Heim >Entwicklungswerkzeuge >sublime >Verwenden Sie Sublime Text 3, um Front-End-Code zu schreiben
Verwenden Sie Sublime Text 3, um Front-End-Code zu schreiben
- 藏色散人nach vorne
- 2019-09-24 11:27:063713Durchsuche
In der folgenden Spalte des Sublime-Tutorials erfahren Sie, wie Sie Sublime Text zum Schreiben von Front-End-Code verwenden.

Obwohl mir das Schreiben von Seiten in IDEA genauso gut gefällt, bin ich, wenn es um das Frontend geht, immer noch ein Grundschüler. Daher hoffe ich, während des Lernprozesses eine relativ leichte IDE verwenden zu können. Die Kombination aus Sublime und Plug-Ins kann genau meine Anforderungen erfüllen.
Anforderungen
Zuallererst erfordert eine leichte Front-End-IDE die folgenden Funktionen:
● Baumnavigation
● Schnelle Erstellungsdatei
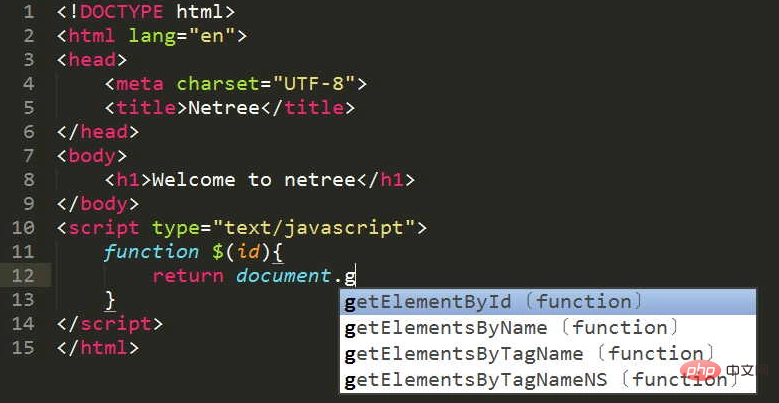
● Automatische Codevervollständigung
● Codehervorhebung
● Codeaufforderungen
● Codeformatierung
● Codeverfolgung
Plug-in-Auswahl
● SideBarEnhancements: Erweiterte Symbolleiste
● Advanced NewFile: Dateien schnell erstellen
● ConvertToUTF8: Verwenden UTF8 zum Eingeben von Datei
● Emmet: Schnelle Vervollständigung des Front-End-Codes (HTML/CSS)
● SublimeCodeIntel: Code-Tipps
● DocBlockr: Erweiterte JS-Kommentare
● JSHint: JS-Syntaxprüfung
● JsFormart: JS-Codeformatierung
● Javascript Beautify: JS-Codeformatierung
● Git: Git-Code-Tracking-Plug-in
Rendering

P.S. Informationen zur Sublime-Plug-in-Installationsmethode finden Sie unter Sublime Text-Installations-Plug-in
Das obige ist der detaillierte Inhalt vonVerwenden Sie Sublime Text 3, um Front-End-Code zu schreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

