Heim >CMS-Tutorial >DEDECMS >dedecms, wie man Koordinaten hinzufügt
dedecms, wie man Koordinaten hinzufügt
- 藏色散人Original
- 2019-07-23 10:06:372417Durchsuche

dedecmsSo fügen Sie Koordinaten hinzu
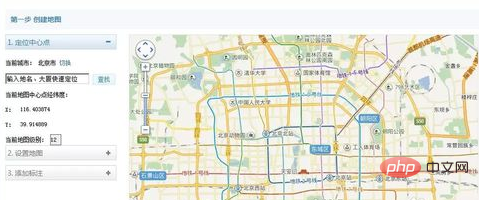
Zuerst: Rufen Sie die Baidu-Generatorseite auf: map-map api-development- Map Generator

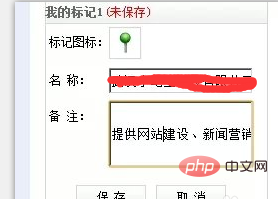
Zweitens: Geben Sie den Positionierungsmittelpunkt ein, d. h. die spezifische Adresse, die lokalisiert werden soll, und fügen Sie eine Beschriftung hinzu: Ziehen Sie das Markierungssymbol an die ungefähre Position der Karte Geben Sie rechts den Firmennamen oder den Namen des Geschäfts, die angebotenen Dienstleistungen und die Kontaktnummer ein und speichern Sie sie.

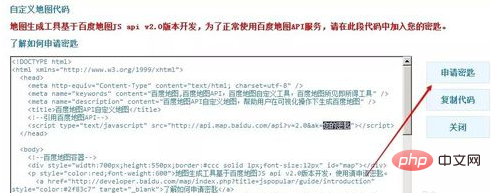
Drittens: Klicken Sie, um den Code zu erhalten. Sie müssen auf „Schlüssel beantragen“ klicken und den Anweisungen folgen, um die Informationen einzugeben, um sich als Entwickler zu bewerben.

Viertens: Klicken Sie nach erfolgreicher Registrierung auf Anwendung erstellen, geben Sie den Anwendungsnamen beiläufig ein, wählen Sie den Browsertyp für den Anwendungstyp aus und geben Sie die Adresse Ihrer Website ein Whitelist und klicken Sie auf „Senden“.

Fünftens: Sehen Sie sich die Anwendung an und greifen Sie auf die Anwendung zu. Die Zeichenfolge unter ak ist der Schlüssel. Kopieren Sie die Zeichen und fügen Sie sie in Schritt drei in „Ihr Schlüssel“ im Kartencode ein.

Wenn Sie Inhalte in der Spalte „Firmenadresse“ des Dreamweaver-Backends hinzufügen, klicken Sie auf den Quellcode, kopieren Sie den Kartencode und generieren Sie ihn dann. Der Effekt ist wie folgt: Sie können nach Belieben erweitern oder verkleinern

Weitere technische Artikel zu dedecms finden Sie in der Spalte Tutorial zur Verwendung von dedecms!
Das obige ist der detaillierte Inhalt vondedecms, wie man Koordinaten hinzufügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

