Heim >Web-Frontend >js-Tutorial >Ein Artikel, der Sie im Detail darüber informiert, was JSON ist
Ein Artikel, der Sie im Detail darüber informiert, was JSON ist
- 王林nach vorne
- 2019-08-28 15:09:483005Durchsuche
Detaillierte Erklärung von JSON:
Der vollständige Name von JSON lautet „JavaScript Object Notation“, was JavaScript Object Notation bedeutet, also einen Text -basiert, ein sprachunabhängiges, leichtes Datenaustauschformat. XML ist auch ein Datenaustauschformat. Warum wurde nicht XML gewählt? Obwohl XML als plattformübergreifendes Datenaustauschformat verwendet werden kann, ist die Verarbeitung von XML in JS (Abkürzung für JavaScript) sehr umständlich. Gleichzeitig gibt es mehr XML-Tags als Daten, was den durch den Austausch generierten Datenverkehr erhöht , während JSON keine angehängten Tags hat, kann JS als Objekte verarbeitet werden, daher bevorzugen wir JSON für den Datenaustausch. In diesem Artikel wird JSON hauptsächlich unter folgenden Gesichtspunkten erläutert.
1, Zwei Strukturen von JSON
2, JSON-Strings verstehen
3, Verwendung von JSON in JS
4, Verwendung von JSON in .NET
5, Zusammenfassung
1. Zwei Strukturen von JSON
JSON hat zwei Darstellungsstrukturen, Objekte und Arrays.
Die Objektstruktur beginnt mit „{“-Klammern und endet mit „}“-Klammern. Der mittlere Teil besteht aus 0 oder mehr „Schlüssel (Schlüsselwort)/Wert (Wert)“-Paaren, die durch „“,“ getrennt sind, und die Syntaxstruktur ist wie Code.
{
key1:value1,
key2:value2,
...
}Das Schlüsselwort ist eine Zeichenfolge, und der Wert kann eine Zeichenfolge, ein numerischer Wert, wahr, falsch, null, ein Objekt oder ein Array sein
Die Array-Struktur beginnt mit „[“ und endet mit „]“. Die Mitte besteht aus 0 oder mehr Wertelisten, die durch "," getrennt sind, und die Syntaxstruktur ist wie Code.
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]2. JSON-Strings verstehen
Ich war schon immer verwirrt und konnte nicht zwischen gewöhnlichen Strings und JSON-Zeichen unterscheiden Der Unterschied zwischen String und JSON-Objekt. Nach einiger Recherche habe ich es endlich herausgefunden. Zum Beispiel in js.
String: Dies ist leicht zu erklären und bezieht sich auf Zeichen, die in doppelte Anführungszeichen oder einfache Anführungszeichen eingeschlossen sind. Beispiel: var comStr = 'this is string';
json string: bezieht sich auf einen js-String, der die JSON-Formatanforderungen erfüllt. Zum Beispiel: var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";
JSON-Objekt: Bezieht sich auf ein JS-Objekt, das die JSON-Formatanforderungen erfüllt. Zum Beispiel: var jsonObj = { StudentID: „100“, Name: „tmac“, Heimatstadt: „usa“ };
3. So verwenden Sie JSON
JSON ist eine Teilmenge von JS, sodass Sie JSON problemlos in JS lesen und schreiben können. Es gibt zwei Methoden zum Lesen und Schreiben von JSON, nämlich die Verwendung des „.“-Operators und der „[key]“-Methode.Wir definieren zunächst ein JSON-Objekt. Der Code lautet wie folgt.
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};1. Daten aus JSON lesenfunction ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}2. Daten in JSON schreibenfunction Add() {
//往JSON对象中增加了一条记录
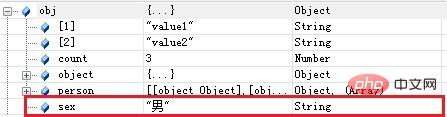
obj.sex= "男" //或者obj["sex"]="男"
}Das JSON-Objekt nach dem Hinzufügen von Daten lautet wie folgt:

function Update() {
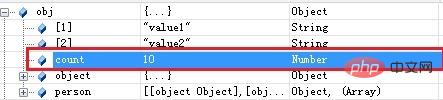
obj.count = 10; //或obj["count"]=10
}Der geänderte JSON ist wie in der Abbildung dargestellt: 
function Delete() {
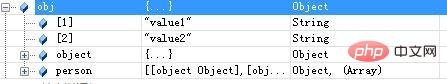
delete obj.count;//或obj["count"]
}Der gelöschte JSON lautet wie in der Abbildung gezeigt: 
function Traversal() {
for (var c in obj) {
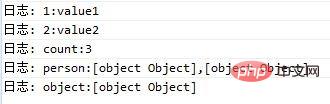
console.log(c + ":", obj[c]);
}
}Das Programmausgabeergebnis ist:
4. So verwenden Sie JSON in .NET
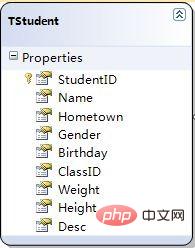
Wenn es um die Verwendung von JSON in .net geht, müssen wir JSON.NET erwähnen. Es ist ein sehr bekanntes Tool zur Verarbeitung von JSON .net. Die folgenden zwei Funktionen werden am häufigsten verwendet. 1. Konvertieren Sie .NET-Objekte durch Serialisierung in JSON-Strings Im Webentwicklungsprozess müssen wir häufig Daten aus der Datenbank abfragen (normalerweise eine Menge, eine Liste oder ein Array usw.) wird in eine JSON-Formatzeichenfolge umgewandelt und an den Client zurückgesendet, was eine Serialisierung erfordert. Hier wird die-Methode des JsonConvert-Objekts verwendet. SerializeObject
.JsonConvertSerializeObject(object)


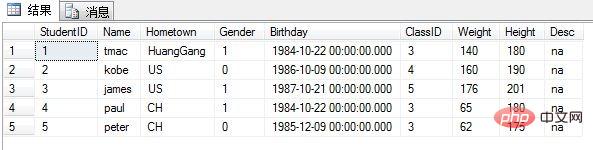
从表中我们可以看到一共有五条数据,现在我们要从数据库中取出这些数据,然后利用JSON.NET的JsonConvert对象序列化它们为json字符串,并显示在页面上。C#代码如下
protected void Page_Load(object sender, EventArgs e)
{ using (L2SDBDataContext db = new L2SDBDataContext())
{
List<Student> studentList = new List<Student>(); var query = from s in db.TStudents select new {
StudentID=s.StudentID,
Name=s.Name,
Hometown=s.Hometown,
Gender=s.Gender,
Brithday=s.Birthday,
ClassID=s.ClassID,
Weight=s.Weight,
Height=s.Height,
Desc=s.Desc
}; foreach (var item in query)
{
Student student = new Student { StudentID=item.StudentID,Name=item.Name,Hometown=item.Hometown,Gender=item.Gender,Brithday=item.Brithday,ClassID=item.ClassID,Weight=item.Weight,Height=item.Height,Desc=item.Desc};
studentList.Add(student);
}
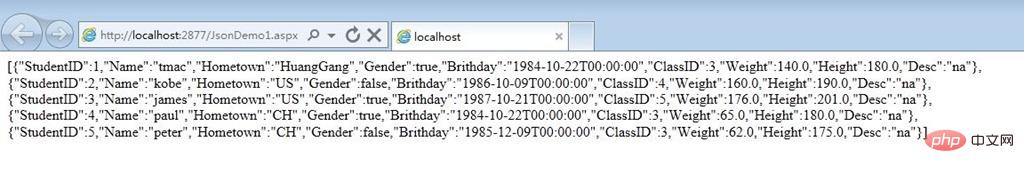
lbMsg.InnerText = JsonConvert.SerializeObject(studentList);
}
}输出结果为:

从图中我们可以看到,数据库中的5条记录全部取出来并转化为json字符串了。
2,使用LINQ to JSON定制JSON数据
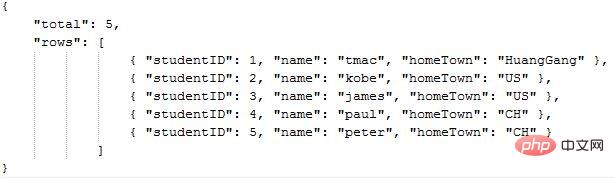
使用JsonConvert对象的SerializeObject只是简单地将一个list或集合转换为json字符串。但是,有的时候我们的前端框架比如ExtJs对服务端返回的数据格式是有一定要求的,比如下面的数据格式,这时就需要用到JSON.NET的LINQ to JSON,LINQ to JSON的作用就是根据需要的格式来定制json数据。
比如经常用在分页的json格式如代码:
{
"total": 5, //记录总数
"rows":[
//json格式的数据列表
]
}使用LINQ to JSON前,需要引用Newtonsoft.Json的dll和using Newtonsoft.Json.Linq的命名空间。LINQ to JSON主要使用到JObject, JArray, JProperty和JValue这四个对象,JObject用来生成一个JSON对象,简单来说就是生成”{}”,JArray用来生成一个JSON数组,也就是”[]”,JProperty用来生成一个JSON数据,格式为key/value的值,而JValue则直接生成一个JSON值。下面我们就用LINQ to JSON返回上面分页格式的数据。代码如下:
protected void Page_Load(object sender, EventArgs e)
{
using (L2SDBDataContext db = new L2SDBDataContext())
{
//从数据库中取出数据并放到列表list中
List<Student> studentList = new List<Student>();
var query = from s in db.TStudents
select new
{
StudentID = s.StudentID,
Name = s.Name,
Hometown = s.Hometown,
Gender = s.Gender,
Brithday = s.Birthday,
ClassID = s.ClassID,
Weight = s.Weight,
Height = s.Height,
Desc = s.Desc
};
foreach (var item in query)
{
Student student = new Student { StudentID = item.StudentID, Name = item.Name, Hometown = item.Hometown, Gender = item.Gender, Brithday = item.Brithday, ClassID = item.ClassID, Weight = item.Weight, Height = item.Height, Desc = item.Desc };
studentList.Add(student);
}
//基于创建的list使用LINQ to JSON创建期望格式的JSON数据
lbMsg.InnerText = new JObject(
new JProperty("total",studentList.Count),
new JProperty("rows",
new JArray(
//使用LINQ to JSON可直接在select语句中生成JSON数据对象,无须其它转换过程
from p in studentList
select new JObject(
new JProperty("studentID",p.StudentID),
new JProperty("name",p.Name),
new JProperty("homeTown",p.Hometown)
)
)
)
).ToString();
}
}输出结果为:

3、处理客户端提交的客户端数据
客户端提交过来的数据一般都是json字符串,有了更好地进行操作(面向对象的方式),所以我们一般都会想办法将json字符串转换为json对象。例如客户端提交了以下数组格式json字符串。
[
{StudentID:"100",Name:"aaa",Hometown:"china"},
{StudentID:"101",Name:"bbb",Hometown:"us"},
{StudentID:"102",Name:"ccc",Hometown:"england"}
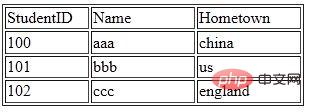
]在服务端就可以使用JObject或JArray的Parse方法轻松地将json字符串转换为json对象,然后通过对象的方式提取数据。下面是服务端代码。
protected void Page_Load(object sender, EventArgs e)
{
string inputJsonString = @"
[
{StudentID:'100',Name:'aaa',Hometown:'china'},
{StudentID:'101',Name:'bbb',Hometown:'us'},
{StudentID:'102',Name:'ccc',Hometown:'england'}
]";
JArray jsonObj = JArray.Parse(inputJsonString);
string message = @"<table border='1'>
<tr><td width='80'>StudentID</td><td width='100'>Name</td><td width='100'>Hometown</td></tr>";
string tpl = "<tr><td>{0}</td><td>{1}</td><td>{2}</td></tr>";
foreach (JObject jObject in jsonObj)
{
message += String.Format(tpl, jObject["StudentID"], jObject["Name"],jObject["Hometown"]);
}
message += "</table>";
lbMsg.InnerHtml = message;
}输出结果为:

当然,服务端除了使用LINQ to JSON来转换json字符串外,也可以使用JsonConvert的DeserializeObject方法。如下面代码实现上面同样的功能。
List<Student> studentList = JsonConvert.DeserializeObject<List<Student>>(inputJsonString);//注意这里必须为List<Student>类型,因为客户端提交的是一个数组json
foreach (Student student in studentList)
{
message += String.Format(tpl, student.StudentID, student.Name,student.Hometown);
}总结:
在客户端,读写json对象可以使用”.”操作符或”["key”]”,json字符串转换为json对象使用eval()函数。
在服务端,由.net对象转换json字符串优先使用JsonConvert对象的SerializeObject方法,定制输出json字符串使用LINQ to JSON。由json字符串转换为.net对象优先使用JsonConvert对象的DeserializeObject方法,然后也可以使用LINQ to JSON。
想了解更多相关内容请访问PHP中文网:JSON视频教程
Das obige ist der detaillierte Inhalt vonEin Artikel, der Sie im Detail darüber informiert, was JSON ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

