Heim >Web-Frontend >js-Tutorial >Javascript implementiert Tab-Switching-Effekte_Javascript-Fähigkeiten
Javascript implementiert Tab-Switching-Effekte_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:32:531406Durchsuche
In diesem Artikel erfahren Sie, wie Sie Tab-Wechseleffekte in JavaScript implementieren. Der spezifische Implementierungsinhalt ist wie folgt:

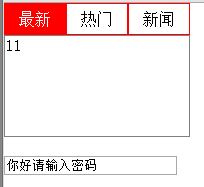
Ein sehr einfaches Javascript zum Implementieren von Tab-Wechseleffekten
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Tab</title>
<script src="js/jquery-1.11.1.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 184px;
height: 100px;
border: 1px solid gray;
display: none;
}
.tab{
list-style: none;
width: 200px;
overflow: hidden;
}
.tab li{
float: left;
width: 60px;
border: 1px solid red;
height: 30px;
line-height: 30px;
vertical-align: middle;
text-align: center;
cursor: pointer;
}
.on{
display: block;
}
.cur{
background: red;
color: #fff;
}
</style>
<script>
$(function(){
$('.tab li').hover(function(){
$(this).addClass('cur').siblings().removeClass('cur');
$("div").eq($(this).index()).addClass("on").siblings().removeClass('on');
})
})
</script>
</head>
<body>
<ul class="tab">
<li class="cur">最新</li>
<li>热门</li>
<li>新闻</li>
</ul>
<div class="on">11</div>
<div>22</div>
<div>33</div>
<br/>
<input type="text" value="你好请输入密码" onfocus="if(this.value=='你好请输入密码'){value=''}" onblur="if(this.value==''){value='你好请输入密码'}">
</body>
</html>
Dieses Beispiel ist nur eine kurze Einführung in JavaScript, um Tab-Wechseleffekte zu implementieren. Ich hoffe, es wird Ihnen beim Lernen helfen.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung in die JQuery-Prinzipien und Lernfähigkeiten_JQueryNächster Artikel:Einführung in die JQuery-Prinzipien und Lernfähigkeiten_JQuery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

