Heim >Web-Frontend >js-Tutorial >Was bedeutet die jQuery-wrap()-Methode?
Was bedeutet die jQuery-wrap()-Methode?
- 爱喝马黛茶的安东尼Original
- 2019-08-17 10:35:363731Durchsuche

Verwandte Einführung in die jQuery-wrap()-Methode:
Definition und Verwendung
Die Methode wrap() umschließt jedes ausgewählte Element mit dem angegebenen HTML-Element.
Verwandte Empfehlungen: „JS-Tutorial“
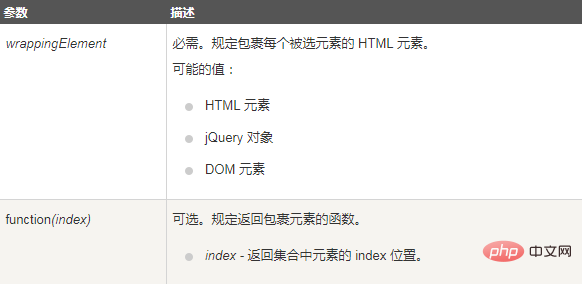
Grammatik
$(selector).wrap(wrappingElement,function(index))

Beispiel
Verpacken Sie jedes
-Element:
$("button").click(function(){
$("p").wrap("<div></div>");
});Das obige ist der detaillierte Inhalt vonWas bedeutet die jQuery-wrap()-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js-FunktionsrückrufNächster Artikel:js-Funktionsrückruf

