Heim >CMS-Tutorial >WordDrücken Sie >So installieren Sie das Code-Hervorhebungs-Plugin in WordPress
So installieren Sie das Code-Hervorhebungs-Plugin in WordPress
- 爱喝马黛茶的安东尼Original
- 2019-07-15 16:57:583241Durchsuche
Ich habe in letzter Zeit einige Plug-Ins zur „Code-Hervorhebung“ ausprobiert, aber keines davon scheint mir sehr gut zu sein. Entweder ist der Effektstil nicht gut oder das Einfügen des Codes ist zu mühsam. Nach sorgfältiger Suche nach Informationen im Internet habe ich schließlich ein WordPress-Code-Hervorhebungs-Plug-in gefunden, mit dem ich sehr zufrieden bin.
Pure-Highlightjs ist ein leichtgewichtiges Syntax-Hervorhebungs-Plug-in, das speziell für das WordPress-Programm entwickelt wurde. Es ist ein WordPress-Code-Hervorhebungs-Plug-in, das auf Highlightjs basiert, N-Hervorhebung mehrerer Sprachen unterstützt und außerdem verschiedene Themen bereitstellt. Unterstützt das Einfügen von Code im visuellen Bearbeitungsmodus von WordPress.

Pure-Highlightjs hängt von den folgenden Open-Source-Projekten ab:
highlight.js: https://highlightjs.org
highlight .js ist ein JS-Projekt zum Kolorieren verschiedener Beispielquellcode-Syntax auf jeder Webseite. Hinweis: Dies erfordert keinen Download.
Pure-Highlightjs-Nutzungsanleitung
1. Laden Sie das Plug-in herunter, installieren Sie es und starten Sie es
Das Plug-in muss als hochgeladenes Plug-in heruntergeladen und installiert werden, bevor es gestartet werden kann.
Hinweis: Eine direkte Suche im Hintergrund und der Start der Installation sind nicht möglich.
1. Download-Adresse:
https://github.com/icochef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip
2. Installation
Gehen Sie zur WordPress-Backend-Verwaltungsseite „Plug-in > Plug-in installieren > Plug-in hochladen“, laden Sie die ZIP-Datei hoch, die Sie gerade heruntergeladen haben, und installieren Sie sie dann.
Oder entpacken Sie das Installationspaket und laden Sie es in das Plug-in-Verzeichnis /wp-content/plugins/ hoch.
3. Starten Sie
Nachdem die Installation abgeschlossen ist, aktivieren Sie „Pure Highlightjs“ im installierten Plug-in.
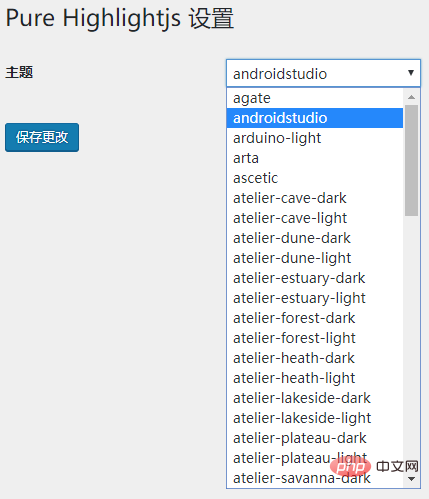
2. Plug-in-Einstellungen
Die Einstellung ist auch sehr einfach. Es gibt viele Arten von Effekten Gehen Sie zu jedem. Testen Sie es. Wenn Sie keine Einstellungen vornehmen, wird der Standardstileffekt verwendet. Das Bild unten zeigt den Anzeigeeffekt der Einstellung „Code-Hervorhebung“ dieses Blogs, wie unten gezeigt:

Verwandte Empfehlungen: „WordPress-Tutorial“
3. Wie kann der Editor nach der Verwendung dieses Plug-Ins den Plug-In-Code visualisieren?
Installieren Sie dieses Plug-in. Sobald Sie es starten, erscheint ein kleines „“-Symbol, um den gewünschten Code einzufügen. Wie unten gezeigt:
4. Der „Code-Highlighting“-Anzeigeeffekt der endgültigen Website-Startseite
Aufgrund der „ „Code-Hervorhebung“ wird von diesem Plug-in unterstützt. Es gibt viele „Hervorhebungs“-Effekte. Ich werde den vom Blogger ausgewählten Effekt nur zum Testen verwenden! Wie unten gezeigt:

Das obige ist der detaillierte Inhalt vonSo installieren Sie das Code-Hervorhebungs-Plugin in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


