作用:
给用户提供一个界面(前台界面),让用户填写相应的信息,对用户提交的信息进行收集、分类、与用进行交互。
表单的工作流程:
1、用户在具有表单的页面填写数据
2、将数据提交至后台(.php) 例如uli.php
3、后台(.php)接收数据后进行验证,如果验证通过,则写入数据库或从数据库将数据读出,再返回给客户端。
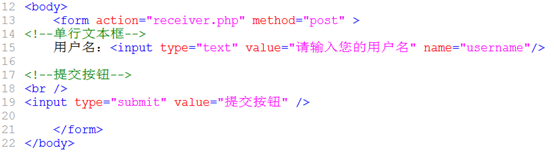
语法格式:
常用的属性:
1、action 用于设置表单数据处理页面(.php)
2、method 用于设置提交方式,有以下两种方式
get 默认方式
特点:
所有的数据都会被组织成名值对的形式使用url进行传递。
不安全
传递的数据类型单一
传递的数据量小
post
特点:
所有的数据都会被组织成名值对的形式放在协议内部传递
相对安全
传递的数据类型多样
传递的数据量大
3、enctype 用于设置数据的传递方式(可选)(此属性只有在method属性设置为post时才有效)
取值:
1、application/x-www-form-urlencode (默认值是该选项,可以缺省不写)用于传递文本数据
2、multipart/form-data:如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设为multipart/form-data
表单元素
就是为用户提供一个可输入的区域。
输入类型控件
type: 设置不同类型的表单元素(输入区域)

取值:
-
text:单行文本框
作用:给用户填写用户名等信息,填写一些文本信息
size:控制输入框显示的文字多少,控制了单行文本框宽度

-
password
·主要用于,密码等不方便显示的信息的控制···
会将我们输入的文本相关的内容在显示的时候替换成例如实心原点的表示方式

-
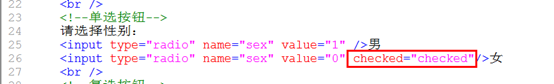
radio 单选按钮:
一组单选按钮中,input的属性name的值要保持统一
注意:如果要预先设置显示的选项,可以增加一个checked="checked"


-
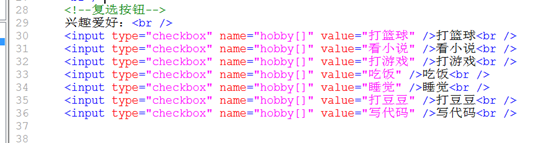
checkbox复选按钮
input表单的属性有:
type:设置为checkbox
注意:
一组复选按钮中,所有的name属性的属性值设置为形同的值,并且要在属性name的属性值后面统一都分别加一个[]
-


-
submit

-
file
设置文件上传
Type:指定上传文件的类型,如:type="file"
Name:指定该元素的名称

-
hidden
不是给用户填写用的输入框或者其他选择等控件
作用是设置一个隐藏域,给接收程序提交一些数据,传一些参数

-
image 用于设置一个图片提交按钮
属性说明:
type:设置为image
src:引入需要设置的图片资源,
width:设置宽度
height:设置高度
title:设置按钮的提示信息

-
reset
重置按钮:作用:如果当用户填写的内容有误需要从新填写时,将我们已经填写或者选择的内容进行初始化。

下拉列表
注意:如果要改变默认展示的选项,就将这个选项上面的option增加一个属性值,设置:selected='selected'

文本域:
cols:设置合并的列数,控制文本域的宽度
rows:设置合并的行数,控制文本域的高度

disabled:属性值:disabled,如果设置了该值,多行文本域将被禁用:
label标签:
可以将我们的文字提示信息和我们的表单控件的输入框"捆绑"成一个整体,当我们点击文字部分的内容的时候,会相应的选中我们在提示框中预先填好的默认信息,
label会触发我们跟文字紧邻的表单控件
label可以看做一个容器
写法一:
写法二:
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.
 HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AM
HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodeFocusedonstructuringuringwebcontent, während "Code" breitincludesluages -ähnlichjavaScriptandpythonforfunctionality.1) htmldefineswebpageStructureStags.2) "Code" cometesaWiNrangeOfLanguagesForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForfirsInsForfunctionNacts
 HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AMHTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PMHTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Ist HTML für Anfänger leicht zu lernen?Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?Apr 07, 2025 am 12:11 AMHTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Was ist ein Beispiel für ein Start -Tag in HTML?Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?Apr 06, 2025 am 12:04 AMAnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Dreamweaver Mac
Visuelle Webentwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor