Heim >Web-Frontend >Bootstrap-Tutorial >Was ist das Prinzip von Bootstrap?
Was ist das Prinzip von Bootstrap?
- (*-*)浩Original
- 2019-07-19 14:06:534099Durchsuche
Um es einfach auszudrücken: Eine Website kann mit mehreren Terminals kompatibel sein – anstatt für jedes Terminal eine spezifische Version zu erstellen. Dieses Konzept wurde geboren, um das mobile Surfen im Internet zu lösen.

Wenn man von Responsivität spricht, denken viele sofort an:
Boilerplate, Foundation, Ulkit, Bootstrap und andere Frameworks. (Empfohlenes Lernen: Bootstrap-Video-Tutorial)
Und im Folgenden werde ich Bootstrap als Beispiel nehmen, das von Twitter gestartet wurde. Schließlich ist es das beliebteste und wird von vielen Menschen verwendet.
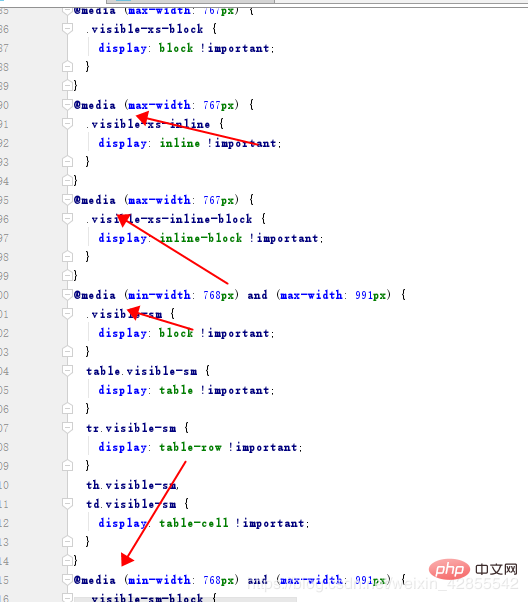
Das zugrunde liegende Implementierungsprinzip responsiver Frameworks wie Bootstrap ist die Medienabfrage.
Öffnen Sie die Entwicklungsversion der Bootstrap-Kern-CSS-Datei und Sie können @media deutlich sehen.

Bootstrap wird mit einer Mobile-First-Strategie entwickelt. Gemäß dieser Strategie priorisieren wir die Optimierung von Code für mobile Geräte. , und legen Sie dann geeignete Stile für die Komponenten fest, basierend auf der Situation jeder Komponente und mithilfe der CSS-Medienabfrage-Technologie (CSS-Medienabfragen). Daher ist es am besten, die folgenden Tags zu setzen:
<meta>
Weitere technische Artikel zu Bootstrap finden Sie in der Spalte Bootstrap-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonWas ist das Prinzip von Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

