Heim >Web-Frontend >HTML-Tutorial >博客兼容手机浏览 - 快乐八哥
博客兼容手机浏览 - 快乐八哥
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-20 16:51:041207Durchsuche
一、动手实践、改造博客园
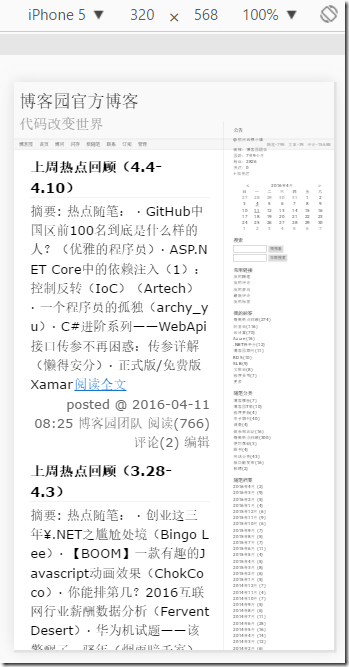
先看一下博客园官方博客的手机版本,在Chrome里面F12,使用移动模式。
今天看博客,看到吕大豹的文章:简单两步让博客园支持手机端显示, 之前自己把博客从博客园迁移到了github的issu中,也是考虑到博客园的博客不能很好的支持手机端浏览和评论。今天根据简单两步,确实把自己的博客能兼容手机显示了,记录一下。
我的博客模板是:http://www.cnblogs.com/SkinUser.aspx?SkinName=SimpleBlue
1.添加js代码,参照吕的博客文章
2.添加CSS代码。我的博客模板和吕的不同,所以我直接复制了CSS代码,也做了一些改动。
- 我的博客是左右两栏,为了分栏,右侧的#mainContent有一个marin-left:300px的样式,所以要去掉。
- a链接有时太长,没有换行显示,需要加一段代码。 a{word-wrap: break-word;}
- 文章详细页,设计到广告、评论框和分享panel使用了固定宽度,同一改成了{width:100%;},而且对广告还添加了{overflow:hidden}。博客园官方后期可以考虑把固定宽度的广告都换成响应式的广告。
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> "微软雅黑",Arial,sans-serif</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px !important</span>;
}<span style="color: #800000;">
div#license </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f8f8ee</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> solid 1px #e8e7d0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 5px 10px 0px 10px</span>;<span style="color: #ff0000;">
min-height</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 10px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666666</span>;
}<span style="color: #800000;">
.post </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #F5F5F5</span>;
}<span style="color: #800000;">
#cnblogs_post_body p </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> "微软雅黑",Arial,sans-serif</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 16px !important</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">支持手机样式</span><span style="color: #008000;">*/</span><span style="color: #800000;">
@media screen and (max-width: 768px) </span>{<span style="color: #ff0000;">
#mainContent {
margin-left</span>:<span style="color: #0000ff;"> 0
</span>}<span style="color: #800000;">
a </span>{<span style="color: #ff0000;">
word-wrap</span>:<span style="color: #0000ff;"> break-word</span>;
}<span style="color: #800000;">
#main, #mainContent </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
#sideBar, body > a, #navList, #navigator, .postDesc a, #homepage_top_pager </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
#blogTitle a </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 30px</span>;
}<span style="color: #800000;">
#blogTitle h2 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 16px</span>;
}<span style="color: #800000;">
#home </span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.postTitle a </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 22px</span>;
}<span style="color: #800000;">
.postCon, .postCon a </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 16px</span>;
}<span style="color: #800000;">
.day </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 2%</span>;
}<span style="color: #800000;">
.postCon a </span>{<span style="color: #ff0000;">
padding-left</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.postDesc </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 12px</span>;
}<span style="color: #800000;">
#home </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #68BCCA</span>;
}<span style="color: #800000;">
#mainContent .forFlow </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 4px 0 0 0</span>;
}<span style="color: #800000;">
#blogTitle </span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
#mainContent .postBody </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.post </span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0 4%</span>;
}<span style="color: #800000;">
#header </span>{<span style="color: #ff0000;">
background-size</span>:<span style="color: #0000ff;"> 46px</span>;
}<span style="color: #800000;">
.topicListFooter </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 40px</span>;
}<span style="color: #800000;">
.topicListFooter a:link </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 12px</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;">文章详细页样式</span><span style="color: #008000;">*/</span><span style="color: #800000;">
#green_channel </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.c_ad_block </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> hidden</span>;
}<span style="color: #800000;">
#tbCommentAuthor,.commentbox_title,#tbCommentBody </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
}</span>
二、效果展示
首页显示效果:
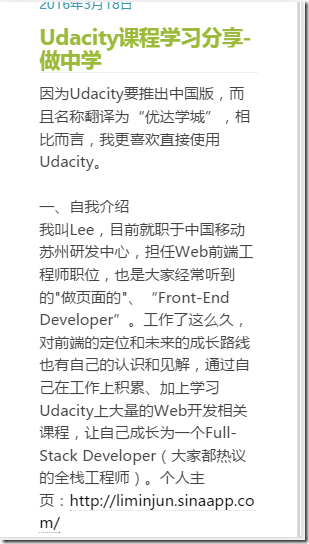
文章详细页-分享模块:
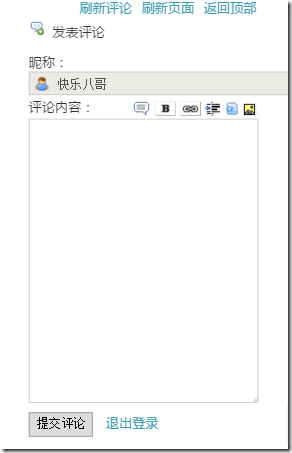
文章详细页-评论模块:
文章详细页-广告:
三、总结
通过简单的2个步骤,就实现了博客园能在pc和mobile设备下,正常访问了。后续考虑看看是否有从博客园搬迁到github上的必要,因为本身博客园的用户访问量相对较多,有github账户的开发者还是相对较少,而且之前积累博客园相关的经验。技术改变生活。博客园官方是否可以考虑给所有的主题模板做一个响应式设计改造,或者主题模板的制作者,上传模板上来,就做好响应式设计。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:纯CSS3实现动态火车行驶特效 - rouchengNächster Artikel:CSS控制文本的长度,超过一行显示省略号 - Sunshine_lily