Heim >Entwicklungswerkzeuge >VSCode >So legen Sie das Hintergrundbild in vscode fest
So legen Sie das Hintergrundbild in vscode fest
- (*-*)浩Original
- 2019-11-09 09:34:4211965Durchsuche

Kürzlich habe ich gesehen, wie jemand ein Hintergrundbild für den vscode-Editor auf Zhihu eingestellt hat. Ich fand das sehr neuartig, also habe ich es ausprobiert und es hat funktioniert.
Suchen Sie zunächst in der vscode-Erweiterung das Hintergrund-Plug-in, die Tastenkombination Strg+Umschalt+x (empfohlenes Lernen: Vscode-Einführungs-Tutorial)

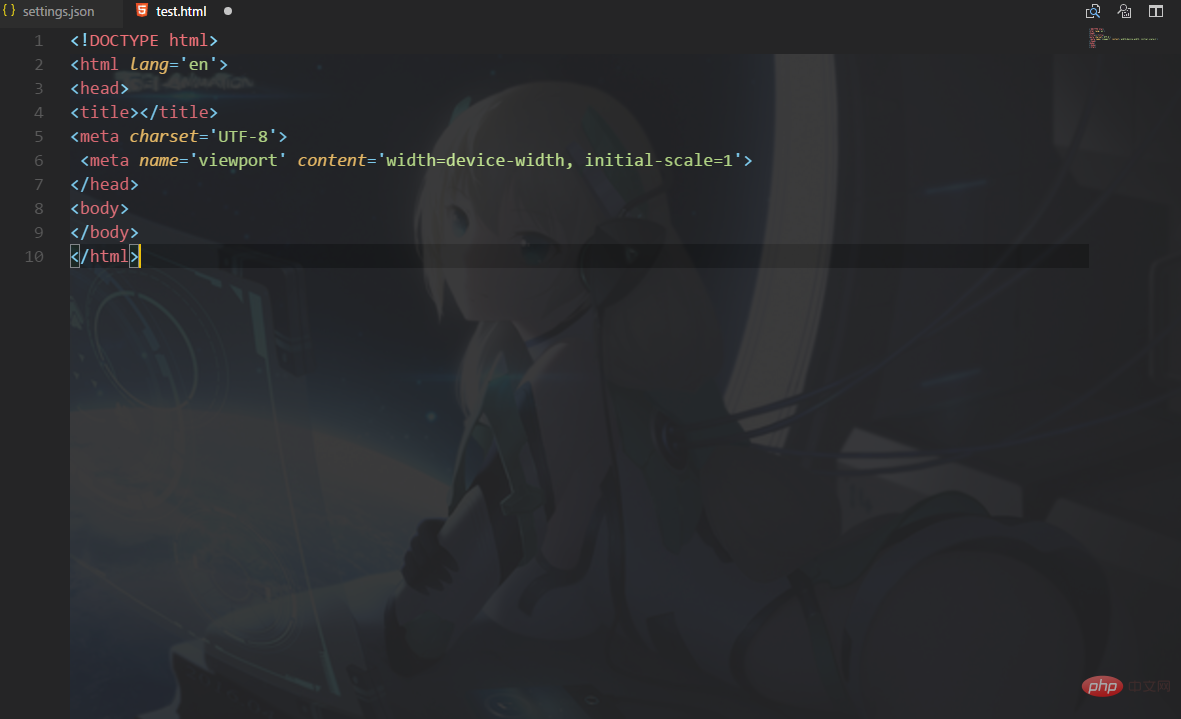
Nach Abschluss des ersten Schritts haben Sie bereits einen Standardhintergrund, aber was ist, wenn Sie Ihren eigenen Favoriten festlegen möchten? Schauen Sie nach unten
Datei öffnen>Einstellungen>Einstellungen
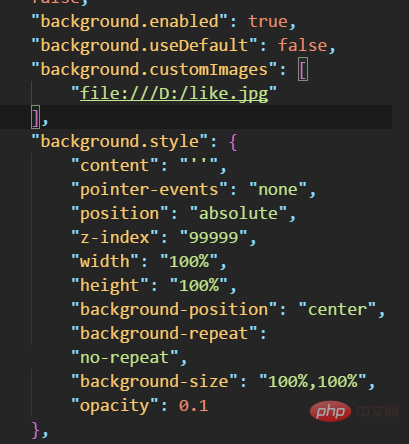
In den Einstellungen rechts

Der erste Satz „background.enabled“: wahr, gibt an, ob das Plug-in aktiviert ist. Wenn wir das Plug-in herunterladen und vscode neu starten, haben wir diesen Satz bereits
Nein. Der zweite Satz „background.useDefault“: false, ob das Standardbild verwendet werden soll, ändern Sie es in false, nicht in die Standardeinstellung, wir müssen festlegen, was wir wollen!
Der dritte Satz besteht darin, den Pfad festzulegen. Aufmerksame taoistische Freunde haben bemerkt, dass es sich um ein Array handelt, was bedeutet, dass Sie mehrere verschiedene Bilder festlegen können! Denken Sie daran, höchstens drei! /D:/like.jpg ist die Pfadadresse des Bildes
"background.customImages": [ "file:///D:/like.jpg" ],
Die letzte ist „background.style“. Schauen Sie sich einfach die Einstellungen an, die sich mit CSS auskennen. Beachten Sie die „Deckkraft“ am Ende: Es kann eine Transparenz von 0,1 eingestellt werden.

Das obige ist der detaillierte Inhalt vonSo legen Sie das Hintergrundbild in vscode fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

