Heim >Entwicklungswerkzeuge >phpstorm >So verwenden Sie js in PHPstorm
So verwenden Sie js in PHPstorm
- 爱喝马黛茶的安东尼Original
- 2019-08-19 09:31:484903Durchsuche

1. PHPStorm-Debugging von Javascript
Erstellen Sie test.html in PHPStorm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
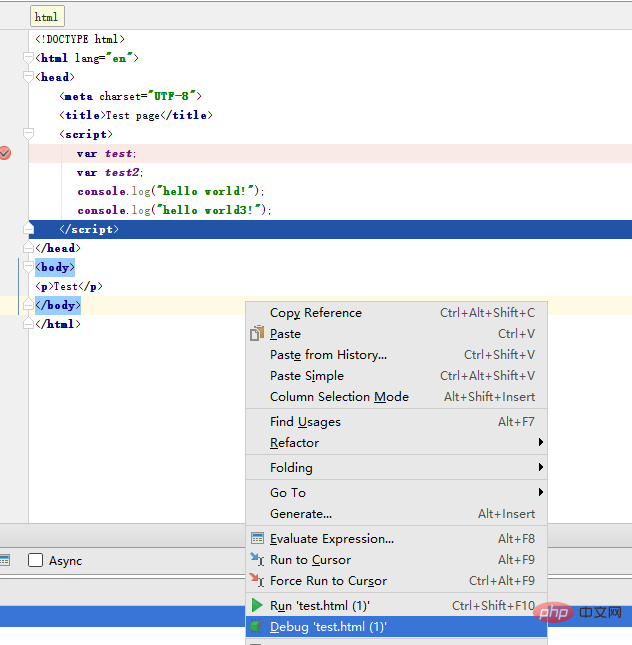
</html>Rechtsklick in der Datei test.html.
Verwandte Empfehlungen: „PhpStorm-Nutzungsanleitung“

Wählen Sie Debug 'test.html'.
Dies Der Chrome-Browser fordert Sie auf, die JetBrain-IDE-Unterstützung zu installieren. Wählen Sie einfach die Installation.
Auf diese Weise können Sie js in PHPStorm anpassen.
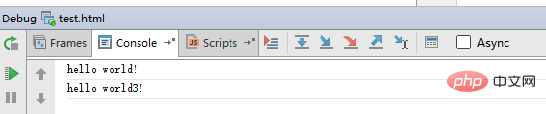
Drücken Sie wie unten gezeigt F8 in PHPstorm, um den nächsten Schritt auszuführen.

2. PHPStorm passt PHP und JS gleichzeitig an
PHP-Datei erstellen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>wobei tt Konfigurieren Sie die js-Datei
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}in PHPStorm wie folgt:
Haltepunkte festlegen und mit dem Debuggen beginnen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie js in PHPstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


