Heim >Web-Frontend >Bootstrap-Tutorial >So verwenden Sie Bootstrap in Springboot
So verwenden Sie Bootstrap in Springboot
- angryTomOriginal
- 2019-07-29 16:11:544255Durchsuche

Wenn Sie mehr über Bootstrap erfahren möchten, klicken Sie auf: Bootstrap-Tutorial
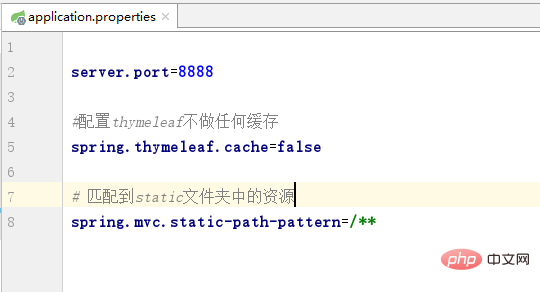
Zuerst müssen Sie diesen Satz hinzufügen
spring.mvc.static-path-pattern=/**

sonst funktioniert es nicht
Es gibt einen anderen Weg. Verwenden Sie einfach das CDN Adresse des Bootstrap. Wenn Sie keine Angst vor Ärger haben, [schräges Lächeln], wird empfohlen, die obige Methode zu verwenden
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstap demo </title>
<link rel="stylesheet" href="/css/bootstrap.min.css">
</head>
<body>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
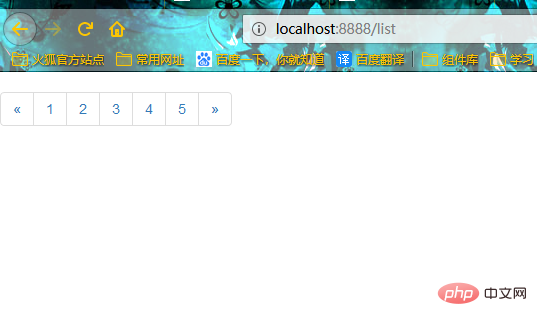
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap in Springboot. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So lösen Sie den Bootstrap-CacheNächster Artikel:So lösen Sie den Bootstrap-Cache

