Heim >CMS-Tutorial >DEDECMS >So konfiguriert dedecms Apache Multisite
So konfiguriert dedecms Apache Multisite
- angryTomOriginal
- 2019-07-20 09:18:482595Durchsuche

Empfohlene Tutorials: DEDECMS-Tutorial
Vorkenntnisse:
Vereinfacht ausgedrückt besteht die Multisite-Einstellung von DreamWeaver darin, ein Verzeichnis auf der Website als Stammverzeichnis eines Domainnamens zu verwenden. Es gibt zwei Situationen:
Die erste besteht darin, die Spalte der ersten Ebene als Stammverzeichnis des Domänennamens der zweiten Ebene zu verwenden. Anschließend müssen sich die Unterspalten unter der Spalte der ersten Ebene unter dem Spaltenverzeichnis der ersten Ebene befinden.
Die zweite besteht darin, das Nicht-Spalten-Verzeichnis als Stammverzeichnis des Domänennamens der zweiten Ebene zu verwenden, z. B. die mobile Website m.xxx.com
Einstellungsschritte
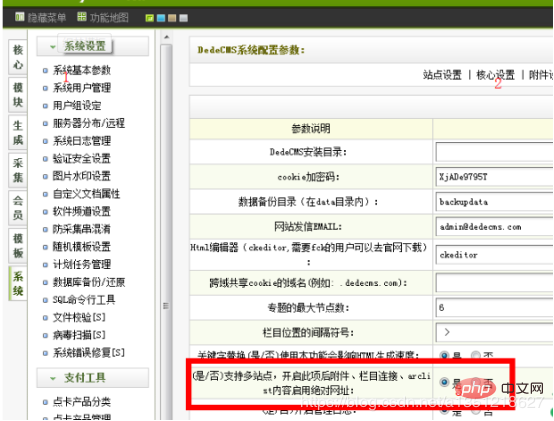
Schritt eins: Aktivieren Sie die Multi-Site-Unterstützung in den Grundsystemparametern => Kerneinstellungen => , der Screenshot sieht wie folgt aus:

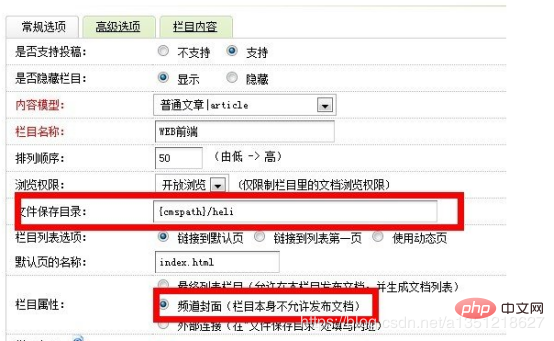
Schritt 2: Legen Sie die Spalte fest, die an den Domänennamen der zweiten Ebene gebunden werden soll Achten Sie auf das Verzeichnis, in dem die Spalte gespeichert wird. Im Allgemeinen wird hier das Stammverzeichnis festgelegt. Hinweis: Der Speicherpfad der Unterspalte muss sich in diesem Verzeichnis befinden. Der Screenshot lautet wie folgt:

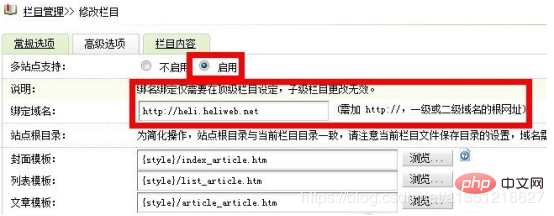
Schritt 3: Wechseln Sie zur Registerkarte „Erweitert“, aktivieren Sie den Domänennamen der zweiten Ebene und legen Sie den entsprechenden Domänennamen der zweiten Ebene fest

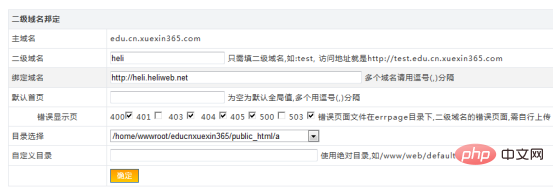
Schritt 4: Einrichten eines Domänennamens auf 2 Ebenen. Am Beispiel von Western Digital sieht der Screenshot wie folgt aus:

Klicken Sie nach der Eingabe auf Fügen Sie

hinzu. Für das Heli-Verzeichnis, das ich oben eingerichtet habe, muss ich beispielsweise nur den Domänennamen an das Heli-Verzeichnis binden. Das heißt, klicken Sie auf „Verzeichnis auswählen“ und suchen Sie das Heli-Verzeichnis
Schritt 5: Ändern Sie die Programmdatei /include/helpers/channelunit.helper.php in der Funktion function GetFileUrl, ändern Sie Zeile 73 :
if($moresite==1)
{
$articleUrl = preg_replace("/^".$sitepath.'/', '', $articleUrl);
}Ersetzen Sie den Schrägstrich / durch ein Semikolon im regulären Pfadausdruck und ändern Sie ihn wie folgt:
if($moresite==1)
{
$articleUrl = preg_replace("'^".$sitepath."'",'',$articleUrl);
}Ändern Sie das Programm in ähnlicher Weise um Zeile 260:
if($GLOBALS['cfg_multi_site']=='Y')
{
if($siteurl=='') {
$siteurl = $GLOBALS['cfg_basehost'];
}
if($moresite==1 ) {
$reurl = preg_replace("/^".$sitepath."/", '', $reurl);Ändern Sie den letzten Codesatz oben wie folgt:
$reurl = preg_replace("'^".$sitepath."'",'', $reurl);Nach dieser Änderung kann der korrekte Dateipfad für den Domänennamen der zweiten Ebene generiert werden.
Der letzte Schritt: Da absolute Pfade nach der Aktivierung von Multi-Site aktiviert werden, treten Probleme mit den Bildpfaden darin auf, sodass Sie die Datei ändern müssen wie folgt:
Suchen Sie includedialogselect_images_post.php Zeile 108
$fileurl = $activepath.'/'.$filename;
Ersetzen Sie durch:
$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
Ändern Sie die Datei extend.func.php im Include-Verzeichnis und fügen Sie sie hinzu eine Funktionsmethode
function replaceurl($newurl) {
$newurl=str_replace('src="/uploads/','src="'.{$GLOBALS['cfg_basehost']}.'/uploads/',$newurl);
return $newurl;
} am Ende Rufen Sie außerdem das Tag {dede:field.body/} des Artikeltextinhalts auf und ersetzen Sie es durch: {dede:field.body function='replaceurl(@me)'/}
Das obige ist der detaillierte Inhalt vonSo konfiguriert dedecms Apache Multisite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

