname des Verzeichnisses: Wenn ausgewählt, wird eine Standarddatei mit dem entsprechenden Namen generiert und der Inhalt wird angezeigt Sei die erste Seite der Listenseite
·Benennungsregeln: Benennungsregeln zur Generierung freier Listen, die nach Ihren eigenen Anforderungen festgelegt werden können.
{listdir}: HTML-Speicherverzeichnis der Liste, vom Benutzer angepasst
{listid}: Freie Listen-ID, angezeigt in der freien Listenverwaltung
{page}: Freie Liste Paging-Seitennummer
·Listenvorlage: Die Vorlagendatei der aktuellen Paging-Liste kann von Ihnen selbst angegeben werden. Die Standardvorlage ist
·Schlüsselwörter und Listenbeschreibung : {dede:field name='keywords|description'/} wird für verwendet. Als nächstes stellen wir vor, wie es geht Machen Sie es zu einer kostenlosen Listenvorlage.
Die kostenlose Listenvorlage ist eigentlich sehr einfach zu erstellen. Wenn Sie eine Artikellistenseitenvorlage erstellt haben, werden Sie keine Probleme haben, da die Artikellistenseite hauptsächlich die folgenden zwei Tags enthält:
{dede:list/} und {dede:pagelist}, ersteres listet hauptsächlich den Inhalt in der aktuellen Spalte auf, und letzteres ist eine Inhaltspaginierungsmarke, aber es ist anders in der kostenlosen Listenvorlage {dede in Die Inhaltsliste Das :list/}-Tag wird durch das {dede:freelist/}-Tag ersetzt, und dieses {dede:freelist/}-Tag unterscheidet sich von {dede:list/}, das die zugrunde liegende Vorlage (Innentext) frei angeben kann. Die zugrunde liegende Vorlage von {dede:freelist/}. Das Tag muss auf der Seite zum Hinzufügen kostenloser Listen angegeben werden (Einzelheiten finden Sie unter: Einzeiliger Datensatzstil innerhalb der Schleife (InnerText)).
Mehrere Variablen, die in der Vorlagendatei erscheinen, wie z. B. Titel, Schlüsselwörter usw., wurden oben aufgeführt. Sie werden ähnlich wie die Variablen-Tags auf der Inhaltsseite verwendet und auf zwei Arten geschrieben:
{ dede:field name='titile'/} oder {dede.field.title}
Als nächstes fügen wir den Listenstil der Seite über die freie Liste hinzu und generieren den zugrunde liegenden Vorlage (Innentext) über den Assistenten.

Freie Liste unterstützt nicht den Kanaltyp des unabhängigen Einzeltabellenmodells
Filtern Sie entsprechend zu den Bedingungen der Assistenteneinstellungen, um die Ergebnisse abzurufen, die der Benutzer benötigt.
Nach Abschluss wählen und aktualisieren Sie, um HTML auf der kostenlosen Listenverwaltungsseite zu generieren.
Das obige ist der detaillierte Inhalt vonKostenlose DedeCMS-Listenfunktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

