Heim >Entwicklungswerkzeuge >VSCode >So verwenden Sie vscode-Debug
So verwenden Sie vscode-Debug
- angryTomOriginal
- 2019-11-07 14:38:4722368Durchsuche

Visual Studio Code (im Folgenden als vscode bezeichnet) ist ein sehr leistungsstarker Editor und relativ leichtgewichtig. vscode unterstützt drei Umgebungen: Windows, Betriebssystem
vscode-Schnittstelle

Die obere linke Ecke ist das Projektverzeichnis, die Suche und die Versionsverwaltung im Zusammenhang mit Git (die untere linke Ecke ist der aktuelle Zweig), Debugging, andere Erweiterungs-Plug-Ins und andere sind alle für uns notwendig. Wenn Sie diese Vorschläge nicht haben, rufen Sie sie an Zum Debuggen erforderlich. Sie können in der Menüleiste nacheinander die Debug-Voraussetzungen aufrufen: launch.json-Konfiguration
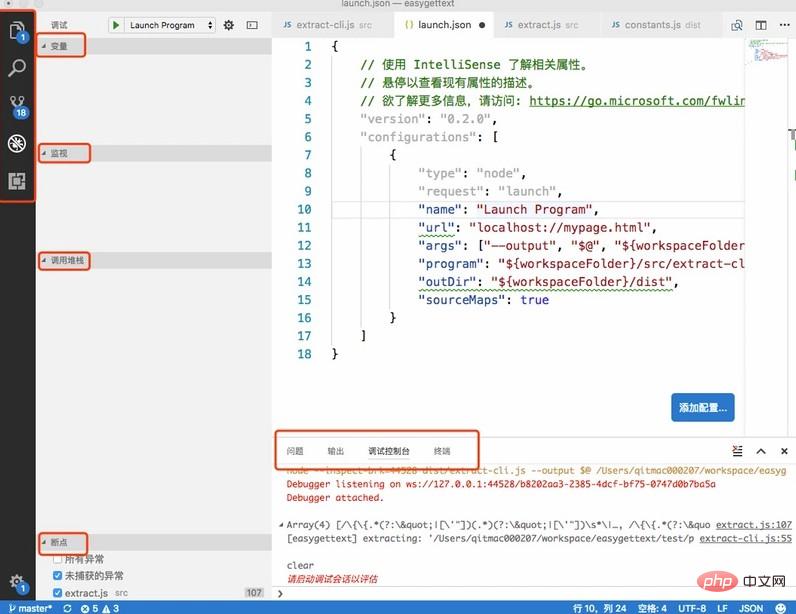
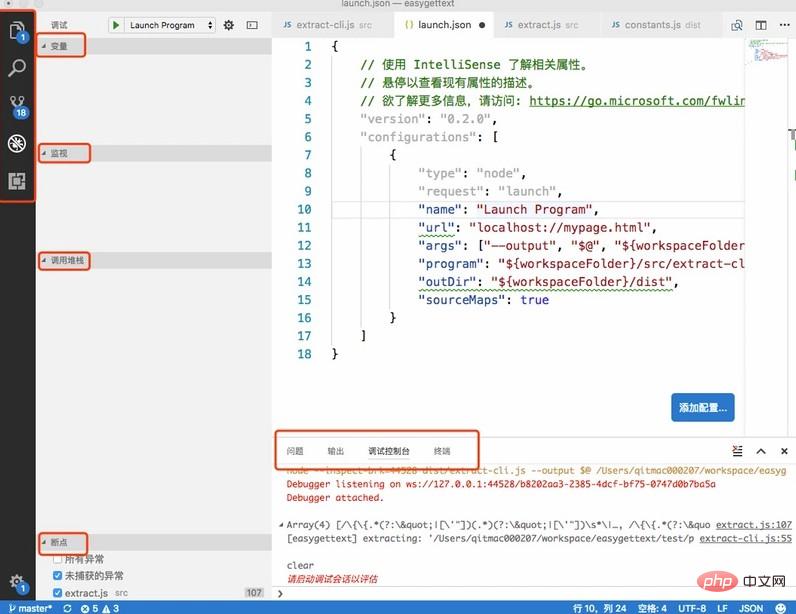
Klicken Sie auf die vierte Schaltfläche Klicken Sie im Bild links auf das Debuggen und klicken Sie dann auf das rote Kästchen im Bild. Sie können launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
] öffnen und die Anforderung muss nicht geändert werden. Die Standardeinstellung ist in Ordnung Nach dem Start können Sie das Debuggen direkt mit F5 starten. Laut der offiziellen Website-Erklärung ist die Anforderung angehängt und mit einem bereits laufenden Programm verknüpft. Sie können es hier jedoch ignorieren. Wir können zum Debuggen einfach den Debugger verwenden, der mit vscode geliefert wird . Der Programmparameter gibt die auszuführende js-Eintragsdatei an, wobei ${workspaceFolder} das aktuell geöffnete Projektverzeichnis ist. Das .vscode-Verzeichnis wird automatisch in diesem Verzeichnis generiert, und launch.json befindet sich ebenfalls darin Verzeichnisargs ist auch sehr wichtig. In diesem Beispiel führe ich beispielsweise den Befehl gettext-extract --output input.vm aus. Dann besteht die Funktion von args tatsächlich darin, die Parameter einzugeben Der Befehl muss zwischen jedem Leerzeichen stehen und als Unterelement von args sourceMaps geschrieben werden. Dieser Parameter ist für das Schreiben von es5-Code von geringem Nutzen, für das Schreiben von es6, TypeScript usw. jedoch sehr wichtig . Wenn der Wert dieses Parameters wahr ist, wird die vom Prozess generierte Karte verwendet, um den Quellcode und den kompilierten Code abzugleichen, sodass wir am Unterbrechungspunkt des Quellcodes problemlos unser Debugging durchführen können outDir wird verwendet, um das generierte Verzeichnis des kompilierten Codes zu markieren.Lassen Sie uns die Korrespondenz zwischen vor und nach der Kompilierung besprechen.Ich verwende Babel zum Kompilieren. Wenn der Programmparameter direkt auf die kompilierte Datei verweist, kann vscode auf wundersame Weise die Quellcodedatei selbst finden, was für unser Debuggen der einfachste Weg ist. Wenn das Programm auf die von Ihnen geschriebene Datei verweist, müssen Sie einen outDir-Parameter angeben. Konfigurieren Sie es einfach im Kompilierungs- und Generierungsverzeichnis. Sonstiges: Für die visuelle Inspektion sind keine SourceMaps und keine Kompilierung in .js.map erforderlich. Wenn beim Debuggen Probleme auftreten, versuchen Sie bitte, SourceMaps auf „true“ zu setzen und das Kompilierungstool Kartendateien generieren zu lassen
Debug-Code
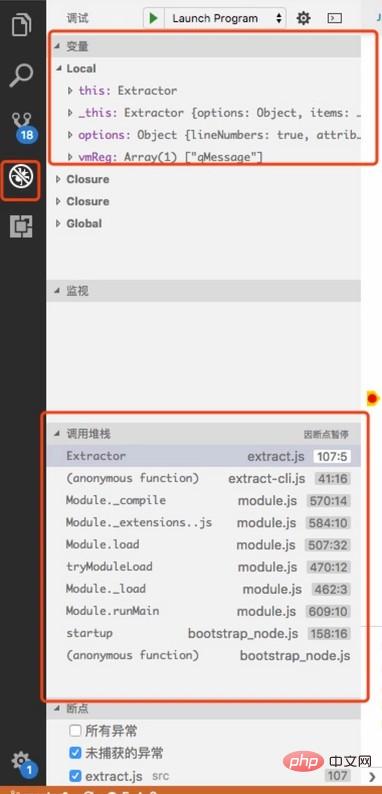
Klicken Sie einfach auf die linke Seite des Codes, den Sie debuggen. Solange es rot ist, bedeutet dies, dass der Haltepunkt hier machbar ist, wie im Bild gezeigt
Drücken Sie direkt F5, um das Debuggen zu starten. Auf der Benutzeroberfläche werden mehrere Einzelschrittsprünge, Einzelschritt-Debugging usw. angezeigt. Die Verwendungsmethode ähnelt der von Chrome Die Tasten unterscheiden sich geringfügig 
 Andere
Andere
Einführung in das in diesem Artikel verwendete Wissen über Babel und Befehlszeileneingabe
Öffnen Sie package.json , Sie finden eine Bin-Konfiguration, eine solche Konfiguration wird bei der Installation von npm angezeigt. Fügen Sie diese beiden Befehle zu node_modules/.bin hinzu, und Sie können sie dann als Befehlszeile verwenden "bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
}babel kann hinzufügen --. source-maps true, wenn Sie den oben genannten Befehl zum Generieren von Kartendateien ausführen. Dies wird nur bei Problemen verwendet, und es wird geschätzt, dass es auch bei anderen Kompilierungstools verfügbar ist, nachdem wir die Quelldatei geändert haben Wir möchten das Debuggen zur Überprüfung sofort neu starten. Es ist mühsam, den Befehl jedes Mal selbst auszuführen. Daher kann Babel selbst Dateiänderungen überwachen, sodass wir einfache Babel- oder andere Befehlszeilenbefehle implementieren können Sehr lang und schwer zu merken, daher können wir sie in package.json schreiben. Zum Kompilieren und Schreiben können Sie npm run prepublish "scripts": {
"prepublish": "babel --watch --presets es2015 --plugins transform-object-assign --source-maps true src --out-dir dist/"
}Verwandte Empfehlungen ausführen.
Tutorial zur vscode-Nutzung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie vscode-Debug. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

