Heim >Schlagzeilen >Hervorragende Hausaufgabendarstellung der achten Online-Klasse der chinesischen PHP-Website
Hervorragende Hausaufgabendarstellung der achten Online-Klasse der chinesischen PHP-Website
- PHP中文网Original
- 2019-10-10 11:35:355168Durchsuche
Der achte Online-Kurs der PHP-Chinesisch-Website, seit Beginn des Kurses ist ein Monat vergangen. Wie geht es den Schülern, die an dem Kurs teilgenommen haben? Der Herausgeber von phpchinese.com hat die hervorragenden Hausaufgaben einiger Studenten als Referenz zusammengestellt!
Das Folgende ist eine WEB-Frontend-Aufgabe, die aktualisiert wird, nachdem Sie die PHP-Phase eine Zeit lang studiert haben
1. Eleganter Stundenplan: Verwenden Sie die Tabelle Üben Sie, einen einfachen Stundenplan zu erstellen – 6. September 2019 Tag
Schüler: Xiaoxing
Aufgabenadresse: https ://www.php.cn/blog/ detail/15402.html

(Seiteneffektanzeige)
Korrekturstatus : Qualifiziert
Kommentare des Lehrers: Dieser Lehrplan hat mich überrascht, eine gewöhnliche Form kann so perfekt sein
2. Meituan Mobile: Mittherbstfest Hausaufgabe – Imitate Meituan Touch Screen Edition – 12.09.2019 Aufgabe
Student: Zero Degree's Blog
Aufgabenadresse: https:// www.php.cn/blog/detail/15403.html

Studentenzusammenfassung:
Es gibt 2 Codes Probleme, die nicht gelöst wurden (der Lehrer wird kommentieren und Vorschläge machen, wenn er Zeit hat, (#^.^#)):
1 Das Symbol oben rechts ist nicht zentriert
2. Erraten Sie den Text, der Ihnen gefällt. Wenn Sie ihn auf das Minimum verkleinern, verschiebt er sich aus der Position. .
Das Seitenlayout verwendet Flex-Layout. Ich habe nicht viel Zeit (die schwarze Fabrik hat keine Feiertage ...), daher habe ich das Layout nicht einfach geschrieben, aber es ist trotzdem Ich habe ungefähr 5 Stunden gebraucht, um den Code zu schreiben. Er wurde durch schrittweises Testen geschrieben, obwohl es etwas peinlich war. Aber sehr glücklich.
Korrekturstatus: Bestanden
Kommentar des Lehrers: Möchten Sie nach dem Abschluss nach Meituan gehen und nicht? Sieht gut aus, haha
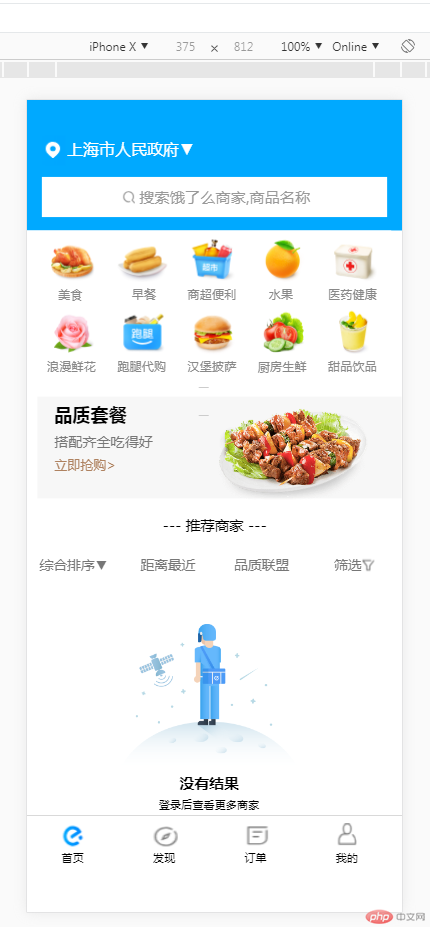
3. Ele.me-Mobilterminal: Nachahmung der Ele.me-Homepage
Zuweisungsadresse: https:/ /www.php.cn/blog/detail/15372.html

Studentenzusammenfassung:
Schreiben, speichern , und lesen Sie den Effekt. Ich verstehe die flexible Box nicht ausreichend. Ich verwende grundsätzlich die Pixelwerte des inneren und äußeren Rands, um ihn zu erreichen.
Korrekturstatus: Bestanden
Kommentar des Lehrers: Jeder von euch ist besser als der andere, diese Seite ist großartig
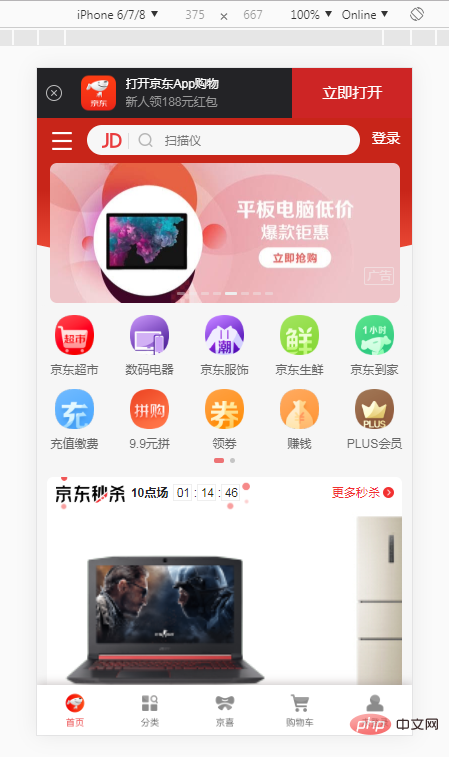
4. Nachahmung des Jingdong-Mobilterminals: Nachahmung des Jingdong Mall Homepage für mobile Endgeräte – 10. September 2019
Student: cat's blog
Aufgabenadresse: https:// www.php.cn/blog/detail/15349.html

Korrekturstatus: Bestanden
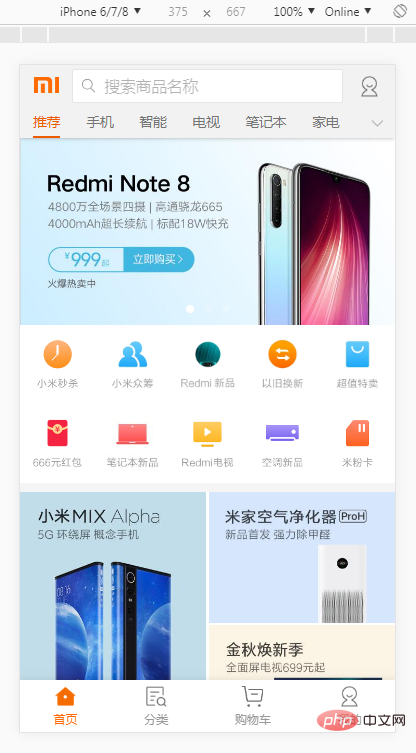
Kommentar des Lehrers: Weit über die Hausaufgabenanforderungen hinaus, nett und sorgfältig. Wenn Sie die Seite beobachten, werden Sie feststellen, dass es viele kleine Teile gibt, die wiederverwendet werden können. Haben Sie darüber nachgedacht, daraus ein Standardteil zu machen? 🎜> 5. Imitation Xiaomi Mall::flex layout--2019-09- 10
Studenten:
sjgbctjdas BlogAufgabenadresse:
https://www.php.cn/blog /detail/15343.html
 Korrekturstatus:
Korrekturstatus:
Kommentar des Lehrers:
Okay, ich habe Xiaomi gemacht, nicht schlecht, bin ich süchtig nach dem Schreiben?6. Imitieren Sie die chinesische PHP-Website: Tag 9: Flex-Elastic-Box Layout 20190910
Schüler:
Ahuhus LernenHausaufgabenadresse:
https://www.php.cn/blog /detail/15310.html
 Zusammenfassung der Schüler:
Zusammenfassung der Schüler:
Ich schreibe zu langsam, ich habe keine Zeit Ansonsten schreibe ich heimlich während der Arbeitszeit! Nach dem Testen stellte ich fest, dass Projekte auch als Flex-Container verschachtelt werden können. Beim Schreiben des neuesten Updates bin ich auf eine große Lücke gestoßen, da die Zeichen im p-Tag zu lang sind Ich dachte, es liegt an dem Bild, aber die Breite des Bildes ist begrenzt, also blieb ich lange hier hängen! Später stellte ich fest, dass die Ursache dafür darin lag, dass die Zeichen im p-Element zu lang waren, also fügte ich dem übergeordneten Element div eine relative Breite mit maximaler Breite hinzu, um das Problem zu lösen! !
Korrekturstatus:
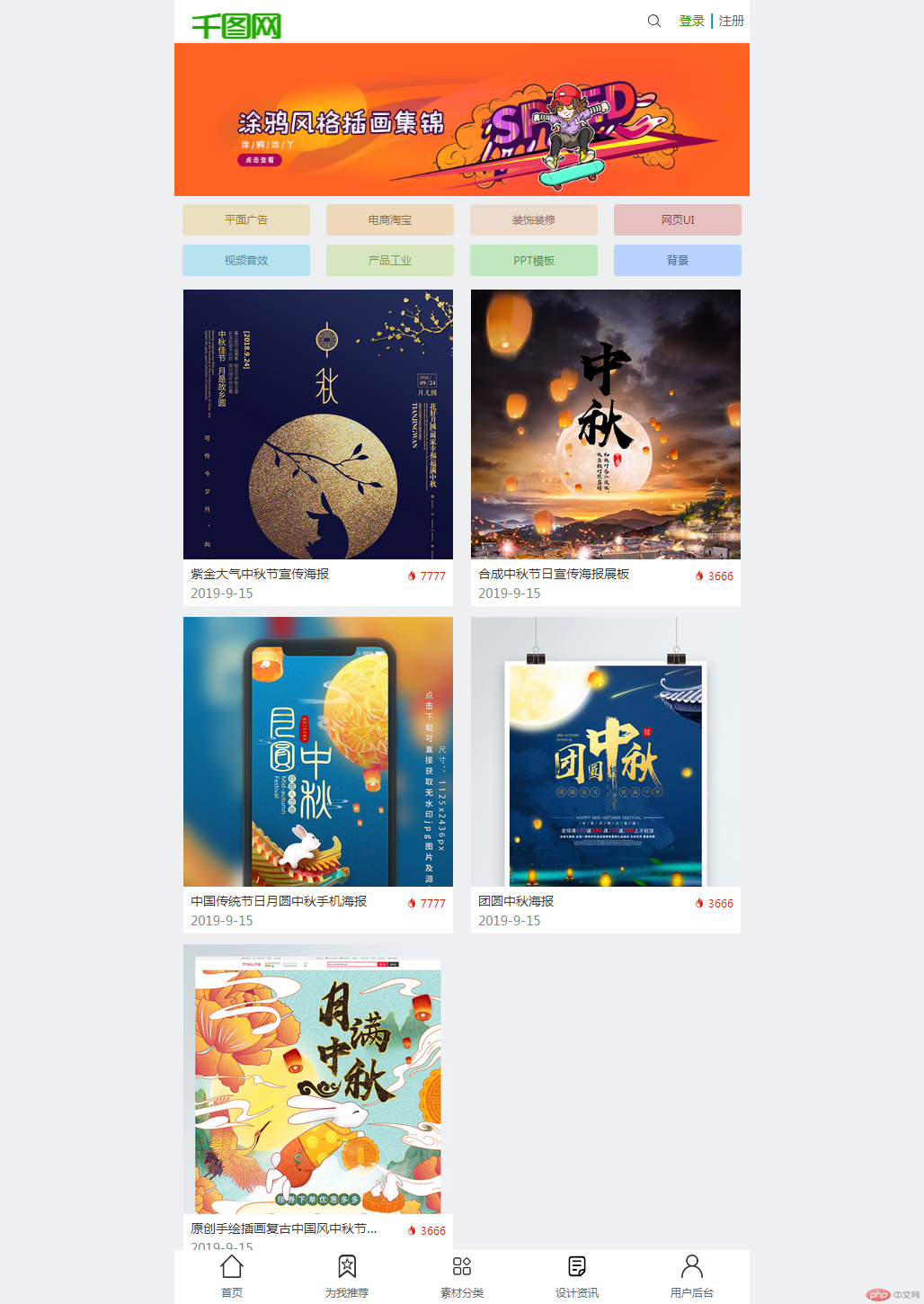
BestandenKommentar des Lehrers: Finden Sie das Problem und finden Sie dann die Antwort durch Ihr eigenes Denken. Diesmal werden Sie es nie vergessen. Nachahmung von Qiantu.com: Flex verwenden. Das Layout imitiert die mobile Seite von Qiantu.com – 10. September 2019
Student:
YuanAufgabe Adresse:
https://www.php.cn/blog/detail/15419.htmlStudentenzusammenfassung: Es gibt zu viel Inhalt, bitte lesen Sie ihn selbst
Korrekturstatus: Bestanden
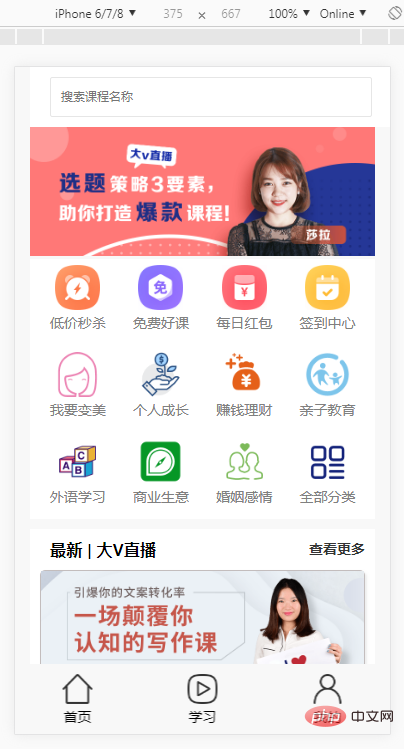
8. Front-End-Framework-Layout: Nachahmung des Front-Ends Litschi-Mikrokurs – 12. September 2019
Student:
Yuan
Aufgabenadresse:
https ://www.php.cn/blog/detail /15420.html
 Studentenzusammenfassung:
Studentenzusammenfassung:
Erreichen die Wirkung von drei Seiten
Startseite, Studium und meine drei Seiten Referenz-URL für tatsächliche Ergebnisse: https://www.icaoyuan.cn/0912/index.htmlKorrekturstatus:
QualifiziertKommentar des Lehrers:
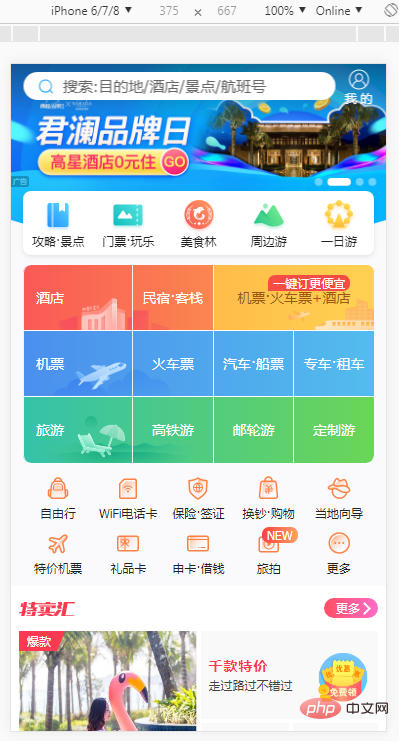
Die Produktion ist sehr schön9. Imitieren Sie die mobile Homepage von Ctrip. com: Erstellen Sie die mobile Homepage von Ctrip.com. 10.09.2019
Studenten:
Wind BlowingAuftragsadresse:
https://www.php. cn/blog/detail/15432.html
 Studentenzusammenfassung:
Studentenzusammenfassung:
Hier flexibel Kartons werden häufig verwendet und sind sehr praktisch zu gestalten. Auf der rechten Seite des Sonderverkaufs gibt es Tausende von Sonderangeboten, Übersee-Auswahl und peripherer Unterhaltung. Aufgrund der begrenzten Möglichkeiten habe ich nicht herausgefunden, wie ich eine flexible Box verwenden kann, um es zu vervollständigen, also habe ich die relative Positionierung verwendet. was sehr rau wirkte.
Diese Aufgabe hat Ihre Kenntnisse im Umgang mit ungeordneten Listen für flexible Boxen, verschachtelte Elemente und Navigation verbessert.Korrekturstatus:
BestandenKommentar des Lehrers:
Die Hauptnavigation von Ctrip hat ein Hintergrundbild und die Hintergrundfarbe ist ein Farbverlauf. Das habe ich vielleicht getan Merke es nichtWünsche:
Schüler, macht weiter so, arbeitet hart mit den Lehrern, kämpft noch 2 Monate, und Lerne etwas OK, mach dich bald an die Arbeit!
Verwandte Empfehlungen:
1. „Neun Live-Online-Kurse auf der PHP-Website “,
Die Anmeldung beginnt bald, also bleiben Sie dran! 2. Detaillierte Einführung in die Entwicklungslehre des achten sehr großen CMS-Systems
In Verbindung stehende Artikel
Mehr sehen- Sollte ich angesichts der enormen Verluste der chinesischen PHP-Website für meine Gefühle bezahlen? (Bruder Schwein)
- Die Anmeldung zum „8. PHP-Online-Schulungskurs' hat begonnen!
- Detaillierte Einführung in die Entwicklungslehre des achten sehr großen CMS-Systems
- Nationalfeiertag 2019: 16 ausgezeichnete PHP-Video-Tutorials zum Lernen empfohlen [muss lernen]

