Heim >Entwicklungswerkzeuge >Notizblock >So überprüfen Sie Fehler im Editor
So überprüfen Sie Fehler im Editor
- 藏色散人Original
- 2019-11-15 09:15:029639Durchsuche

Wie überprüfe ich Fehler im Notizblock?
jslint ist die Arbeit von Douglas und wird verwendet, um Javascript-Syntaxfehler zu überprüfen oder gute Codierungsvorschläge zu machen.
Jetzt verwende ich hauptsächlich Notepad++, um einige verstreute JS-Codes zu schreiben/überprüfen, also habe ich eines Tages plötzlich darüber nachgedacht, ob es ein JSlint-Plug-In gibt, und stellte fest, dass es es jetzt gibt als Referenz enthalten.
Empfohlen: „Tutorial zur Verwendung von Notepad++“
Die Installationsschritte sind wie folgt:
Laden Sie zuerst das Plug-in herunter Hier und entpacken Sie es in ein beliebiges Verzeichnis.
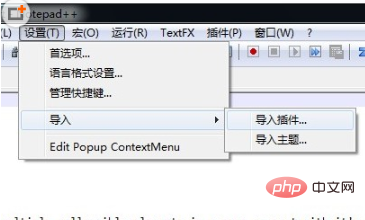
Wählen Sie dann die dekomprimierte Datei JSLintNpp.dll unter Einstellungen>>Importieren>>Plug-in importieren aus.

Dann, und dann nichts mehr...
Nun, Sie sehen, dass der Installationsprozess sehr einfach ist, und natürlich auch die Verwendung Ganz einfach:
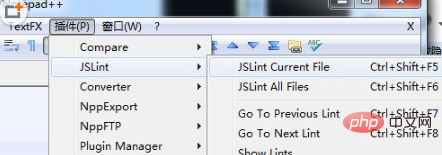
Öffnen Sie nach Belieben eine JS-Datei und wählen Sie dann Plugins>>JSLint>>JSLint Current File aus.

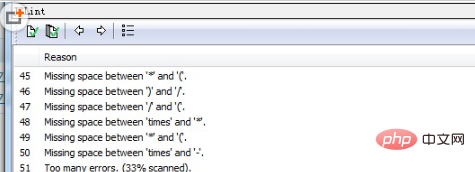
Das JSLint-Fenster ist unterhalb des Hauptfensters erschienen. Zu diesem Zeitpunkt können Sie die von jslint ausgegebenen Fehler und Warnungen für diesen js-Code sehen. (Übrigens hat diese Datei viele Fehler~囧rz~Es sind einfach zu viele Fehler.)

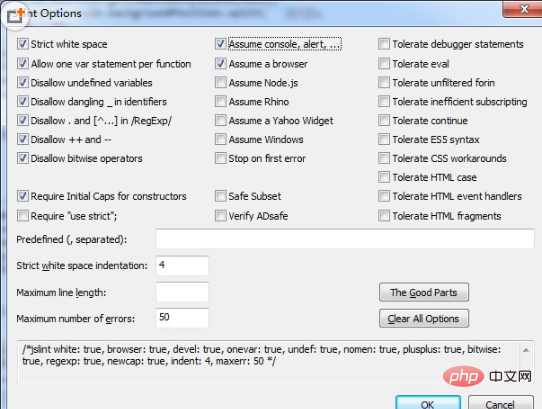
Plug-in>>JSLint>>option enthält einige Optionen, die entsprechend Ihren eigenen Bedürfnissen konfiguriert werden können. Der gute Teil ist die von Master Dao vorgeschlagene Option, bei der die Ausführungsumgebung des js-Codes angenommen wird. Im Allgemeinen können Sie die ersten beiden Elemente auswählen.

Das obige ist der detaillierte Inhalt vonSo überprüfen Sie Fehler im Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

