Heim >CMS-Tutorial >DEDECMS >So erstellen Sie eine Dedecms-Imitationswebsite
So erstellen Sie eine Dedecms-Imitationswebsite
- angryTomOriginal
- 2019-07-27 14:15:497663Durchsuche

Wenn Sie mehr über DEDECMS erfahren möchten, klicken Sie auf: DEDECMS-Tutorial
Beim täglichen Durchsuchen von Websites sehen wir häufig Websites mit sehr gutem UI-Design und haben das Gefühl, dass sie für unsere eigene Branche geeignet sind, wenn der Künstler gebeten wird, den Zeichnungs- und Schnittproduktionsprozess gemäß den Zielen durchzuführen Website, es wird eine Menge Zeit und Mühe kosten, insbesondere einige Informationswebsites und Unternehmenswebsites. Unser Ziel ist es, es schnell zu kopieren und den Inhalt zu unserem eigenen zu machen DEDE zu verwenden, um die Website heute gemeinsam zu imitieren.
Zuerst müssen wir eine Zielwebsite auswählen
1 Wir klicken zunächst mit der rechten Maustaste und wählen die Option „Quelldatei anzeigen“.

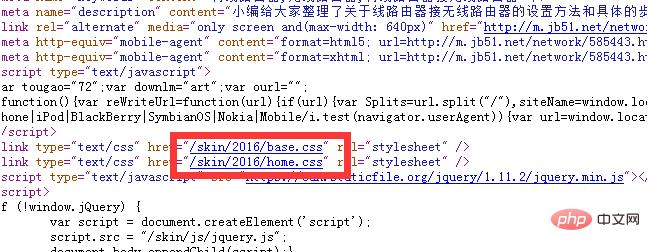
2. Suchen Sie das von der Zielwebsite verwendete CSS-Stylesheet in der Quelldatei

3. Der Grund, warum Sie das Stylesheet finden, ist, dass viele Websites Bilder und Diagramme im Stylesheet schreiben, was dazu führt, dass Sie diese Bilder nicht in CSS finden, wenn Sie sie als speichern Webseite.
4. Nachdem wir den Link zum Stylesheet erhalten haben, müssen wir Tools verwenden, um die Bilder im Stylesheet zu finden und herunterzuladen. Der Herausgeber hier empfiehlt cssdown [CSS Image Capture Master] Es ist sehr klein und sehr bequem zu verwenden. Hier erklären wir Ihnen auch, wie Sie diese Software nutzen. Siehe:
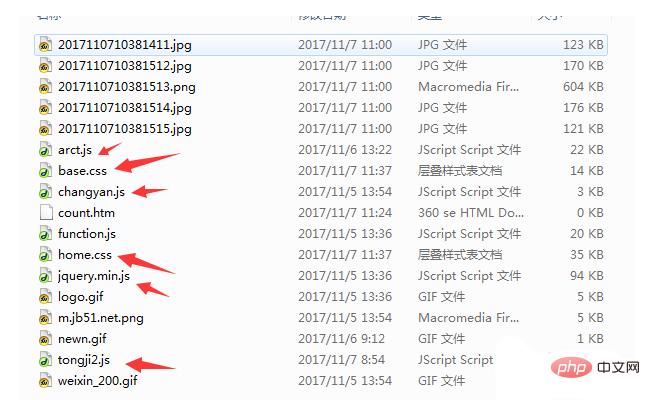
5. Nachdem wir die Bilder im CSS erhalten haben, müssen wir eine globale Aufgabe erledigen, das heißt, wir erstellen drei wichtige Verzeichnisse: Bilder, CSS und JS im Ordner.
6. Speichern Sie nun die Zielwebsite direkt als Webseite, damit Sie die CSS- und JS-Dateien der Zielwebseite sowie die Bilder sehen können sind nicht im CSS geschrieben. Wir organisieren sie und legen sie in den entsprechenden Ordnern ab, die wir gerade organisiert haben.

7. Anschließend erstellen wir eine index.htm-Datei mit entsprechender Kodierung. Kopieren Sie den gesamten Inhalt der im ersten Schritt angezeigten Quelldatei. , und dann speichern.
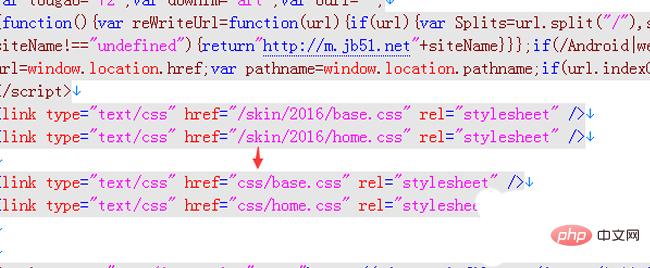
8. Ändern Sie nun den CSS-, JS- und Bildpfad in der Datei index.htm. Es gibt keine gute Verknüpfung dafür Batch-Ersetzung (vorausgesetzt, die Bildpfade unserer Zielwebsite sind alle gleich), ändern wir die Pfade von CSS, JS und IMAGE in das Format ./.

9. Anschließend überprüfen wir das Stylesheet und den Bilddateipfad in index.htm.
10. Sie können diesen Schritt und diese Methode befolgen, um alle Seiten entsprechend der Anzahl der Seiten zu kopieren, die Sie für die Erstellung Ihrer Website benötigen.
Worüber wir hier hauptsächlich sprechen, ist eine Reihe von Tutorials zur Verwendung von DEDE zum Nachahmen einer Website. Nachdem wir die vorherigen Seiten gemäß diesem Schritt nachgeahmt haben, bleibt nur noch die Übereinstimmung mit dem Aufruf Tags in DEDE Schreiben Sie es einfach ein.Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Dedecms-Imitationswebsite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

