 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Eine kurze Diskussion über die Implementierung von Objekten und Promise-Objekten in JavaScript_Javascript-Kenntnissen
Eine kurze Diskussion über die Implementierung von Objekten und Promise-Objekten in JavaScript_Javascript-KenntnissenAlles in JavaScript ist ein Objekt: Zeichenfolgen, Zahlen, Arrays, Funktionen. Der folgende Editor sammelt und sortiert einige Objekte in JavaScript und implementiert Promise-Objekte. Der spezifische Inhalt lautet wie folgt:
Objekte überall

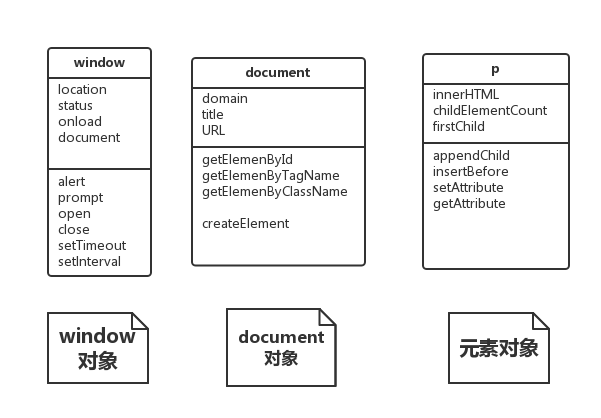
Fensterobjekt
Einführung in häufig verwendete Attribute und Methoden
Standort
Enthält die URL der Seite. Wenn Sie dieses Attribut ändern, greift der Browser auf die neue URL
zuStatus
Enthält eine Zeichenfolge, die im Browserstatus angezeigt wird. Normalerweise in der unteren linken Ecke des Browsers
onload:
Enthält Funktionen, die aufgerufen werden müssen, nachdem die Seite vollständig geladen ist
Dokument:
Enthält DOM
Alarmmethode:
Erinnerung anzeigen
Prompt-Methode:
Ähnlich wie eine Warnung, es werden jedoch Informationen vom Benutzer eingeholt
geöffnet
Neues Fenster öffnen
schließen
Fenster schließen
setTimeout:
Rufen Sie nach dem angegebenen Zeitintervall eine Verarbeitungsfunktion auf
setlnterval
Rufen Sie eine Verarbeitungsfunktion wiederholt in einem bestimmten Zeitintervall auf
Sprechen Sie über window.onload
Durch die Angabe einer Funktion für das Onload-Attribut des Fensters können Sie sicherstellen, dass kein Code ausgeführt wird, bis die Seite geladen und das DOM vollständig erstellt ist.
Funktionen zum Ändern des DOM
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onload
Der Grund, warum wir nicht window.inload = init() sagen, liegt darin, dass wir keine Funktion aufrufen, sondern ihren Wert verwenden.
Weisen Sie dem Inload-Attribut des Fensterobjekts den Wert einer Funktion zu und lassen Sie sie nach dem Laden der Seite ausführen.
Es gibt zwei Möglichkeiten, einen window.onload-Handler zu erstellen: Verwenden eines Funktionsnamens und Verwenden einer anonymen Funktion.
Diese beiden Methoden machen im Grunde dasselbe, aber wenn die Funktion, die window.onload zugewiesen ist, an anderer Stelle verwendet werden soll, wählen Sie die Verwendung des Funktionsnamens
Dokumentobjekt
Einführung in häufig verwendete Attribute und Methoden
Domäne:
Die Domäne des Servers, der das Dokument bereitstellt, z. B. kelion.com.
Titel:
Über document.title können Sie den Titel des Dokuments abrufen
URL:
URL des Dokuments
getElementById-Methode:
Rufen Sie dieses Element basierend auf der Element-ID
abgetElementsByTagName,
getElementsByClassName:
Diese beiden Methoden ähneln der vorherigen, außer dass sie Tags und Klassen verwenden, um Elemente abzurufen
createElement:
Erstellen Sie neue Elemente, die für die Aufnahme in das DOM geeignet sind
Sprechen Sie über createElement
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)
Hinweis: Vor der Eingabe der 8. Codezeile ist das li-Element immer unabhängig vom DOM
Elementobjekt
Einführung in häufig verwendete Attribute und Methoden:
innerHTML:
Enthält den Inhalt des Elements
childElementCount:
Speichern Sie die Anzahl der Elemente
firstChild
Das erste untergeordnete Element
appendChild-Methode:
InsertBefore-Methode:
Wird verwendet, um Elemente als untergeordnetes Element eines Elements einzufügen
getAttribute-Methode
setAttribute-Methode
Benutzer haben zwei Methoden zum Festlegen und Abrufen von Attributen in Elementen: wie „src“, „id“, „class“ usw.
Schließlich lernen wir etwas über das Schaltflächenobjekt
Das Schaltflächenobjekt hat ein häufig verwendetes Attribut:
onclick (wird verwendet, um zu überwachen, ob eine Taste gedrückt wird).
var button = document.getElementById("Button"); //button ist nur ein Variablenname, der button1, button2 usw. sein kann, aber im Wesentlichen eine Schaltfläche
button.onclick = handleButtonClick;
ps: Eine kurze Diskussion über die Implementierung von Promise-Objekten in Javascript
Viele Front-End-Freunde sollten von Promise-Objekten (oder Deferred-Objekten) gehört haben. Heute werde ich über mein Verständnis von Promise sprechen
Was?
Promise ist eine der Spezifikationen von CommonJS. Es verfügt über die Methoden „Resolve“, „Reject“, „Done“, „Fail“, „Then“ und andere, die uns helfen können, den Codefluss zu steuern und eine mehrschichtige Verschachtelung von Funktionen zu vermeiden. Heutzutage wird Asynchronität in der Webentwicklung immer wichtiger. Diese Art der nichtlinearen Ausführungsprogrammierung wird es für Entwickler schwierig machen, den Ausführungsprozess des beliebten js besser zu kontrollieren Als jQuery Alle Bibliotheken haben dieses Objekt bereits implementiert, und ES6, das Ende des Jahres veröffentlicht wird, wird Promise auch nativ implementieren
Warum
Stellen Sie sich ein Szenario vor, in dem es zwei asynchrone Anfragen gibt, die die erfolgreichen Daten der ersten Anfrage verwenden müssen. Dann kann unser Code so geschrieben werden
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});
如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}
即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve
目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig istApr 09, 2025 am 12:07 AMJavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AM
Ist Python oder JavaScript besser?Apr 06, 2025 am 12:14 AMPython eignet sich besser für Datenwissenschaft und maschinelles Lernen, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python ist bekannt für seine prägnante Syntax- und Rich -Bibliotheks -Ökosystems und ist für die Datenanalyse und die Webentwicklung geeignet. 2. JavaScript ist der Kern der Front-End-Entwicklung. Node.js unterstützt die serverseitige Programmierung und eignet sich für die Entwicklung der Vollstapel.
 Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AM
Wie installiere ich JavaScript?Apr 05, 2025 am 12:16 AMJavaScript erfordert keine Installation, da es bereits in moderne Browser integriert ist. Sie benötigen nur einen Texteditor und einen Browser, um loszulegen. 1) Führen Sie sie in der Browser -Umgebung durch, indem Sie die HTML -Datei durch Tags einbetten. 2) Führen Sie die JavaScript -Datei nach dem Herunterladen und Installieren von node.js nach dem Herunterladen und Installieren der Befehlszeile aus.
 Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PM
Wie sende ich Benachrichtigungen, bevor eine Aufgabe in Quartz beginnt?Apr 04, 2025 pm 09:24 PMSo senden Sie im Voraus Aufgabenbenachrichtigungen in Quartz Wenn der Quartz -Timer eine Aufgabe plant, wird die Ausführungszeit der Aufgabe durch den Cron -Ausdruck festgelegt. Jetzt...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung




