Heim >Web-Frontend >Bootstrap-Tutorial >Was ist Bootstrap hauptsächlich?
Was ist Bootstrap hauptsächlich?
- 藏色散人Original
- 2019-07-15 10:56:305208Durchsuche

Was ist Bootstrap?
Bootstrap ist in erster Linie ein Front-End-Framework für die schnelle Entwicklung von Webanwendungen und Websites . .
In der modernen Webentwicklung gibt es mehrere Komponenten, die in fast allen Webprojekten benötigt werden.
Bootstrap bietet Ihnen alle diese Grundmodule – Raster, Typografie, Tabellen, Formulare, Schaltflächen und Reaktionsfähigkeit.
Darüber hinaus gibt es jede Menge weitere nützliche Frontend-Komponenten wie Dropdowns, Navigation, Modals, Typehead, Paginierung, Karussell, Breadcrumb, Tabs, Miniaturansichten, Kopfzeilen und mehr.
Mit diesen können Sie ein Webprojekt erstellen und es schneller und einfacher ausführen lassen.
Da das gesamte Framework außerdem modulbasiert ist, können Sie es mit Ihren eigenen CSS-Teilen anpassen oder sogar eine umfassende Überarbeitung durchführen, sobald das Projekt gestartet ist.
Das Obige ist zu offiziell
Bootstrap ist ein Framework zum Erstellen von Webseiten (eines der derzeit beliebtesten WEB-Front-End-Frameworks), was bedeutet, dass Sie nur Folgendes benötigen Um HTML-Tags zu schreiben, können Sie mit dieser Klasse schnell eine High-End-Webseite erstellen. Sie müssen sich keine Gedanken über Kompatibilitätsprobleme machen. Es stehen Ihnen viele Stile zur Auswahl.
Zum Beispiel müssen Sie die Textanzeige einer Website erstellen, oder? Wenn Sie ihn selbst schreiben, müssen Sie viel Code schreiben, aber wenn Sie ihn mit dem Bootstrap-Framework schreiben, müssen Sie ihn nur schreiben Schreiben Sie das HTML-Tag und rufen Sie den Klassennamen auf. Der Code ist unten dargestellt:
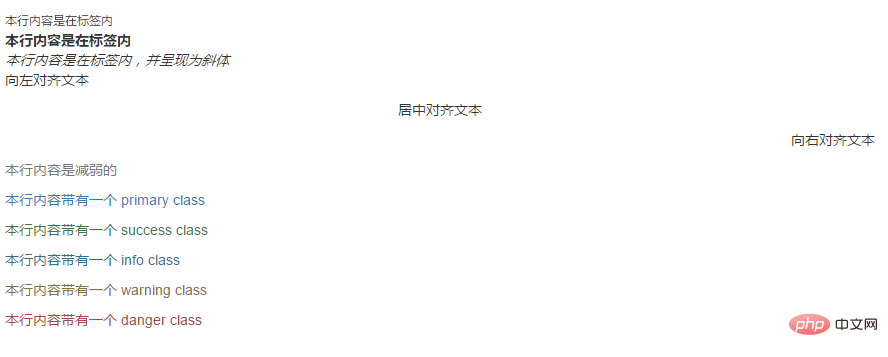
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 强调</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p> <p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p> </body> </html>
Der Effekt ist wie folgt:

Funktion:
Verwenden Sie die bereitgestellten Stile und Komponenten Schreiben Sie schnell Websites
Sie müssen nur auf einige definierte Klassen verweisen, dh auf Klassennamen, um eine Webseite mit einem sehr schönen Stil zu erstellen. Es unterstützt auch die Selbstanpassung und ist ein sehr gutes Framework.
Kurz gesagt: Sie müssen nur die Bedeutung der relevanten Klassen, Tag-Namen usw. verstehen und dann beim Erstellen der Seite JS, CSS usw. von Bootstrap importieren, und der entsprechende Effekt wird angezeigt . herauskommen.
Verwandte Empfehlungen: „Bootstrap-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist Bootstrap hauptsächlich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

