Heim >Web-Frontend >Bootstrap-Tutorial >So verwenden Sie Bootstrap-Komponenten
So verwenden Sie Bootstrap-Komponenten
- angryTomOriginal
- 2019-08-01 15:20:515133Durchsuche

Bootstrap ist ein Front-End-Entwicklungsframework , dessen Verwendung für die Webentwicklung unsere Arbeit erleichtern kann. Es ist einfach, intuitiv und leistungsstark und wird von Freunden sehr geliebt. Es gibt viele Komponenten im Bootstrap. Wie sollten wir sie konkret verwenden? Als nächstes wird der Herausgeber es mit Ihnen teilen.
Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Verwendung
1 die offizielle Bootstrap-Website. Wir klicken in der Mitte der Seite auf die Schaltfläche „Bootstrap3 Chinese Document“.

2. Nachdem wir die chinesische Dokumentationsseite von Bootstrap3 aufgerufen haben, klicken wir oben auf die Option „Komponenten“.

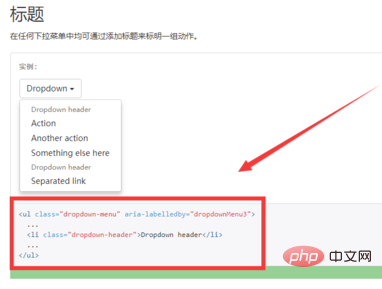
3. Nach dem Aufrufen der Komponentenseite können wir feststellen, dass die Komponente uns hauptsächlich anhand einiger einfacher Beschreibungen und spezifischer Beispiele Auskunft gibt.


4. Jeder sollte beachten, dass es in der Komponenteninstanz nur den Kerncode der Komponentenimplementierung gibt. Wenn wir Code verwenden müssen, um die Funktionalität der Komponente zu implementieren. Wir müssen den Bootstrap-Code auf der „Start“-Seite herunterladen und dann die entsprechenden JS- und CSS-Dateien einführen. Der Einfachheit halber verwendet der Editor direkt den grundlegenden Vorlagencode auf der Startseite.



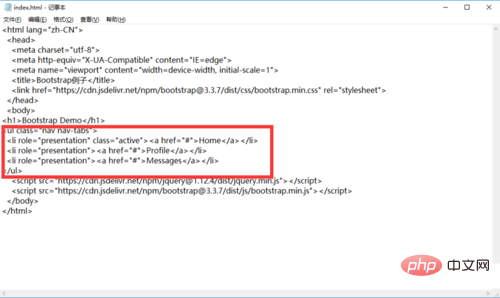
5. Erstellen Sie eine neue HTML-Datei und führen Sie die entsprechenden JS- und CSS-Dateien ein. Fügen Sie dann den Beispielcode in das Body-Tag ein. Hier nimmt der Redakteur die Instanz „Tab-Seite“ als Beispiel.

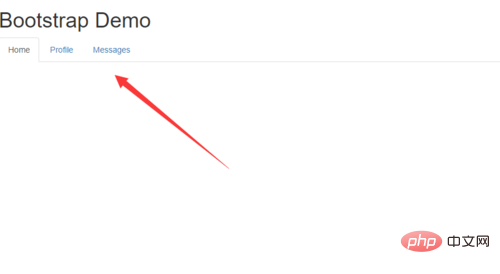
6. Öffnen Sie die HTML-Seite mit einem Browser, und wir können den gleichen Effekt wie beim Beispielrendering sehen. Einige Browser wirken sich auch auf die Anzeige von Effekten aus. Daher müssen wir zu Beginn des Lernens darauf achten.

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

