Heim >Web-Frontend >Front-End-Fragen und Antworten >Spezifikationen für die Größe des Webseitendesigns
Spezifikationen für die Größe des Webseitendesigns
- 尚Original
- 2019-07-23 10:02:2020611Durchsuche

Die Größe des Webdesigns hängt hauptsächlich von zwei Faktoren ab, zum einen von der Auflösung des Computermonitors und der Auflösung des Browsers.
Wenn bei 800×600 die Breite der Webseite innerhalb von 778 gehalten wird, gibt es keine horizontale Bildlaufleiste und die Höhe hängt vom Layout und Inhalt ab .
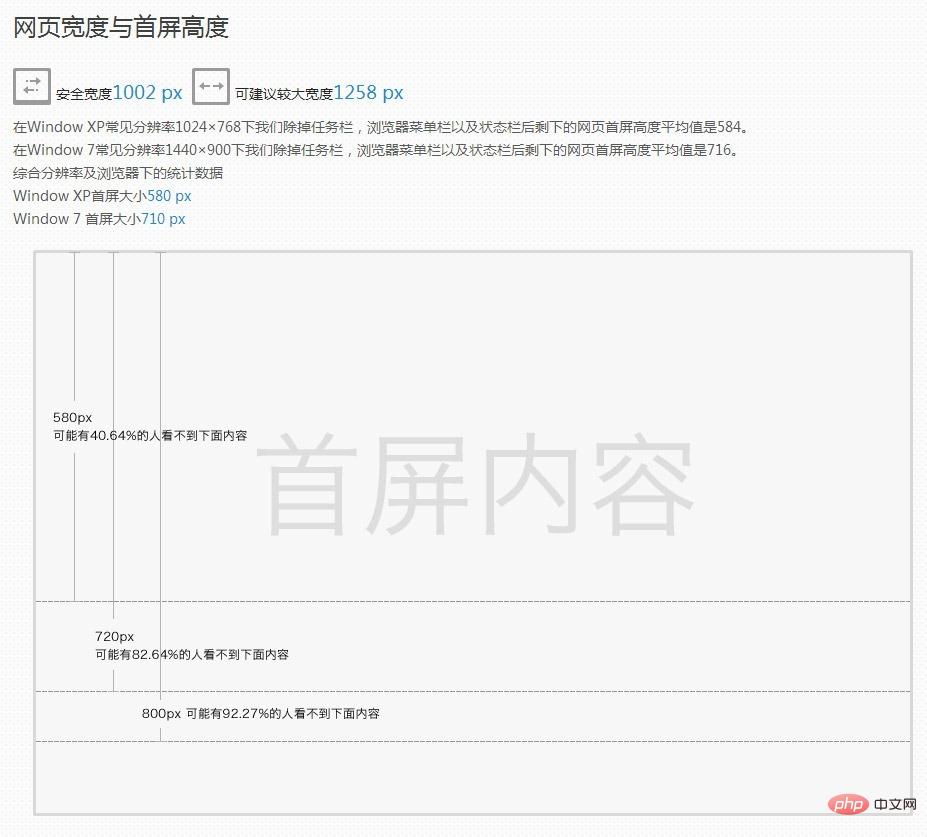
Unter 1024×768 bleibt die Breite der Webseite innerhalb von 1002Wenn der Vollbild angezeigt wird, liegt die Höhe zwischen 612 und es gibt keine horizontale Bildlaufleiste oder vertikale Bildlaufleiste.
Empfohlene verwandte Artikel:
1.Eine Zusammenfassung häufig verwendeter CSS-Namenskonventionen, sehr praktisch (Sammlung)
Ähnliche Videoempfehlungen:
1.Jade Girl Heart Sutra-Serie: Front-End-Einführung_HTML5
Empfehlung: Webgrößenangaben
1. Auflösung
Die Größe des Webdesigns hängt hauptsächlich von der Auflösung des Computermonitors und der Auflösung des Browsers ab Betriebssysteme, Windows oder Mac OS oder andere. Was bedeutet Auflösung? 1024 x 768 bedeutet, dass der gesamte Bildschirm 14 Zoll oder 15 Zoll groß ist Es ändert sich nichts. Was sich ändert, ist die vom Computer eingestellte Auflösung. Je größer die Auflösung, desto feiner das Bild.
2. Effektiver Anzeigebereich
Zu den gängigeren Bildschirmauflösungen gehören derzeit 1024×768, 1366×768, 1280×800, 1280×1024, 1440×900, 1600×900, 1920× 1080 usw. Beim Entwerfen von Webseiten müssen Sie die Auflösung des Browsers berücksichtigen. Zu den gängigen Browsern gehören IE, Google, Firefox, Open usw.
Was ist der effektiv sichtbare Bereich des Browsers? Nach meinem Verständnis ist dies der Ort, an dem der Inhalt angezeigt wird, zum Beispiel nach dem Öffnen einer Webseite, mit Ausnahme der Symbolleiste und der Seitenleiste des Browsers. usw., der Ort, an dem der Inhalt tatsächlich angezeigt wird.
Jeder Browser verfügt über seinen eigenen effektiven visuellen Bereich, wie in der folgenden Tabelle dargestellt:
Schnittstellenparameter und Anteile gängiger Browser:
| Browser | Statusleiste | Menüleiste | Scroll-Artikel | Marktanteil (Inland) | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
22 px (schwebendes Erscheinungsbild) | 60 px | 15 px td> | 8% | |||||||||||||||||||||||||||||||||||
| >Firefox | 20 px | 132 px | 15 px | 1% | td>24 px | 120 px | 15 px | 35% | |||||||||||||||||||||||||||||||
| px | 15 px | 28% | |||||||||||||||||||||||||||||||||||||
| break: break-all;"> 15 px | 1% | ||||||||||||||||||||||||||||||||||||||
| Sogou Browser | 25 px | 163 px | 15 px td> | 5% |
Systemauflösungsstatistik:
| Auflösung | Belegung | Auflösungsrate th> | Belegung | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
15 % | 1440×900 | 13% | ||||||||||||||||||||||||
 1920 ×1080 1920 ×1080 |
11% | 1600×900 | 5% | tr>||||||||||||||||||||||||
| 1280×800 | 4% | 1280×1024 td> | 3% | ||||||||||||||||||||||||
| 1680×1050 | 2,8% td> | 320×480 | 2,4 % | ||||||||||||||||||||||||
| 480×800 | 2% | 1280×768 | 1% |
Das obige ist der detaillierte Inhalt vonSpezifikationen für die Größe des Webseitendesigns. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

