Heim >CMS-Tutorial >DEDECMS >Tutorial zum Erstellen von Dreamweaver-CMS-Websites
Tutorial zum Erstellen von Dreamweaver-CMS-Websites
- 王林Original
- 2019-10-25 16:01:5220235Durchsuche

1. Gehen Sie zunächst zur offiziellen Website von dedecms, um das Dede-Installationspaket herunterzuladen. Wenn Sie weitere Plug-Ins benötigen, können Sie diese von der offiziellen Website herunterladen.

2. Entpacken Sie das heruntergeladene Installationspaket in das www-Verzeichnis (ich habe den Namen der entpackten Datei hier geändert)

3. Geben Sie (localhost/dede/uploads) in den Browser ein und springen Sie direkt zur Installation von dedecms

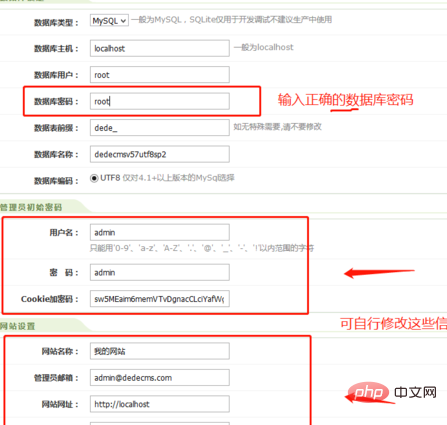
4. Geben Sie im dritten Schritt das Datenbankpasswort korrekt ein. Das Passwort des Hintergrundadministratorkontos, der Name der Website usw. können je nach Bedarf geändert werden. Klicken Sie abschließend auf Weiter und die Installation ist erfolgreich.

5. Rufen Sie das Backend auf, klicken Sie auf: Kern->Website-Spaltenverwaltung und fügen Sie Module hinzu.
Klicken Sie auf: Core->Liste aller Dateien, Dokumente hinzufügen.
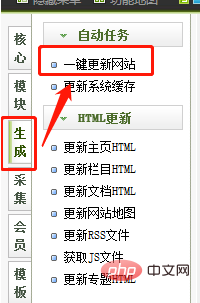
Nachdem das Hinzufügen erfolgreich war, klicken Sie auf: Generieren->Website mit einem Klick aktualisieren

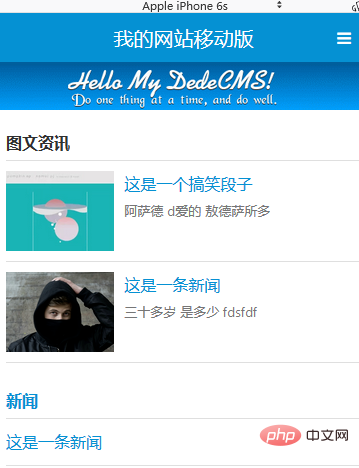
6. Rufen Sie den Vordergrund auf, aktualisieren Sie und Sie können eine Vorschau anzeigen Der im Hintergrund hinzugefügte Inhalt.

Empfohlenes Tutorial: Dreamweaver cms-Tutorial
Das obige ist der detaillierte Inhalt vonTutorial zum Erstellen von Dreamweaver-CMS-Websites. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

