Heim >Web-Frontend >HTML-Tutorial >Der Unterschied zwischen HTML-
- und
-Tags
Der Unterschied zwischen HTML-
- und
-Tags
- (*-*)浩Original
- 2019-10-09 16:03:203666Durchsuche
Wir werden den Unterschied und die Verwendung zwischen
-Tags vorstellen, die häufig in HTML vorkommen und verwendet werden

Zuerst , das Gleiche. Sowohl br als auch p haben zeilenumbrechende Attribute und Bedeutungen
Zweitens Der Unterschied
und
, das br-Tag ist ein kleiner Zeilenumbruch zum Tragen der Zeile und das p-Tag ist ein großer Zeilenumbruch (Segmentierung) für jede Zeile. (Empfohlenes Lernen: HTML-Tutorial)

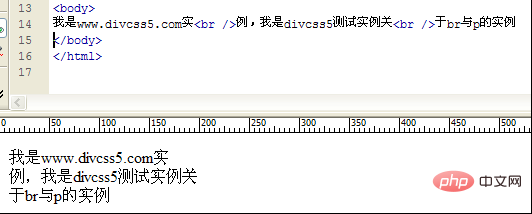
br Beispiel: Achten Sie besonders auf den Webstandard von br ist
und wenn Sie verwenden < ;br> Obwohl der Effekt ohne „/“ derselbe ist, entspricht er nicht den W3C-Standards.

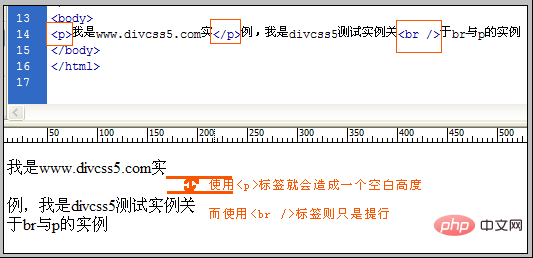
Dies ist ein Beispiel für das
-Tag. Es ist ersichtlich, dass die Verwendung des HTML-p-Tags eine große Zeile ändert und einen Leerzeilenstil hat.
Wenn der CSS-Stil nicht für p festgelegt ist, entspricht die Verwendung eines
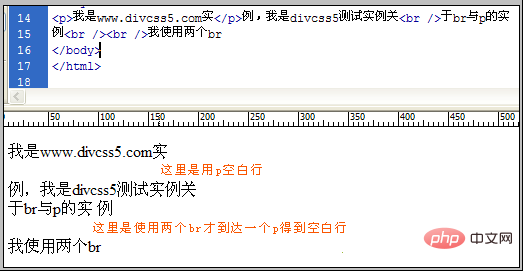
-Absatz-Tags der Verwendung von zwei
Die Beschreibung lautet wie folgt:

Die obige Abbildung zeigt, dass zwei br-Tags einer p-Instanz entsprechen
Bei der Verwendung des p-Tags müssen Sie darauf achten, dass
und
zusammen verwendet werden müssen.Natürlich können Sie den p-Tag-Zeilenumbruch wie einen br-Zeilenumbruch ohne Leerzeichen vornehmen. Sie können CSS verwenden, um den entsprechenden p-Tag festzulegen . Zum Beispiel, p{ margin:0; padding:0 ;}, können Sie erkennen, dass
gleich ist.
Das Obige ist eine allgemeine Einführung in die Verwendung der br-Tags „
“ und p „
“.
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen HTML-
- und
-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

