Heim >CMS-Tutorial >DEDECMS >So paginieren Sie Dedecms
So paginieren Sie Dedecms
- 爱喝马黛茶的安东尼Original
- 2019-07-20 10:58:453598Durchsuche

1. Verwenden Sie das Arclist-Tag + Ajax, um das Paging auf der Dreamweaver-Homepage zu realisieren.
muss auf der Homepage
führt<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> ein und das arclist-Tag muss Tagid- und Pagesize-Parameter enthalten. Der erste ist der Cache-Name und der zweite ist die Anzahl der einzelnen Seiteneinträge. <script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>Das arcpagelist-Tag muss vorhanden sein, und die Tag-ID des Cache-Parameters muss deklariert sein und der Cache-Parameter muss mit der Tag-ID in arclist konsistent sein.
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}Verwandte Empfehlungen: „
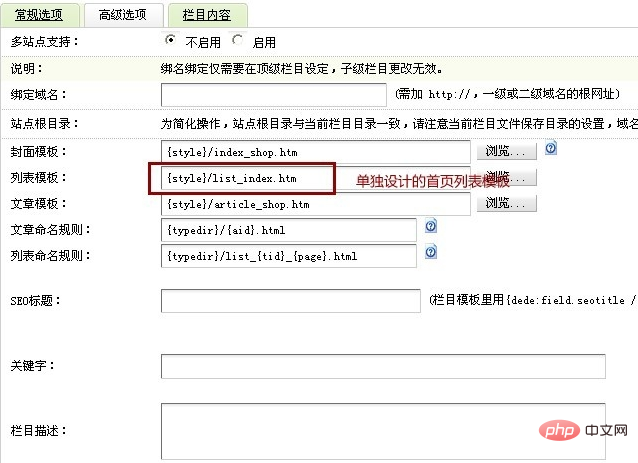
dedecms-Nutzungsanleitung2. Spaltenübergreifende ID zur Realisierung von Paging in Dreamweaver StartseiteZuerst erstellst du im Hintergrund eine neue Spalte „Homepage“
 Lege die Homepage-Spalte fest
Lege die Homepage-Spalte fest
 Verwenden Sie einfach die Listenvorlage als Vorlage. Wenn Sie geschickt sind, können Sie sie in die gewünschte Vorlage umwandeln. Beispielsweise wird die auf der Homepage von Aoiyou Design Waterfall Taobao verwendete Vorlage separat entworfen , also legen Sie die Homepage-Vorlage wie unten gezeigt fest
Verwenden Sie einfach die Listenvorlage als Vorlage. Wenn Sie geschickt sind, können Sie sie in die gewünschte Vorlage umwandeln. Beispielsweise wird die auf der Homepage von Aoiyou Design Waterfall Taobao verwendete Vorlage separat entworfen , also legen Sie die Homepage-Vorlage wie unten gezeigt fest
 Wichtige Punkte, die Sie beachten sollten: (1) Die Cross-ID kann nur die Spalte der letzten Ebene schreiben id, das ist die Spalte, zu der Ihr Artikel gehört. (2) Sie können nicht über die Startseite aktualisieren. Die Linkadresse der Startseite bleibt unverändert.
Wichtige Punkte, die Sie beachten sollten: (1) Die Cross-ID kann nur die Spalte der letzten Ebene schreiben id, das ist die Spalte, zu der Ihr Artikel gehört. (2) Sie können nicht über die Startseite aktualisieren. Die Linkadresse der Startseite bleibt unverändert.
 Die durch spaltenübergreifende ID erstellte Dreamweaver-Homepage-Paginierung kann realisiert werden.
Die durch spaltenübergreifende ID erstellte Dreamweaver-Homepage-Paginierung kann realisiert werden.
Da eine kostenlose Liste zum Realisieren von Dreamweaver-Homepage-Paging verwendet wird, ist die Funktion zum Aktualisieren des Homepage-HTML im Hintergrund nutzlos Nachdem der Schlüssel generiert wurde, muss die Website einmal in der kostenlosen Liste generiert werden. Andernfalls ist die Homepage der Website leer. Daher wird diese Methode nicht empfohlen.
Das obige ist der detaillierte Inhalt vonSo paginieren Sie Dedecms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

