Heim >WeChat-Applet >Mini-Programmentwicklung >Was ist das Prinzip der Miniprogrammentwicklung?
Was ist das Prinzip der Miniprogrammentwicklung?
- 爱喝马黛茶的安东尼Original
- 2019-09-02 10:14:549309Durchsuche

Miniprogramme sind eine Reihe von Frameworks, die auf WEB-Spezifikationen basieren und HTML, CSS und JS verwenden. WeChat hat ihnen offiziell einen sehr coolen Namen gegeben: WXML, WXSS, aber im Wesentlichen ist es darauf aufgebaut das gesamte WEB-System.
WXML, ich persönlich vermute, dass der Name WeChats XML gegeben wurde. Schließlich handelt es sich um eine Teilmenge von XML.
WXML verwendet eine kleine Anzahl von WXSS-Tags, die von WeChat selbst definiert werden und die jeder als sein eigenes definiertes CSS verstehen kann. JS, das den Logikteil implementiert, ist immer noch eine allgemeine ES-Spezifikation. Und die Laufzeit ist immer noch Webview (IOS WKWEBVIEW, ANDROID X5).
Miniprogramm
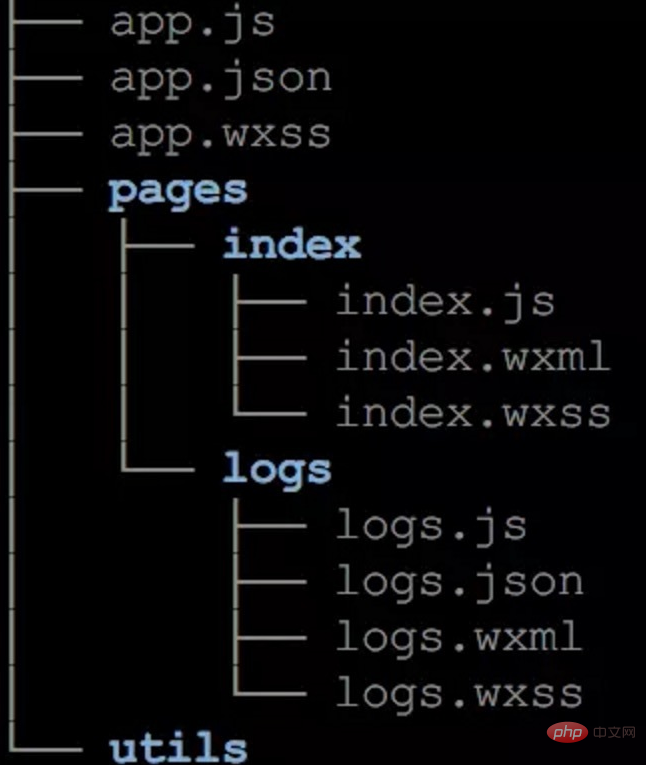
Miniprogramm-Ordnerstruktur

Ein komplettes Miniprogramm Das Programm besteht hauptsächlich aus den folgenden Teilen:
Einer Eintragsdatei: app.js
Einem globalen Stil: app.wxss
Einer globalen Konfiguration: app.json
Seite: unter Seiten. Jede Seite ist in Ordner unterteilt. 4 Dateien pro Seite
Ansicht: wxml, wxss
Logik: js. json (Seitenkonfiguration, nicht erforderlich)
Hinweis: Seiten können auch basierend auf Modulen in Unterordner und Enkelordner unterteilt werden. Sie müssen lediglich den Pfad bei der Registrierung in app.json angeben.
Miniprogramm-Verpackung
Nach Abschluss der Entwicklung. Wir können die Schaltfläche hier visualisieren. Klicken Sie, um es direkt zu verpacken und zur Veröffentlichung hochzuladen. Nach bestandener Prüfung können Benutzer danach suchen.

Verwandte Empfehlungen: „WeChat Mini-Programm“
Wie wird also die Verpackung umgesetzt?
Dabei geht es um das Implementierungsprinzip und die Methode dieses Editors. Es selbst basiert auch auf dem WEB-Technologiesystem nwjs+react, was nwjs ist: Einfach ausgedrückt ist es Node+Webkit, Node bietet uns lokale API-Funktionen und Webkit bietet uns Web-Funktionen und die Kombination davon Zwei ermöglichen uns die Verwendung von JS+HTML zur Implementierung lokaler Anwendungen.
Da es NodeJS gibt, können die Funktionen in den oben genannten Verpackungsoptionen leicht realisiert werden.
ES6 bis ES5: Einführung des Knotenpakets von babel-core
CSS-Vervollständigung: Einführung des Knotenpakets von Postcss und Autoprefixer (siehe die Prinzipien von Postcss und Autoprefixer hier)
Codekomprimierung: Einführung des Knotenpakets von uglifyjs
Hinweis: x5-Kernel wird auf Android verwendet. Die Unterstützung für ES6 ist nicht gut. Um kompatibel zu sein, verwenden Sie entweder die ES5-Syntax oder führen Sie die Babel-Polyfill-Kompatibilitätsbibliothek ein.
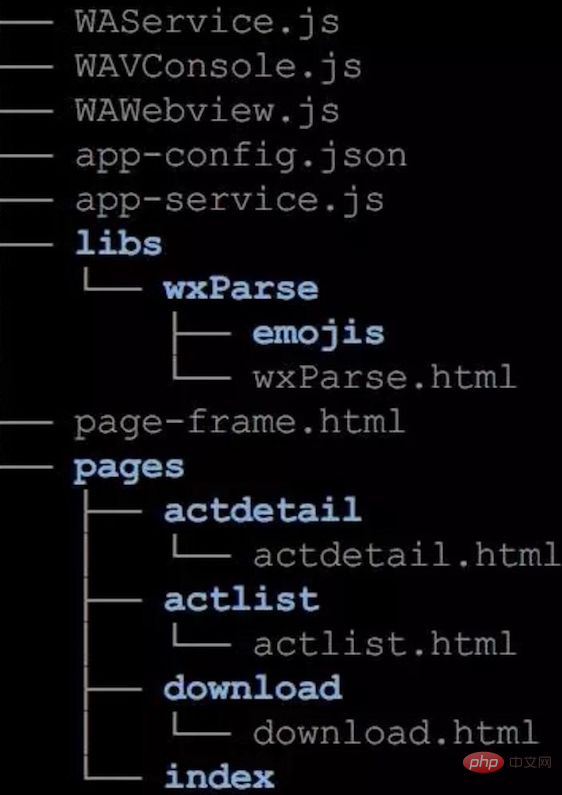
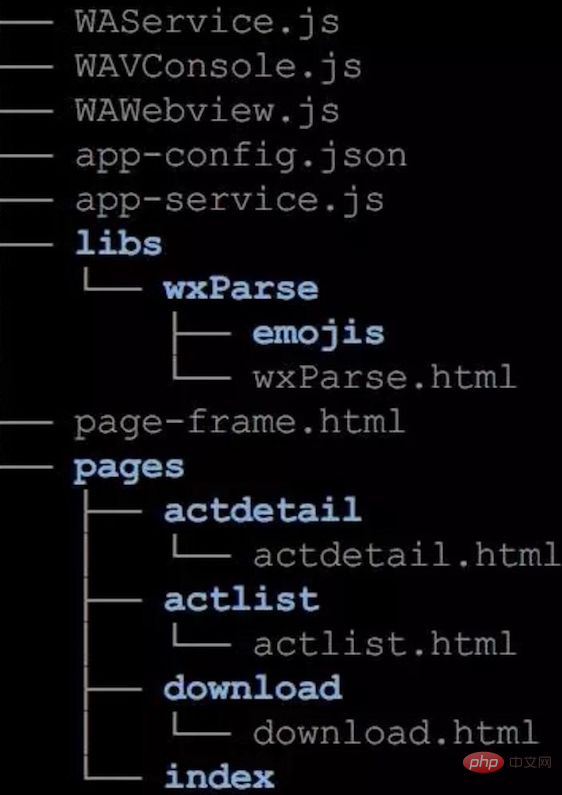
Verpackte Ordnerstruktur
Die gepackte Struktur des Miniprogramms ist wie folgt:

Alle Miniprogramme werden im Grunde schließlich in die obige Struktur
1 eingegeben. Bietet grundlegende API-Funktionen für die Logikebene
2. Die JS-Bibliothek des WAWebview.js-Frameworks stellt grundlegende API-Funktionen für die JS-Bibliothek des Ansichtslayers bereit. Konsole
4. Vollständige Konfiguration des app-config.js-Applets. Einschließlich aller Konfigurationen, die wir in app.json übergeben haben, kombiniert mit dem Standardkonfigurationstyp
5 und unserem eigenen JS-Code, alles verpackt in dieser Datei
6 - Frame.html ist die Vorlagendatei der Applet-Ansicht. Alle Seiten werden mit dieser Datei geladen und gerendert. Und das gesamte WXML wird in JS zerlegt und hier verpackt
7. Seiten Alle Seiten. Dies ist nicht unsere vorherige WXML-Datei. Sie übernimmt hauptsächlich die WXSS-Konvertierung und fügt sie mithilfe von js in den Header-Bereich ein.
Architektur des MiniprogrammsDas Framework des WeChat-Miniprogramms besteht aus zwei Teilen: der Ansichtsebene und der App-Service-Logikebene. Die View-Schicht wird zum Rendern der Seitenstruktur verwendet, und die AppService-Schicht wird für logische Verarbeitung, Datenanforderungen und Schnittstellenaufrufe verwendet. Sie werden in zwei Prozessen (zwei Webviews) ausgeführt.
Die Ansichtsschicht und die Logikschicht kommunizieren über die JSBridage der Systemschicht. Die Logikschicht benachrichtigt die Ansichtsschicht über Datenänderungen und löst Seitenaktualisierungen in der Ansichtsschicht aus Logikschicht für die Geschäftsverarbeitung.
Architekturdiagramm des Miniprogramms:

Die UI-Ansicht und die logische Verarbeitung des Miniprogramms werden mithilfe mehrerer Webansichten implementiert. Der gesamte JS-Code für die logische Verarbeitung wird in eine Webansicht namens AppService geladen. Im gesamten Miniprogramm gibt es nur eine. Darüber hinaus befindet sich der gesamte Lebenszyklus im Speicher und alle Ansichten (wxml und wxss) werden von separaten Webviews namens AppView gehostet. Daher gibt es beim Öffnen eines kleinen Programms mindestens zwei Webview-Prozesse. Da jede Ansicht ein unabhängiger Webview-Prozess ist, erlaubt das kleine Programm natürlich nicht das Öffnen von Seiten mit mehr als 5 Ebenen ist auch der Erfahrung halber besser. AppService Verstehen Sie, dass AppService eine einfache Seite ist. Die Hauptfunktion besteht darin, den Logikverarbeitungsteil auszuführen Um verschiedene bereitzustellen Die API-Schnittstelle besteht hauptsächlich aus den folgenden Teilen: Das Nachrichtenkommunikationspaket ist WeixinJSBridge (die Entwicklungsumgebung ist window.postMessage, unter IOS ist es window.webkit.messageHandlers.invokeHandler.postMessage von WKWebview. Unter Android verwenden Sie WeixinJSCore.invokeHandler ) 1. Log-Komponenten-Reporter-Kapselung 2. Globale App, Seite, getApp, getCurrentPages und andere globale Methoden 4. Es gibt auch die Implementierung von AMD-Modulspezifikationen Dann lädt die gesamte Seite eine Reihe von JS-Dateien, einschließlich der Miniprogrammkonfigurationskonfiguration und der oben genannten WAService.js (asdebug.js befindet sich im Debugging-Modus) ). Der Rest sind alle von uns selbst geschriebenen JS-Dateien, die auf einmal geladen werden. 1. Seitenvorlage: app.nw/app/dist/weapp/tpl/appserviceTpl.js 2. Die Konfigurationsinformationen werden direkt in eine js-Variable geschrieben. __wxConfig. 3. Andere Konfigurationen Nachdem der Anwendungsteil online gegangen ist, wird er gepackt als 2 Dateien mit den Namen app-config.json und app-service.js, und dann öffnet WeChat die Webansicht zum Laden. Für den Online-Teil hätte WeChat selbst die entsprechende Vorlagendatei bereitstellen sollen, diese wurde jedoch nicht im komprimierten Paket gefunden. 1. WAService.js (zugrunde liegende Unterstützung) 2. app-config.json (Anwendungskonfiguration) 3 🎜> AppView Dies kann als h5-Seite verstanden werden. Bietet UI-Rendering und die unterste Ebene stellt eine WAWebview.js bereit, um die zugrunde liegenden Funktionen bereitzustellen: Dienst- und Ansichtskommunikation Windows-Umgebung Nachricht senden: window.postMessage(data, '*'); // WebviewID in Daten Erreicht durch WeixinJSCore.invokeHanlder. Dieser WeixinJSCore ist die von WeChat bereitgestellte Schnittstelle für JS-Aufrufe (native Implementierung) invokeHandler: Native aufrufen Fähigkeiten publishHandler: Nachrichtenverteilung WeChat-Komponente In WAWebview.js gibt es ein Objekt namens exparser. Es implementiert die Komponenten im Miniprogramm vollständig. Die Idee ähnelt der w3c-Webkomponentenspezifikation, die detaillierte Implementierung unterscheidet sich jedoch. Alle von uns verwendeten Komponenten werden im Voraus registriert und in Webview ersetzt und beim Rendern zusammenbauen. exparser hat eine Kernmethode: regiisterBehavior: Registrieren Sie einige grundlegende Verhaltensweisen der Komponente, damit die Komponente sie erben kann. registerElement: Registrieren Sie die Komponente, die Schnittstelle für die Interaktion mit uns besteht hauptsächlich aus Eigenschaften und Ereignissen. Die -Komponente löst ein Ereignis (mit webviewID) aus, ruft die WeixinJSBridge-Schnittstelle auf und veröffentlicht auf native. Anschließend wird die native Methode an die Verarbeitungsmethode für Seitenregistrierungsereignisse der angegebenen WebviewID in der AppService-Ebene verteilt. Zusammenfassung Die unterste Ebene des Miniprogramms basiert immer noch auf Webview. Es gibt keine Erfindung oder Schaffung neuer Technologien oder des gesamten Rahmensystems. Es ist relativ klar und einfach und basiert auf Web-Spezifikationen, um sicherzustellen, dass der Wert vorhandener Fähigkeiten maximiert wird. Sie müssen lediglich die Framework-Spezifikationen verstehen, um vorhandene Web-Technologien für die Entwicklung zu verwenden. Leicht zu verstehen und zu entwickeln. MSSM: Die Logik und die Benutzeroberfläche sind vollständig isoliert. Dies unterscheidet sich grundlegend von der derzeit beliebten Reaktion, Agular und Vue. Die Applet-Logik und die Benutzeroberfläche werden vollständig in zwei unabhängigen Webansichten ausgeführt weiterhin in einer Webansicht ausgeführt, wenn Sie möchten. Es ist weiterhin möglich, DOM-Objekte direkt zu bedienen und UI-Rendering durchzuführen. Komponentenmechanismus: Einführung eines komponentenbasierten Mechanismus, der jedoch nicht vollständig auf der Komponentenentwicklung basiert. Wie bei Vue handelt es sich bei den meisten Benutzeroberflächen immer noch um Vorlagen-Rendering. Durch die Einführung von Komponentenmechanismen kann das Entwicklungsmodell besser standardisiert und die Aktualisierung und Wartung erleichtert werden. Mehrfachsicherung: Es dürfen nicht mehr als 5 Fenster gleichzeitig geöffnet werden. Die gepackte Datei darf nicht größer als 1 MB sein, die DOM-Objekte dürfen nicht größer als 16.000 sein usw. Dies alles dient dazu, ein besseres Erlebnis zu gewährleisten. 
Das obige ist der detaillierte Inhalt vonWas ist das Prinzip der Miniprogrammentwicklung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



