Heim >Web-Frontend >Bootstrap-Tutorial >So ändern Sie die Bootstrap-Schriftfarbe
So ändern Sie die Bootstrap-Schriftfarbe
- (*-*)浩Original
- 2019-07-18 14:46:149032Durchsuche
Schauen wir uns zunächst an, wie die benutzerdefinierte Textfarbe von Bootstrap aussieht:

Code: (empfohlenes Lernen: Bootstrap-Video Tutorial)
nbsp;html>
<meta>
<meta>
<meta>
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link>
<title>Bootstrap 101 Template</title>
<style>
p{font-size:50px;}
</style>
<p>我是muted</p>
<p>我是primary</p>
<p>我是success</p>
<p>我是info</p>
<p>我是warning</p>
<p>我是danger</p>
<script></script>
<script></script>
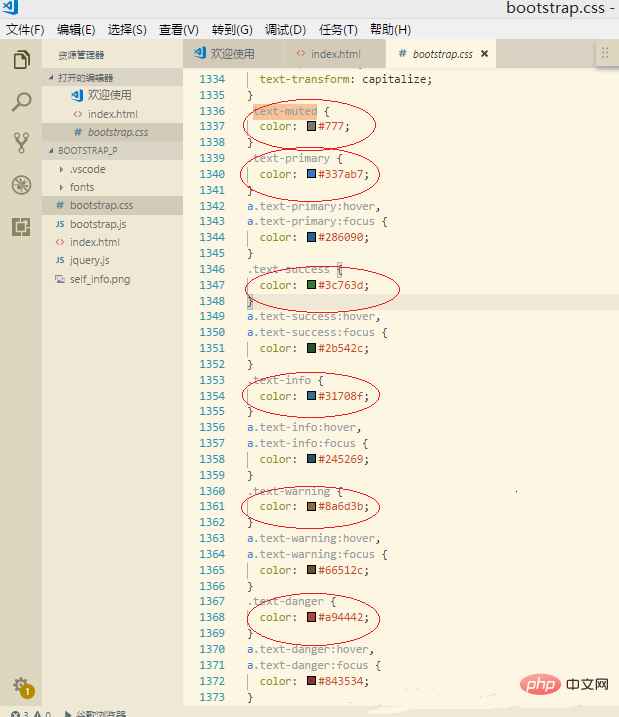
Öffnen Sie Bootstrap.css und suchen Sie nach text-muted:
Die Ergebnisse sind wie folgt:

Wir können also sehen, dass der von Bootstrap standardmäßig vorgegebene Textfarbstil ist:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }
Wir können diese Stile auch modifizieren und hinzufügen, um Stile zu erhalten, die unseren Anforderungen entsprechen.
Weitere technische Artikel zu Bootstrap finden Sie in der Spalte Bootstrap-Tutorial, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Bootstrap-Schriftfarbe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

