Heim >Web-Frontend >js-Tutorial >vue.js hört auf Tastaturereignisse
vue.js hört auf Tastaturereignisse
- angryTomOriginal
- 2019-07-16 15:49:084036Durchsuche
Vue überwacht die Tastatur, verwenden Sie einfach @, um sie direkt zu binden, und Vue stellt Aliase für mehrere häufig verwendete Tasten bereit, sodass Sie den Tastencode der Tasten nicht abfragen müssen
alle Schlüsselaliase
.enter
.tab
.delete (erfasst die Tasten „Löschen“ und „Rücktaste“)
.esc
.space
.up
.down
.left
.right
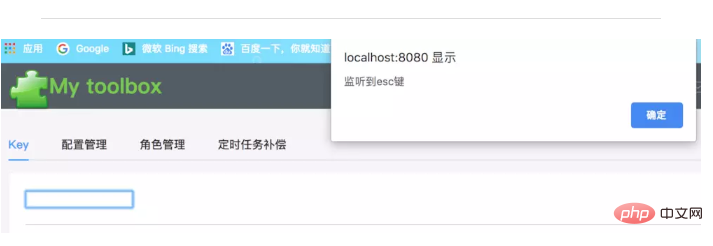
1. Das Eingabe-Tag bindet die Esc-Taste
und bindet das Ereignis in
<input type="text" @keyup.esc="KeyUpEsc">
<script>< /script> </script>
KeyUpEsc:function(){
alert("监听到esc键")
}Funktionale Darstellungen

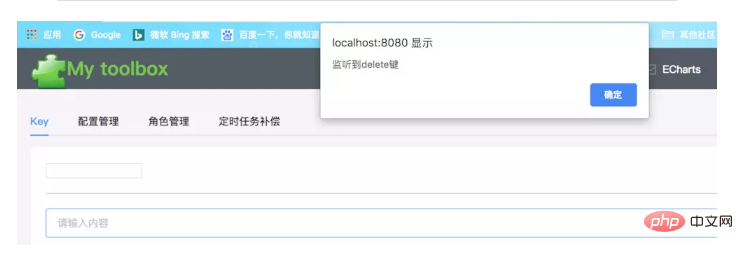
2. Verwenden Sie das el-input-Tag der Elementkomponentenbibliothek und binden Sie den Löschvorgang key
<el-input v-model="input" placeholder="请输入内容" @keyup.delete.native="KeyUpDelete"></el-input>
Warum gibt es dieses Mal einen zusätzlichen .native-Modifikator für das Bindungsereignis? Dies kann daran liegen, dass element-ui a kapselt div Außerhalb des Eingabe-Tags ist das ursprüngliche Ereignis ausgeblendet. Wenn also .native nicht hinzugefügt wird, wird der Tastendruck nicht wirksam.
<script></script> Das in
KeyUpDelete :function(){
alert("监听到delete键")
},
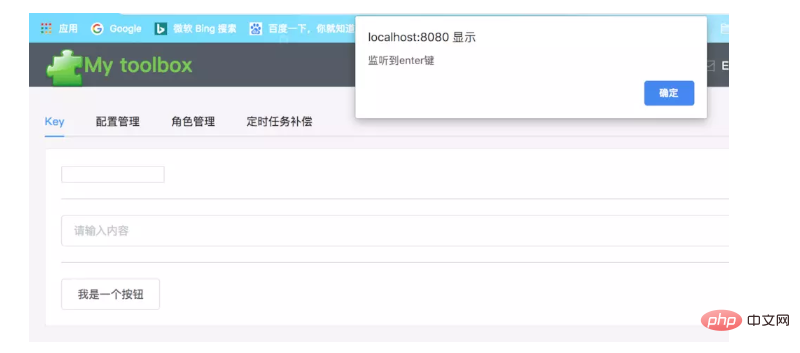
3. Die beiden oben genannten Implementierungseffekte bestehen darin, dass die Tastatur nur überwacht werden kann, wenn das Eingabe-Tag den Fokus erhält. Der folgende ist die globale Überwachung der Eingabetaste, die bindet das Überwachungsereignis für das Dokument (wird häufig auf Anmeldeseiten verwendet)
created: function() {
var _this = this;
document.onkeydown = function(e) {
let key = window.event.keyCode;
if (key == 13) {
_this.submit();
}
};
},rrreeDas Rendering ist wie im Bild gezeigt

Das obige ist der detaillierte Inhalt vonvue.js hört auf Tastaturereignisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erklärung, wie Vue auf Scroll-Ereignisse lauscht und ein Element oben oder an einer festen Position anzeigt
- So lösen Sie das Problem der Änderungsereignisse im VUE-Abhörfenster
- Einführung in Methoden zur Vue-Überwachung von Objekten und Methoden zur Überwachung von Eigenschaften in Objekten (Code)
- vue benutzerdefinierte Direktive

