Heim >Web-Frontend >Bootstrap-Tutorial >Umgang mit dem Bootstrap-Cache
Umgang mit dem Bootstrap-Cache
- 爱喝马黛茶的安东尼Original
- 2019-07-13 16:01:072457Durchsuche

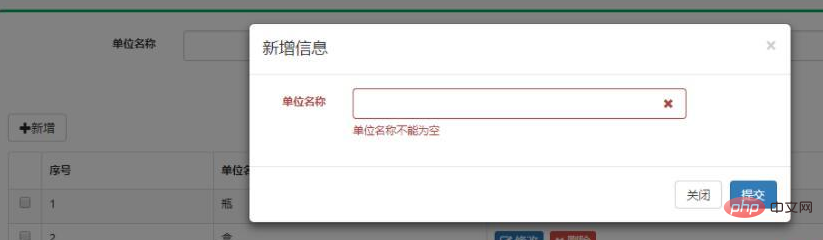
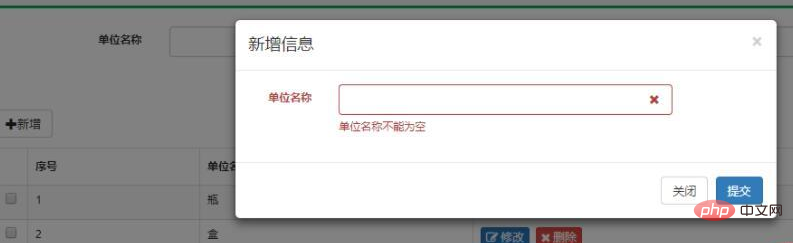
Der erste Schritt besteht darin, eine neue Überprüfung hinzuzufügen

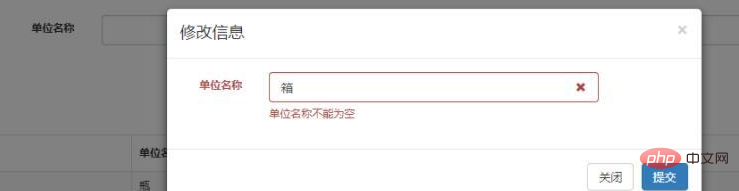
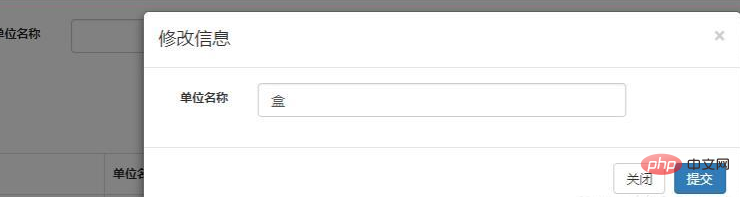
Der zweite Schritt besteht darin, das modale Feld zu ändern, um die Informationen zu überprüfen wird nicht entfernt und die Formulardaten werden im Cache gespeichert

Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
Modal-Box-Code: Neu Änderungen teilen sich eine modale Box
<!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 标题 </h4> </div> <div class="modal-body"> <form id="form1" class="form-horizontal" role="form"> <input type="hidden" id="unitId" name="unitId"/> <div class="form-group"> <label class="control-label col-sm-2" for="">单位名称</label> <div class="col-sm-8"> <input type="text" class="form-control" id="unitName" name="unitName"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal" >关闭</button> <button type="button" class="btn btn-primary" onclick="save()">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
js-Code
//验证设置
$(function(){
$("#form1").bootstrapValidator({
feedbackIcons: {
valid:"glyphicon glyphicon-ok",
invalid:"glyphicon glyphicon-remove",
validating:"glyphicon glyphicon-refresh"
},
fields : {
"unitName" : {
validators : {
notEmpty : {
message : '单位名称不能为空'
}
}
}
}
});
});
//重置表单数据
$(function() {
$("#myModal").on('hide.bs.modal',function() {
//关闭后重置表单数据
$("#form1").data('bootstrapValidator').resetForm();
});
$("#myModal").on('show.bs.modal',function() {
//打开前重置表单数据
$("#form1").data('bootstrapValidator').resetForm();
});
});
function save() {
//保存前开启验证
$("#form1").bootstrapValidator("validate");
if($("#form1").data("bootstrapValidator").isValid()){
$.ajax({
url : "${path}/center/unit/save.action",
data : $('#form1').serialize(),
type : "post",
dataType : "json",
beforeSend : function() {
// loading show
},
success : function(result) {
if (result.success) {
search();
alert(result.message);
//关闭模态框
$('#myModal').modal('hide');
} else {
alert(result.message);
}
},
complete : function() {
},
error : function(data) {
alert("error");
}
});
}}Endlösungseffekt


Das obige ist der detaillierte Inhalt vonUmgang mit dem Bootstrap-Cache. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So konvertieren Sie px im Bootstrap automatisch in remNächster Artikel:So konvertieren Sie px im Bootstrap automatisch in rem

