Heim >Entwicklungswerkzeuge >VSCode >Wie vscode HTML erstellt
Wie vscode HTML erstellt
- 藏色散人Original
- 2019-11-11 09:51:2210643Durchsuche

Wie erstellt vscode HTML?
Öffnen Sie zuerst vsCode
Empfohlenes Tutorial: Vscode-Tutorial

in der oberen linken Ecke von Das Hauptfenster Suchen Sie die Datei

Wählen Sie in der Datei die neue Datei aus

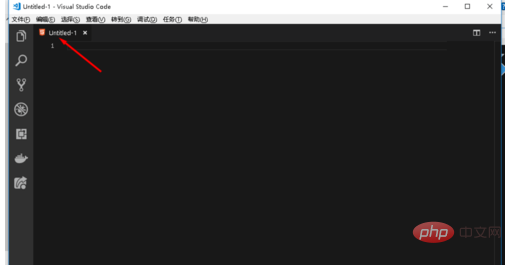
Die standardmäßige neue Datei ist a Datei mit dem Namen „Untitled“ – 1 Klartextdatei

Suchen Sie in der kleinen rechten Ecke des Hauptfensters diesen Klartext und klicken Sie auf den Klartext

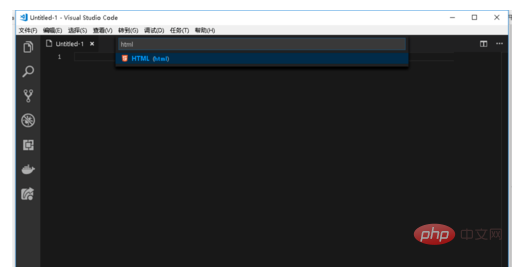
Geben Sie im oben angezeigten Befehlsfenster html ein
und drücken Sie die Eingabetaste

Zu diesem Zeitpunkt wird die Symbol der Datei wurde in HTML geändert
Das Datei-Tag in der unteren rechten Ecke wurde ebenfalls in HTML geändert

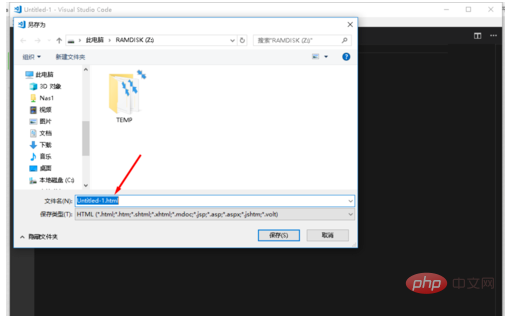
Beim Speichern wird es ebenfalls standardmäßig angezeigt in eine HTML-Datei

Das obige ist der detaillierte Inhalt vonWie vscode HTML erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

