Heim >CMS-Tutorial >DEDECMS >Was sind die Schritte, um die Front-End-Website der Dede-Website zu imitieren?
Was sind die Schritte, um die Front-End-Website der Dede-Website zu imitieren?
- 王林Original
- 2019-11-05 17:33:352970Durchsuche

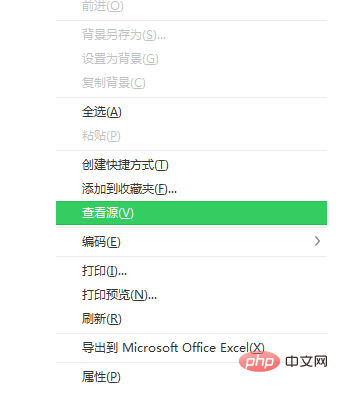
1. Wir klicken zuerst mit der rechten Maustaste und wählen die Option „Quelldatei anzeigen“

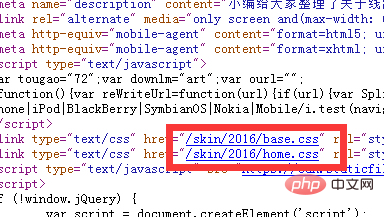
2 die Quelldatei Das von dieser Zielwebsite verwendete CSS-Stylesheet

3. Suchen Sie das Stylesheet, da viele Websites Bilder und Diagramme in das Stylesheet schreiben, was dazu führt, dass Sie es speichern unter Beim Überprüfen der Webseite können wir die Bilder im CSS nicht finden
4. Nachdem wir den Link zum Stylesheet erhalten haben, müssen wir Tools verwenden, um die Bilder im Stylesheet zu finden und herunterzuladen
5. Nachdem wir die Bilder in CSS erhalten haben, müssen wir einen globalen Job machen, das heißt, wir erstellen Bilder, CSS und JS im Ordner
6 Speichern Sie die Zielwebsite direkt als Webseite, sodass Sie die CSS- und JS-Dateien der Zielwebseite sowie Bilder sehen können, die nicht in das CSS geschrieben sind. Wir organisieren sie und legen sie in den entsprechenden Ordnern ab, die wir gerade organisiert haben
Empfohlenes Tutorial: dedecms-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Schritte, um die Front-End-Website der Dede-Website zu imitieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

