Heim >CMS-Tutorial >DEDECMS >So verschieben Sie die Dedecms-Website
So verschieben Sie die Dedecms-Website
- 尚Original
- 2019-07-16 17:47:154170Durchsuche

Einige Freunde haben die Vorlage installiert, nachdem sie sie von DreamWeaver Template Home heruntergeladen hatten, aber es kann daran liegen, dass der Speicherplatz auf der Website instabil ist oder dass ein besserer Server benötigt wird, wenn die Website größer wird ist notwendig, um die Website zu verschieben. Schauen wir uns an, wie sich dedecms bewegt.
Methode:
1. Geben Sie für die Datenbanksicherung das Dreamweaver-Backend ein –>System–> Wählen Sie alle Dreamweaver-Datentabellen aus Klicken Sie auf „Senden“ und warten Sie, bis die Datenbanksicherung abgeschlossen ist. Die Datensicherung befindet sich im Ordner „databackupdata“ im Stammverzeichnis der Website.

2. Nachdem die Dateiübertragungsdatensicherung abgeschlossen ist, laden Sie alle Dateien im ursprünglichen Bereich in den lokalen Bereich herunter und laden Sie sie dann in den neuen Bereich hoch.
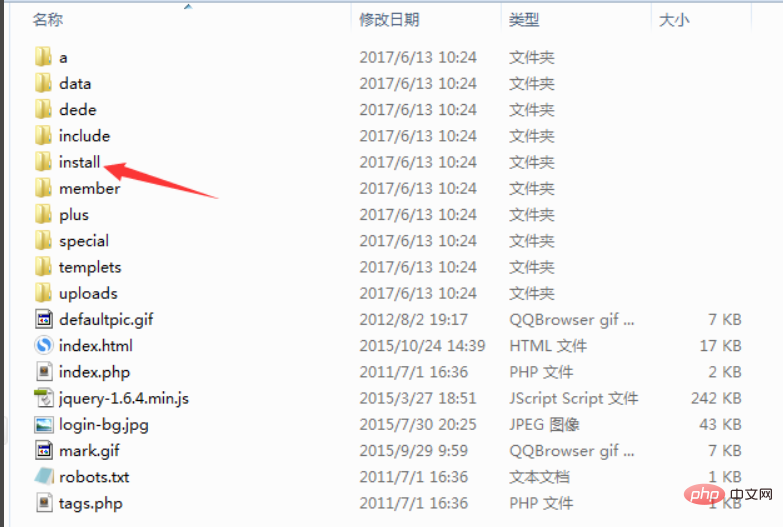
3. So installieren Sie DeDeCMS in einem neuen Space: Löschen Sie den Installationsordner im Space (sofern er noch vorhanden ist), laden Sie das Quellprogramm entsprechend Ihrer Website-Version von der offiziellen Dreamweaver-Website herunter und kopieren Sie die Installation Datei im komprimierten Paket Laden Sie den Ordner in den neuen Bereich hoch und führen Sie dann http://yourdomain/install zur Installation aus.

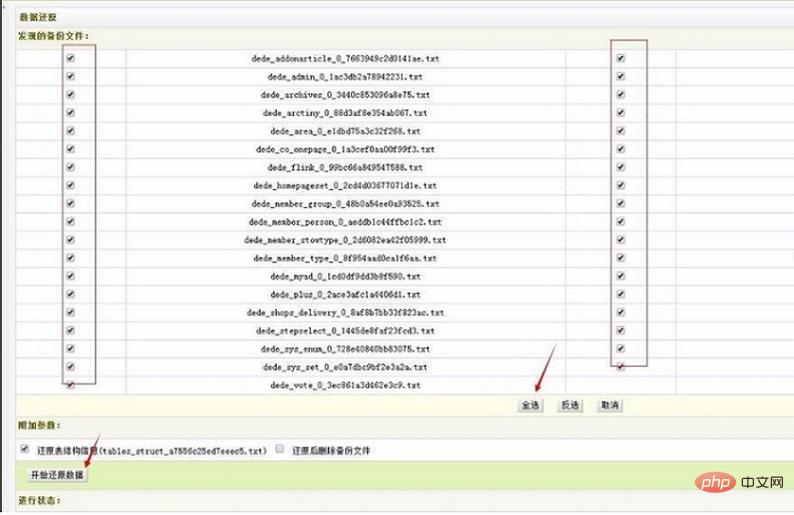
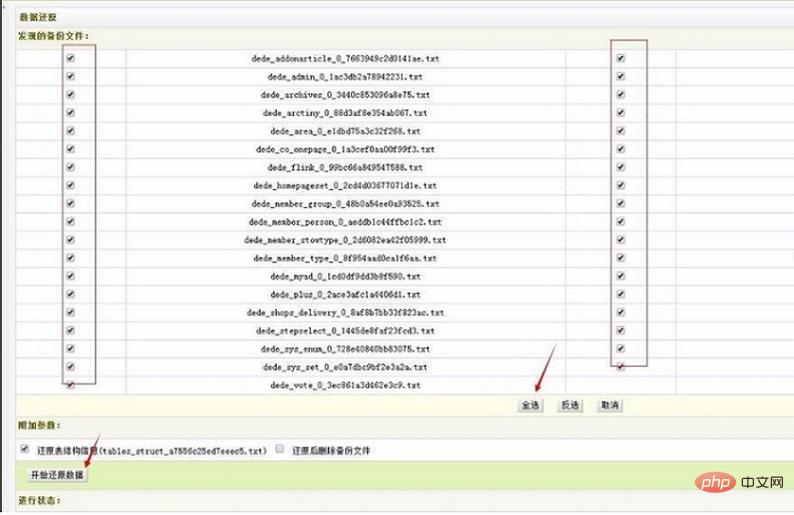
4. Melden Sie sich nach der Installation im Backend an, klicken Sie auf „Systemverwaltung“–> Datenbanksicherung/-wiederherstellung–> Wiederherstellen. Hinweis: Überprüfen Sie nicht die Strukturinformationen der Wiederherstellungstabelle in den zusätzlichen Parametern.

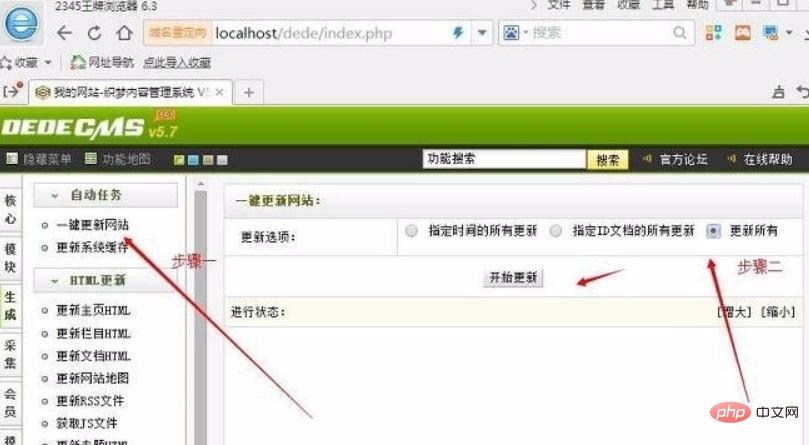
5. Klicken Sie auf „Generieren“ im Hintergrund –> mit einem Klick Website.

Weitere technische Artikel zu DedeCMS finden Sie in der Spalte DedeCMS-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonSo verschieben Sie die Dedecms-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

