Heim >Web-Frontend >Bootstrap-Tutorial >Welche Versionen von Bootstrap4 gibt es?
Welche Versionen von Bootstrap4 gibt es?
- angryTomOriginal
- 2019-08-02 16:19:193645Durchsuche

Die aktuelle Version 4 von Bootstrap hat nur Bootstrap v4.0.0 und keine anderen Versionen.
Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Framework
Bootstrap ist das weltweit führende Das beliebteste CSS-Framework, das die Frontend-Entwicklung schneller und einfacher machen kann. Alle Entwickler können schnell loslegen, alle Geräte können angepasst werden und alle Projekte sind anwendbar. Die aktuelle stabile Version von Bootstrap ist Version 3.3.5. Am 19. August 2015 wurde die Alpha-Version von Bootstrap 4 veröffentlicht. Bootstrap4 unterstützt IE8 nicht mehr.
Bootstrap 4 Alpha wird mit SCSS kompiliert.
In Bootstrap Version 1.0 gab es nur einige sehr begrenzte Rastersysteme, Schriftarten und Listenstile. In der Bootstrap 2.0-Version wurde mit der Bereitstellung des responsiven CSS-Frameworks begonnen.
Mit der Bootstrap 3.0-Version wurden viele frühere Fehler behoben und verschiedene Funktionen wie flaches Design bereitgestellt. Jetzt bietet Bootstrap 4 weitere neue Funktionen und unterstützt einige alte Browser nicht mehr.
Werfen wir einen Blick auf einige der neuen Funktionen, die Bootstrap 4 Alpha bietet.
Von Less zu Sass
Eine wichtige Änderung in Bootstrap 4 Alpha besteht darin, dass zum Kompilieren von Dateien nicht mehr Less, sondern stattdessen Sass verwendet wird . Bootstrap 3 verwendet Less zum Kompilieren von Release-Builds (es gibt auch einen separaten SASS-Build). Der Grund für diese Änderung ist, dass es mehr Sass-Benutzer gibt.
In Bootstrap 4 Alpha werden Variablen für Animationsübergänge, Verläufe und andere Attribute in einer separaten Datei abgelegt und können in Sass-Variablen angepasst werden.
Hier sehen Sie alle Optionen, die Sie anpassen können.
Erweitertes Rastersystem
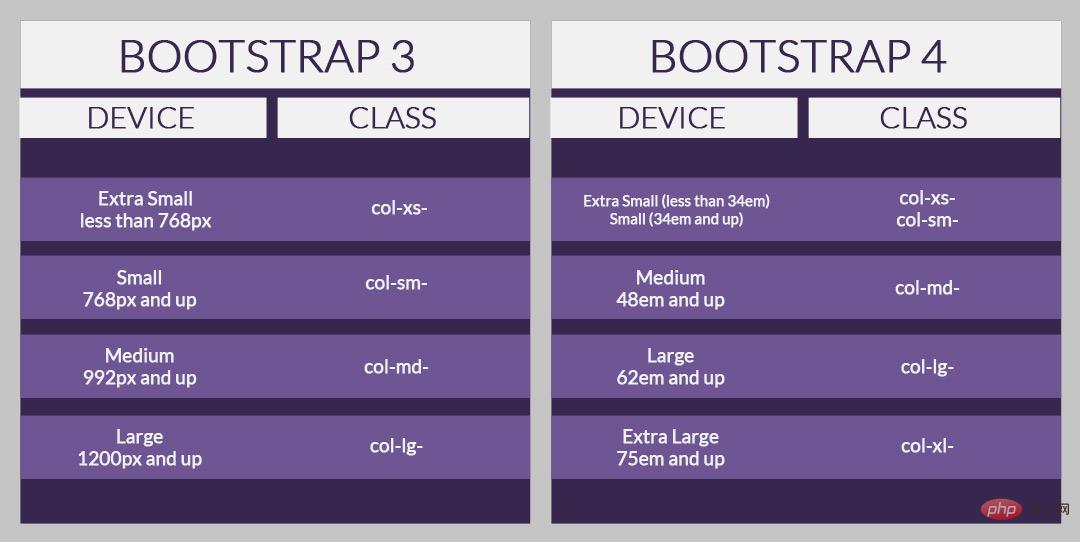
In Bootstrap 3 wird das Element in verschiedenen Größen markiert, indem unterschiedliche Klassen für das Element verwendet werden Bildschirm in Pixel. Dies wurde in Bootstrap 4 Alpha als Einheit in em geändert. In Bootstrap 4 Alpha gibt es ein neues -sm-Attribut zum Markieren mobiler Geräte.
Schauen Sie sich die Bilder unten an, um die Unterschiede zwischen den beiden Versionen zu vergleichen.

Unterstützung für IE8 eingestellt
Bootstrap 4 Alpha unterstützt das Internet nicht mehr Explorer 8. Ein wichtiger Grund ist, dass der IE8-Browser keine CSS-Medienabfragen unterstützt und Medienabfragen eine der wichtigen Regeln für das Framework zur Implementierung von Responsive Design sind.
Für Frontend-Entwickler ist es eine große Herausforderung, die Website gut an alte Browser anzupassen. Wenn Sie IE8 unterstützen müssen, können Sie Bootstrap3 verwenden.
Verzichten Sie auf die Verwendung von Glyphicons-Schriftsymbolen
Bootstrap 4 Alpha verwendet möglicherweise keine Glyphicons-Schriftsymbole mehr. Eine eindeutige offizielle Erklärung für diese Aussage gibt es derzeit nicht.
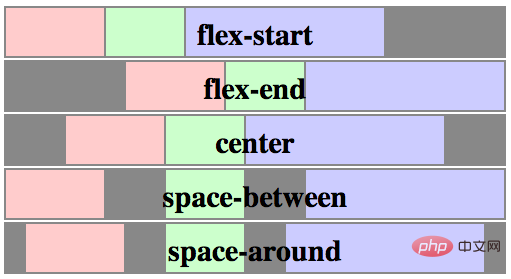
Optionaler Flexbox-Modus

Flexbox ist ein flexibles CSS-Layout in Boostrap 4. Flexbox kann in verwendet werden Beginnen Sie mit den folgenden Schritten:
●Öffnen Sie die SCSS-Datei und suchen Sie die Variable $enable-flex.
●Ändern Sie es von „falsch“ in „wahr“.
●Nach der Neukompilierung wird es in den Flexbox-Modus konvertiert.
Das obige ist der detaillierte Inhalt vonWelche Versionen von Bootstrap4 gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

