Heim >Web-Frontend >Bootstrap-Tutorial >So verstehen Sie das Bootstrap-Löschsystem
So verstehen Sie das Bootstrap-Löschsystem
- 爱喝马黛茶的安东尼Original
- 2019-07-17 11:45:462231Durchsuche

Bootstrap verfügt über ein integriertes, reaktionsfähiges, mobiles, flüssiges Rastersystem. Wenn das Bildschirmgerät oder die Größe des Ansichtsfensters zunimmt, unterteilt das System es automatisch in die größten 12 Spalten.
Ich nenne das Rastersystem in Bootstrap hier ein Layout. Durch eine Reihe von Kombinationen von Zeilen und Spalten wird ein Seitenlayout erstellt. Anschließend können Ihre Inhalte in dem von Ihnen erstellten Layout platziert werden. Das Folgende ist eine kurze Einführung in das Funktionsprinzip des Bootstrap-Grid-Systems:
Das Implementierungsprinzip des Grid-Systems ist sehr einfach, indem einfach die Containergröße definiert und in 12 gleiche Teile geteilt wird (es ist auch möglich). kann in 24 oder 32 Teile unterteilt werden, am häufigsten sind jedoch 12), passen dann die inneren und äußeren Ränder an und kombinieren es schließlich mit Medienabfragen, um ein leistungsstarkes, reaktionsfähiges Rastersystem zu erstellen. Das Rastersystem im Bootstrap-Framework unterteilt den Container in 12 gleiche Teile.
Wenn Sie es verwenden, können Sie den LESS- (oder Sass-) Quellcode entsprechend der tatsächlichen Situation neu kompilieren, um den Wert von 12 zu ändern (dh in 24 oder 32 zu ändern). Natürlich können Sie auch teilen es in mehr, aber es wird nicht empfohlen, es auf diese Weise zu verwenden) ).
(1) Schritt 1: Erstellen Sie einen Container für das Gittersystem
<div class="container-fluid">
<div class="row">
...
</div>
</div>Erklärung: Um eine ordnungsgemäße Anordnung und Polsterung des Gittersystems zu erreichen, muss jede Reihe „Reihe“ sein In einem Container enthalten sein, verwenden wir den Klassennamen dieses Containers als „Container“ oder „Container-Fluid“. Diese beiden Klassen wurden von Bootstrap für uns vorgefertigt.
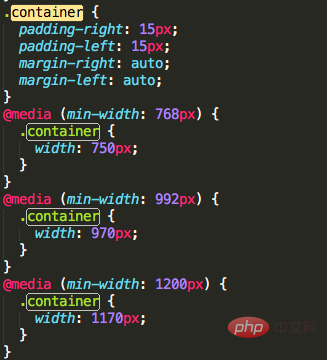
.container hat eine feste Breite und wird in der Mitte angezeigt: Das Folgende ist der Code der .container-Klasse in Bootstrap

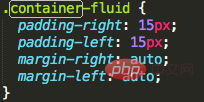
.container-fluid hat eine Breite von 100 %: Das Folgende ist der Code der .container-fluid-Klasse in Bootstrap

(2) Schritt 2: Erstellen ein geeignetes Rastersystem
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
Erklärung: Ich habe den obigen Absatz von der offiziellen Bootstrap-Website kopiert, und die interne „col-md-number“ stellt eine Zelle dar
Verwandte Empfehlungen: „
Bootstrap Getting Started Tutorial
(3) Fortgeschritten: Es gibt andere Optionen für Zellklassen, insgesamt gibt es vier Typen:
.c0l-xs- Unabhängig von der Bildschirmbreite befinden sich die Zellen in einer Zeile und die Breite wird entsprechend dem Prozentsatz eingestellt.
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div> </div>Wenn der Bildschirm größer als 992 Pixel ist: .col-md-8 und .col-md-4 liegen weiterhin im Aktionsbereich, wie folgt: Wenn der Bildschirm zwischen 769px und 992px liegt: .col-md- ist ungültig, aber .col-sm- liegt immer noch im Wirkungsbereich, wie folgt:

Das obige ist der detaillierte Inhalt vonSo verstehen Sie das Bootstrap-Löschsystem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

