Heim >Web-Frontend >Layui-Tutorial >So roden Sie den Laui-Baum
So roden Sie den Laui-Baum
- 藏色散人Original
- 2019-07-30 13:46:334049Durchsuche

So roden Sie den Laui-Baum
Erstellen Sie zunächst eine Baumbox:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>基本树</legend> </fieldset> <div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;"> </div>

<fieldset class="layui-elem-field layui-field-title" style="max-width:90%">
<legend>基本树</legend>
</fieldset>
<div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;">
<ul id="demo1"></ul>
</div>
<script>
//Demo
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
}
]
});
});
</script>
Äste zum ursprünglichen Stamm hinzufügen:
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
}, {
name: '树杈2'
,id: 22
}
]
}
]
});
Äste basierend auf den vorherigen hinzufügen:
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
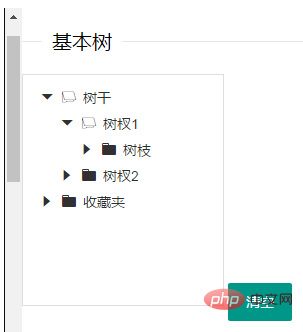
Blätter basierend auf dem vorherigen hinzufügen:
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
,children: [
{
name: '树叶1'
,id: 2111
}, {
name: '树叶2'
,id: 2112
}, {
name: '树叶3'
,id: 2113
}
]
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
Eine klare Schaltfläche hinzufügen:
<button class="layui-btn">清空</button>

Klicken Sie auf die Schaltfläche „Löschen“ und rufen Sie das Klickereignis auf, um den Baum zu löschen
$(".layui-btn").click(function(){
$('ul li').remove();
});
Methode/Schritt 2
Abgeschlossen Code:
layui
Weitere technische Artikel zu Layui finden Sie in der Spalte Layui Framework Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo roden Sie den Laui-Baum. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So füllen Sie den im Laui-Dropdown ausgewählten Wert aufNächster Artikel:So füllen Sie den im Laui-Dropdown ausgewählten Wert auf

