Heim >Entwicklungswerkzeuge >Notizblock >So formatieren Sie JS-Code-Tastenkombinationen in Notepad++
So formatieren Sie JS-Code-Tastenkombinationen in Notepad++
- (*-*)浩Original
- 2019-08-23 09:17:1912122Durchsuche

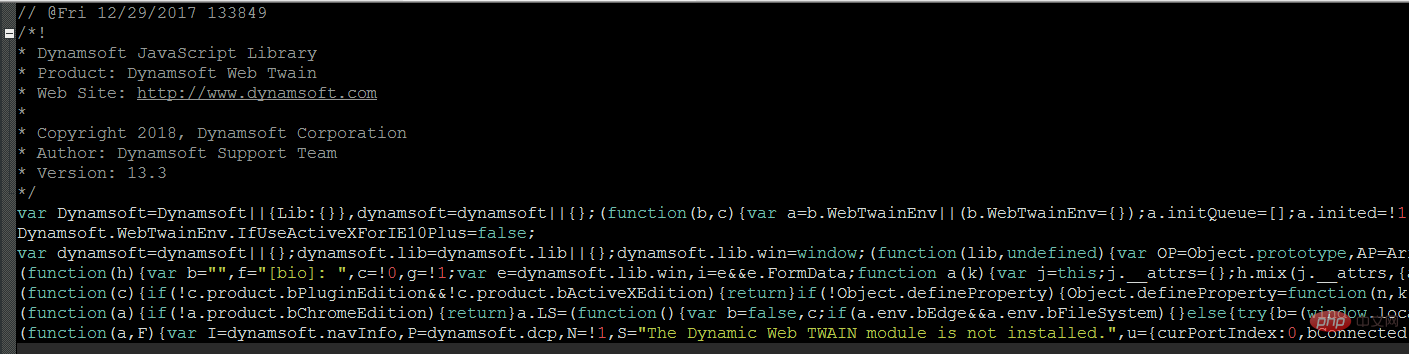
Manchmal, wenn wir eine js-Datei öffnen, wird sie auf diese Weise angezeigt (empfohlenes Lernen: notepad++)
 Dies ist offensichtlich nicht förderlich für unser Betrachten und Lernen. Glücklicherweise stellt uns Notepad++ ein Plug-in zur Verfügung, das js-Dateien formatieren kann Die Schritte sind wie folgt:
Dies ist offensichtlich nicht förderlich für unser Betrachten und Lernen. Glücklicherweise stellt uns Notepad++ ein Plug-in zur Verfügung, das js-Dateien formatieren kann Die Schritte sind wie folgt:
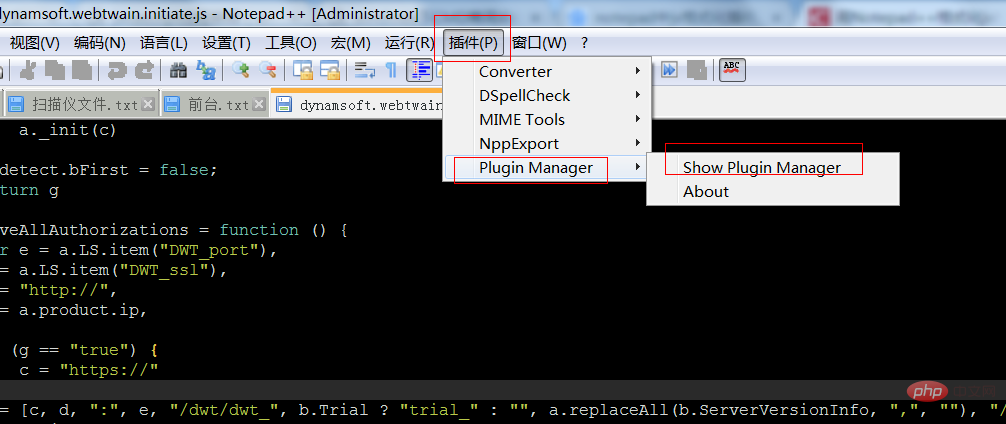
Schritt 1:
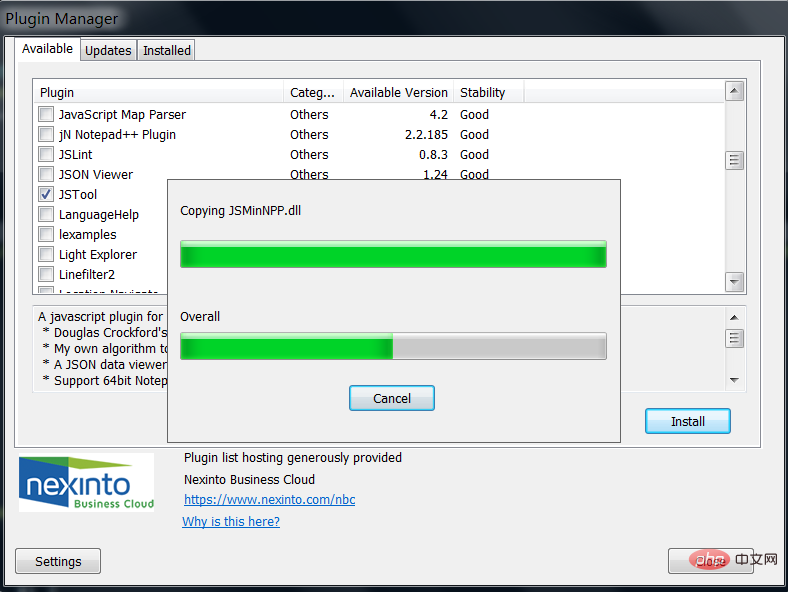
Öffnen Sie Notepad++, wählen Sie [Plug-in] – [Plugin-Manager] – [Plugin-Manager anzeigen] , wie in der Abbildung gezeigt
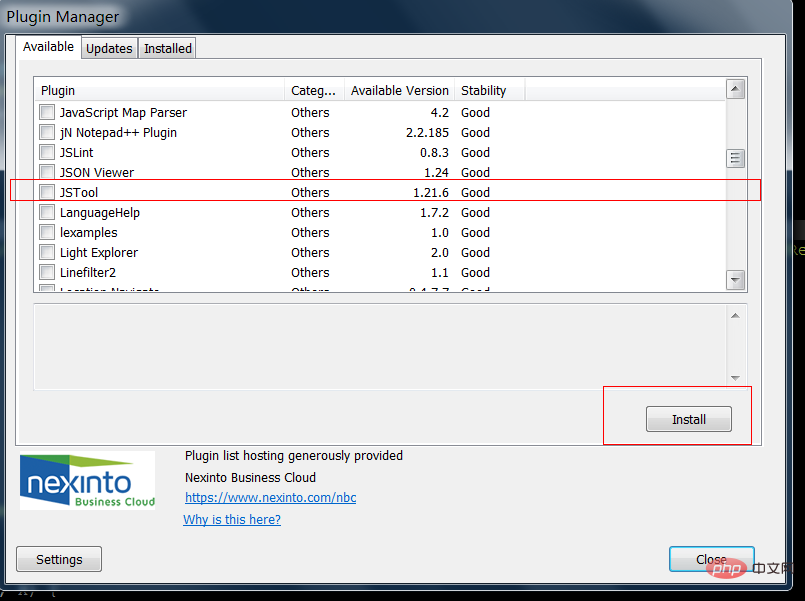
 Schritt 2:
Schritt 2:
Wählen Sie JSTool aus und klicken Sie auf Installieren


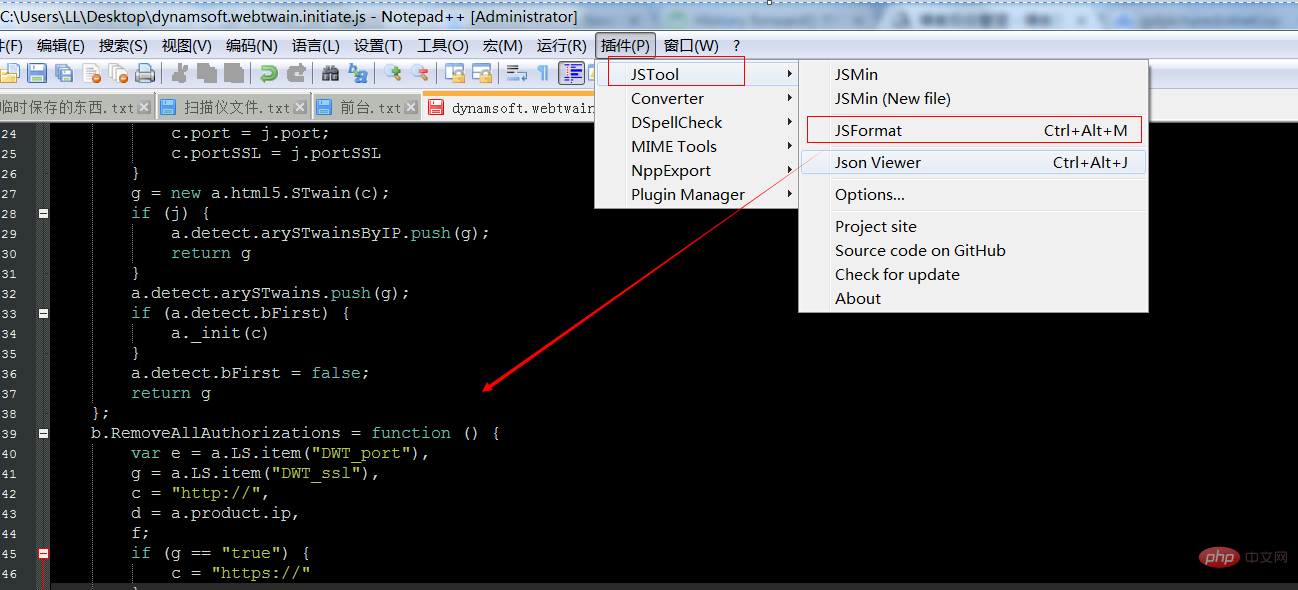
Wählen Sie schließlich den [JSTool]-Plug aus -in zuvor installiert und auf [JSFormat] geklickt, kann zum Formatieren von js-Dateien verwendet werden. Die Tastenkombination lautet [Strg+Alt+M].

Das obige ist der detaillierte Inhalt vonSo formatieren Sie JS-Code-Tastenkombinationen in Notepad++. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

