Heim >Entwicklungswerkzeuge >Notizblock >So verwenden Sie den Notizblock im Frontend
So verwenden Sie den Notizblock im Frontend
- (*-*)浩Original
- 2019-08-19 14:28:513987Durchsuche

Notepad-Frontend-Konfigurationsversion: Unterstützt die Emmet-Verzeichnisverwaltung; unterstützt die MarkDown-Bearbeitungsvorschau; ; (Empfohlenes Lernen: Notepad-Nutzung)
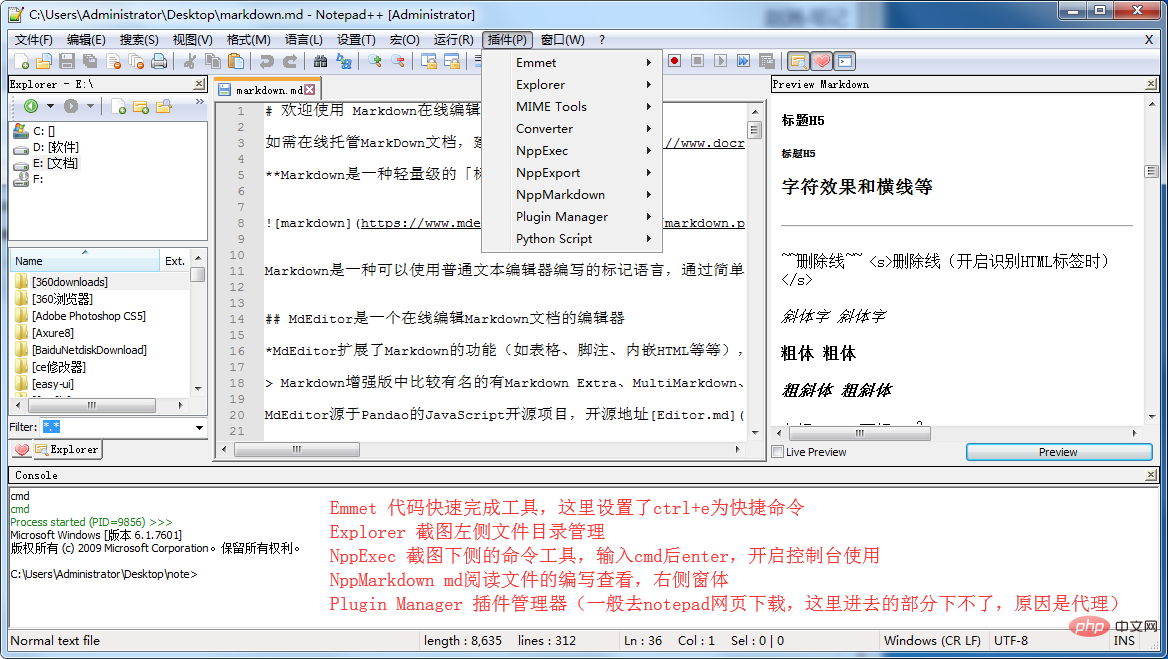
 Zusätzlich zu seinen leistungsstarken Funktionen verfügt Notepad auch über viele hervorragende Plug-Ins. Hier finden Sie eine Zusammenfassung des Frontends Entwicklung Verarbeiten Sie einige der am häufigsten verwendeten Plug-Ins.
Zusätzlich zu seinen leistungsstarken Funktionen verfügt Notepad auch über viele hervorragende Plug-Ins. Hier finden Sie eine Zusammenfassung des Frontends Entwicklung Verarbeiten Sie einige der am häufigsten verwendeten Plug-Ins.
Emmet
Emmets Vorgänger ist Zen Coding, ein Plug-in, das CSS-ähnliche Selektorsyntax verwendet, um schnell HTML und CSS zu entwickeln Endentwicklungsartefakt. Es ignoriert die automatischen Eingabeaufforderungen und automatischen Vervollständigungen des Editors, löscht sofort Ihre benutzerdefinierten Tastenkombinationen oder die Hot-Strings von AHK, verkürzt die Eingabe mit Intelligenz, Prägnanz und Effizienz und ermöglicht es Ihnen, alle Arten komplexer und langweiliger Wörter superschnell zu schreiben CSS-Codierung. Jetzt kann es direkt im Plug-in-Manager von Notepad++ installiert werden. Zum Beispiel: Geben Sie div#name ein und drücken Sie Strg+E, um es inFingertext Tag-Code-Ersetzung und Text-Autovervollständigung-Plug-in Der Editor kann mit dieser Funktion die Code-Schreibgeschwindigkeit effektiv verbessern und Ihre Arbeitseffizienz verbessern, wenn ich beispielsweise if eingebe und dann die Tabulatortaste drücke , wird die if-Struktur durch eine vollständige if-Struktur ersetzt, die die Effizienz erheblich verbessern kann. Natürlich kann der spezifische Ersatz konfiguriert werden. Detaillierte Nutzungsreferenz: Finger Text
TextFxDies gilt als das beste Plugin für Notepad++ und verfügt über hervorragende Textverarbeitungsfunktionen, wie z. B. Textkodierungsverarbeitung. Beim Programmieren handelt es sich bis zu einem gewissen Grad um Textarbeit, daher dürfte dieses Plug-in für Entwickler sehr hilfreich sein. Früher wurde es standardmäßig installiert, aber jetzt müssen Sie es manuell installieren.
AufgabenlisteScannen Sie das aktuelle Dokument automatisch, suchen Sie alle Kommentare, die mit „TODO:“ beginnen, und listen Sie sie im Bedienfeld auf der rechten Seite auf um zum Dokument zu springen OK. Dies ist der TODO-Funktion in Eclipse sehr ähnlich und erleichtert das Markieren und Auffinden unvollendeter Arbeiten.
HTML-Tagist nützlicher beim Bearbeiten von HTML-Code. Seine Hauptfunktion besteht darin, das ausgewählte Tag abzugleichen, HTML-Tags zu kodieren und zu dekodieren und JS zu kodieren und zu dekodieren. Ich denke, dass das Kodieren und Dekodieren von HTML-Tags die nützlichste Funktion ist.
TagsViewkann globale Variablen, Funktionslisten usw. des aktuellen Dokuments auflisten und so das Auffinden von Positionierungsfunktionen, Variablen usw. erleichtern.
JSON Viewerkann JSON in Form eines Baums anzeigen, JSON formatieren und Einrückungen hinzufügen.
JSLintJSLint ist ein JavaScript-Syntaxprüfungstool, das prüfen kann, ob Ihr Code ausgezeichnet ist. Regeln finden Sie unter > ;.
RegEx Helpergleicht reguläre Ausdrücke in Dokumenten ab und kann zum Testen regulärer Ausdrücke verwendet werden.
Vergleichs-Plugin
Ein sehr praktisches Tool, mit dem die Unterschiede zwischen zwei Dateien verglichen werden können, hauptsächlich zum Vergleich zweier benachbarter Dateien.Explorer
Ein Fenster zum Durchsuchen von Dateien, in dem Sie Dateien, Ordner usw. erstellen können. Sie können auch schnell den Ordner der aktuell geöffneten Datei finden.
File SwitcherEin Tool zum schnellen Wechseln von Fenstern. Es unterstützt das Suchen und Wechseln durch Eingabe des Dateinamens, des Pfads oder des Tab-Index Standardmäßig Strg + Tab .
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Notizblock im Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

